
Ionic vs React Native: Best Mobile App Framework in 2025
Apr 08, 2025 4 Min Read 3030 Views
(Last Updated)
Ionic React & React Native are two extraordinary approaches available in React Ecosystem to build cross-platform mobile applications. If mobile app development interests you, then a crystal clear comparison of ionic vs react native frameworks will help us arrive at the best mobile app framework suitable for building a project/mobile app.
Moreover, why exactly are we making this comparison? Because a majority of 70% of all enterprise software interactions are expected to occur on mobile devices by 2022(Acc. to study by Gartner). This speaks of the importance of mobile apps & also of the growing demand that mobile app developers happen to have in recent years.
So let’s get to know about Ionic & React Native. Further, quickly explore the differences to find the Best Mobile App Framework!!!
Table of contents
- What is Ionic? (In simple words)
- What is React Native? (In simple words)
- The Best Mobile App Framework: Ionic vs React Native
- Community Strength: Ionic vs React Native
- Learning Curve & Usage: Ionic vs React Native
- Experience: Ionic vs React Native
- Reusability: Ionic vs React Native
- Performance: Ionic vs React Native
- Development Time: Ionic vs React Native
- Final Words
- FAQs
- Is Ionic Framework hard to learn?
- How popular is ionic?
- What should I learn before Ionic?
- Is Ionic similar to Bootstrap?
- What is the salary of an Ionic app developer?
What is Ionic? (In simple words)
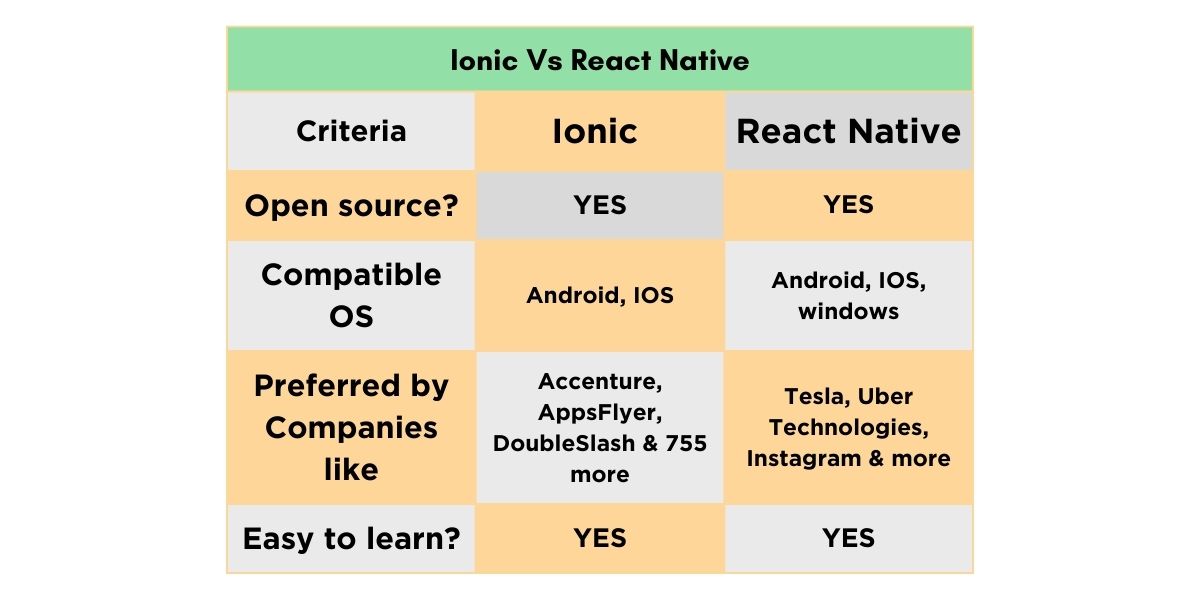
Ionic is an open-source UI(User Interface) of React Ecosystem that can be used to build well-performing, high-quality mobile apps, desktop apps, & progressive web apps(PWAs) using standard web development technologies such as HTML, CSS, and JavaScript.
Famous tech companies like Accenture, AppsFlyer, and DoubleSlash, are inclusive of about 755 leading companies that reportedly use Ionic in their tech stacks.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with placement assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript certification course.
What is React Native? (In simple words)
React Native is an open-source UI framework created by Meta Platforms, Inc(formerly Facebook, Inc). It allows you to build natively-rendered mobile apps for iOS and Android. Interestingly, React Native(Facebook’s JavaScript Framework) is based on React(Facebook’s JavaScript library) for building user interfaces. But, instead of targeting the browser, it targets mobile platforms.
World-popular tech giants like Tesla, Uber Technologies, Instagram & many more use React Native & find it the best fit for their brands and business.
The Best Mobile App Framework: Ionic vs React Native
The comparison is made based on parameters like Community strength, Experience, Learning Curve, Reusability, Performance & Development Time.
Community Strength: Ionic vs React Native
The developer community around an open-source project decides the health & longevity of the project. When the community is large & engaged then there is a high probability that someone has posted solutions to your project problems or answered relevant questions on tech community-based space like Stack Overflow.
Though Ionic is age-old than React Native, the popularity of React Native is greater than Ionic. We can see that, React Native has stardom on Project’s GitHub Repository with 105K stars & Ionic has about 48K stars, as of Sep 2022.
Also, React Native is far more popular than Ionic by the number of web searches, articles/stories written on Medium & even on Stack Overflow.
Learning Curve & Usage: Ionic vs React Native
Since Ionic is built on top of reliable, standard web technologies: HTML, CSS, & JavaScript, even a new web developer will find Ionic to be more comfortable to work with.
But, this doesn’t mean React Native is hard to learn. Both Ionic & React Native deal with JavaScript(JS). While if you’re comfortable with JS & web-based React framework, then proceeding forward with React Native is no big deal. Moreover, both Ionic & React Native can be handled well since both have great documentation & plenty of resources.

