
UI/UX designing is all about the look and feel of an application/website. There are fundamental UI/UX Design Principles that every designer should know and understand. You must follow these principles to ensure creative designs that are pleasing, easy to understand, and useful.
The UI/UX designers should work on it by understanding the mindset of users, their expectations, and how they like to interact with the product. Based on user research and analysis, they incorporate these UI/UX design principles to develop a simple yet effective interface.
Let’s explore the top 12 key (User Interface/User Experience) UI/UX design principles that serve as the backbone for crafting immersive and intuitive user experiences. These design principles help you to create designs that stand the test of time.
Table of contents
- What are UI/UX Design Principles?
- Top 12 Key UI/UX Design Principles
- Clarity and Simplicity
- Consistency Is Key
- Hierarchy and Prioritization
- Responsive Design
- Feedback Mechanisms
- Accessibility Matters
- User-Centric Navigation
- Typography Mastery
- Color Psychology and Harmony
- Loading Time Optimization
- Error Prevention and Recovery
- User Testing and Iteration
- Wrapping Up
- FAQs
- Q1. What are the 12 UI/UX design principles?
- Q2. What are the 5 design principles of UX?
- Q3. Why is simplicity considered a key principle in UI/UX design?
- Q4. What are UI/UX elements?
- Q5. Why is user testing important in the UI/UX design process?
- Q6. What role does responsive design play in UI/UX?
What are UI/UX Design Principles?
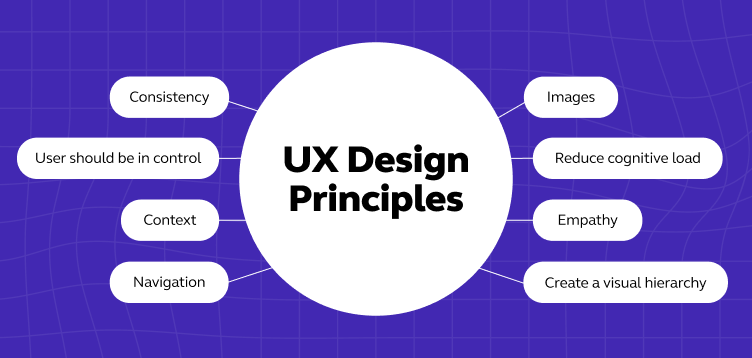
UI/UX design principles are the fundamental guidelines and practices to be followed by UI/UX designers to create a positive and engaging user experience. It helps users to interact with the digital products or services effectively. These principles give us an idea of how users interact with digital interfaces and the emotions and feelings they experience throughout their journey.
While UI design principles mainly focus on the visual aspects of design, including layout, typography, color, and other design elements that impact the product’s overall aesthetic UX principles focus on the user’s overall experience, including usability, accessibility, and user engagement.
By adhering to visual design principles, designers can create intuitive, engaging, and aesthetically pleasing interfaces, resulting in better user satisfaction, higher retention rates, and increased conversions.
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Career Program with Placement Assistance. You’ll also learn about the tools used in UI/UX such as AdobeXD, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Top 12 Key UI/UX Design Principles

Once you follow a complete roadmap on how to become a UI/UX designer, you can get a better idea of UI/UX design principles. Let’s look at the key UI/UX design principles which when kept in mind, add value to your UI:
1. Clarity and Simplicity
You must understand the true definition of UI/UX, and with that, you can proceed with learning the UI/UX design principles. The very important design principle in UI/UX is clarity and simplicity.
In the digitized world, simplicity reigns supreme. A clutter-free interface reduces cognitive load and enhances user comprehension. Strive for clarity in design elements, keeping the interface straightforward and easy to navigate.
2. Consistency Is Key
Consistency breeds familiarity, fostering a sense of comfort for users. Maintain uniformity in terms of design elements, colors, and typography across the entire interface. Consistency not only enhances aesthetics but also streamlines the user’s journey.
3. Hierarchy and Prioritization
Establish a visual hierarchy to guide users seamlessly through the interface. Prioritize content based on importance, ensuring that users intuitively follow the desired path. Clear hierarchies aid in effective communication and interaction.
4. Responsive Design
In an era dominated by various devices and screen sizes, responsive design is imperative. Ensure that your UI adapts gracefully to different platforms, providing a consistent and optimized experience for users regardless of their device.
Find Out 8 Steps In The UX Design Process You Should Know