Experience: Ionic vs React Native
Mostly, Ionic is a preferable choice for web developers & React Native is for mobile app developers. This is because React Native provides a smooth & responsive UI (User Interface) while significantly reducing the load time.
Further, Ionic typically uses TypeScript (a superset of JavaScript), which compiles to plain JS on any browser. While, React Native uses JSX, which allows to write JavaScript code that looks like HTML. Pretty flexible for beginners. Still, confused about the experience of Ionic vs React Native???
If your goal is to build a mobile app, with the look & feel of a native app, then React Native is the best choice. However, If your mobile app should reflect your website in terms of looks & feel or your goal is to build a mobile app with a web framework, then Ionic is the right one for you.
Reusability: Ionic vs React Native
Ionic exhibits maximum code reusability to develop apps for Android, iOS, and even Windows platforms. It’s easy to learn, and a great number of developers are familiar with the technologies under the Ionic’s wing.
Since it is based on Angular & contains built-in components, it gets easy to learn. While with React Native, the code needs to be changed with the platform. But, here’s an interesting factor- React Native enables the “learn once and write anywhere” principle.
Meaning that a single code base can be used to develop multiple apps for various platforms such as Android, iOS, & Windows. This makes it easy for developers to create better apps in less time.
Performance: Ionic vs React Native
When frameworks use WebView instead of rendering native components, then it affects the UI/UX performance. Ionic builds WebView & makes it slower than React Native. While React Native renders similarly to a native app & so it is faster than Ionic.
Further, the additional layer in Ionic involves Cordova plugins that add to the slowness as WebView is in the process of building. React Native provides better than Ionic when it comes to performance.
Development Time: Ionic vs React Native
It takes around one to two months to create and launch the React Native app. However, It takes only one month to develop the Expense Manager app in Ionic.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with placement assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript course.
Final Words
If you’re unaware of the native world, & have never developed mobile apps with native features like GPS, Audio, etc & still wish to build apps across various platforms in less time, then Ionic should be your top pick.
(or)
If you have a prerequisite in JavaScript or ReactJS, & seek to develop high-performing & seamless apps with a native look & feel, something similar to photo-sharing apps like Instagram with never-ending feeds, then React Native is the best choice.
In the tug of Ionic vs React Native, Remember that, at the end of the day, either of the frameworks is awesome for building a cross-platform app.
FAQs
No, Ionic Framework is easy to learn. It is built on top of simple programming languages like HTML, CSS & JavaScript. If you don’t know where to get started, you consider online courses that guide you to learn Ionic, step by step.
Ionic is the most popular open-source UI that is loved by developers. Over 5 million developers worldwide leverage the true power of Ionic, while it is the most preferred cross-platform app development solution for more than 5 million apps, as well.
As Ionic is very easy to learn, you can learn Ionic with the prerequisites of basic knowledge and experience in HTML, CSS & JavaScript.
Bootstrap is a CSS framework that helps in the development of mobile-first, responsive, front-end web development. It is open-source and free but is not similar to Ionic.
The salary of an entry to mid-level Ionic app developer ranges from 2 lakhs to 7 lakhs.




























![Top 10 Coding Project Ideas for Beginners [With Source Code] 7 coding project](https://www.guvi.in/blog/wp-content/uploads/2024/05/Top-10-Coding-Project-Ideas-for-Beginners-With-Source-Code.webp)



Did you enjoy this article?