5. Feedback Mechanisms
User interactions should trigger immediate and meaningful feedback. Whether it’s a button press, form submission, or error message, provide users with visual and auditory cues to validate their actions. Feedback enhances user confidence and engagement.
6. Accessibility Matters
A truly inclusive design considers users of all abilities. Prioritize accessibility by adhering to standards like WCAG (Web Content Accessibility Guidelines). Ensure that your interface is navigable and understandable for users with diverse needs.
7. User-Centric Navigation
Intuitive navigation is the cornerstone of a positive user experience. Implement clear and logical navigation paths, minimizing the number of clicks required to reach desired destinations. Users should effortlessly explore your interface with minimal effort.
Also Explore User Flow in UX Design: 11 Important Steps to Look After
8. Typography Mastery
Typography extends beyond mere font selection. Pay attention to font size, spacing, and hierarchy to optimize readability. A well-crafted typography system enhances the overall visual appeal and legibility of your interface.
9. Color Psychology and Harmony
Colors wield a powerful influence on user perception and emotions. Understand the psychology behind colors and create harmonious palettes that evoke the desired mood. Consistent color schemes contribute to a visually cohesive experience.
10. Loading Time Optimization
User patience is a finite resource. Optimize loading times to prevent users from abandoning your interface due to sluggish performance. Compress images, leverage browser caching, and minimize HTTP requests for a swift and responsive user experience.
11. Error Prevention and Recovery
Errors are inevitable, but a robust UI/UX design should anticipate and mitigate them. Implement error prevention measures and provide clear instructions for error recovery. Transparent communication during error instances enhances user trust.
12. User Testing and Iteration
The journey doesn’t end with the initial design. Conduct rigorous user testing to gather valuable insights. Iterate based on user feedback to refine and enhance the UI/UX continuously. A design that evolves with user needs is a design that stands the test of time.
There are a variety of career opportunities you have in UI/UX designing once you get into it, you can choose one as per your skills and interest. You can look out for some product-based companies that hire UI/UX designers with huge pay.
Wrapping Up
Mastering these 12 key UI/UX design principles is the gateway to creating interfaces that captivate, engage, and resonate with users on a profound level. As technology advances, embracing these principles becomes increasingly pivotal, ensuring that digital experiences not only meet but exceed user expectations.
Through the proper integration of technical prowess and human-centric intuition, designers can forge pathways to seamless and delightful user interactions.
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Career Program where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects.
Also Read What Does a UI/UX Designer Do? [2024 Career Guide]
FAQs
Q1. What are the 12 UI/UX design principles?
Ans. The twelve UI/UX design principles are:
contrast, balance, emphasis, proportion, hierarchy, repetition, rhythm, white space, pattern, variety, movement, and unity. These UI/UX design principles work together to create appealing and functional designs
Q2. What are the 5 design principles of UX?
Ans. The 5 design principles of UX are:
scale,
hierarchy,
balance,
contrast, and
Gestalt
Q3. Why is simplicity considered a key principle in UI/UX design?
Ans. Simplicity reduces cognitive load, making it easier for users to navigate and understand the interface. A clutter-free design enhances user experience by minimizing confusion.
Q4. What are UI/UX elements?
Ans. The five elements of UX design, from abstract to concrete, are strategy, scope, structure, skeleton, and surface.
Q5. Why is user testing important in the UI/UX design process?
Ans. User testing provides invaluable insights into how real users interact with the interface. It helps identify pain points, gather feedback, and ensure that the design evolves to meet user expectations.

















Did you enjoy this article?