
Best Web Development Roadmap for Beginners
Jun 05, 2025 5 Min Read 21189 Views
(Last Updated)
Web Development is a booming, high-paying, and indeed promising career in the IT industry, into which every techie wants to dive deeply. Isn’t it? Do you also want to step into the world of web development? Are you a complete beginner? If yes, you’ve come to the right place to start your career as a web developer.
Wondering where you could find the complete roadmap for web development as a beginner. Worry not, this blog is purely based on a complete roadmap for web development for beginners, where you’ll be taught from scratch.
In this blog, we’ll be going from the fundamentals to the advanced-level topics in web development. Web developers/full-stack developers are in huge demand, and thus choosing web development as a career is a great beginning to start with. Do you know that the employment of web developers is expected to grow by 8% by 2029?
So, without much ado, let’s get ready to focus on web development from scratch to the end. Before that, you should have a brief idea of what web development is; hence, here you go.
Table of contents
- What is Web Development?
- Salary of a Web Developer
- Roadmap of Web Development for Beginners
- I) Website and Web Servers
- II) HTML, CSS, and JavaScript
- III) FrontEnd Development
- IV) Responsiveness
- V) BackEnd Development
- VI) Frameworks
- VII) Database Management System
- VIII) Version Control System
- IX) Deployments
- X) Work on Projects and Resume
- Conclusion
- FAQs
- Q1. How to become a web developer?
- Q2. What are the three parts of web development?
- Q3. Is 3 months enough for web development?
What is Web Development?
We rely on web applications for our day-to-day activities. There are about 200 million active websites being used. Thus, web development is a great career choice through which you can contribute to the betterment of the world and also earn a handsome salary. To understand web development, it is the creation and management of websites using some technologies. It is divided into three parts –
- front-end – which is accessible and can be viewed by the user (based on the user experience)
- back-end – which can’t be accessed by the user and is the backbone of the website
- database, which holds and manages the data
Web Development = Front-End + Back-End + Database

Salary of a Web Developer
Web developers are the highest-paid professionals in India and outside. Not only as a full-time employee, but you can also work as a freelancer for a particular period of months. The salary of a web developer is based on his/her skills and experience. Let’s know the average salary of a web developer in India and in abroad –
In India, 7 LPA (on average)
In the USA – $76k (on an average)
Web Developers are in great demand and will be in the near future. There are more than 26.8 million (approx.) developers in the world, and this count is increasing day by day.
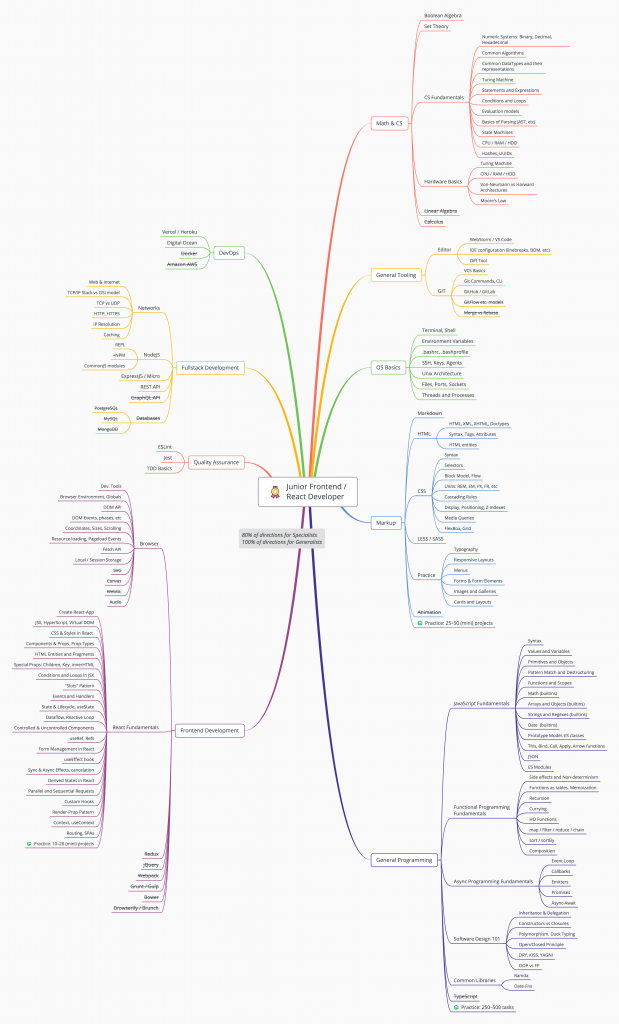
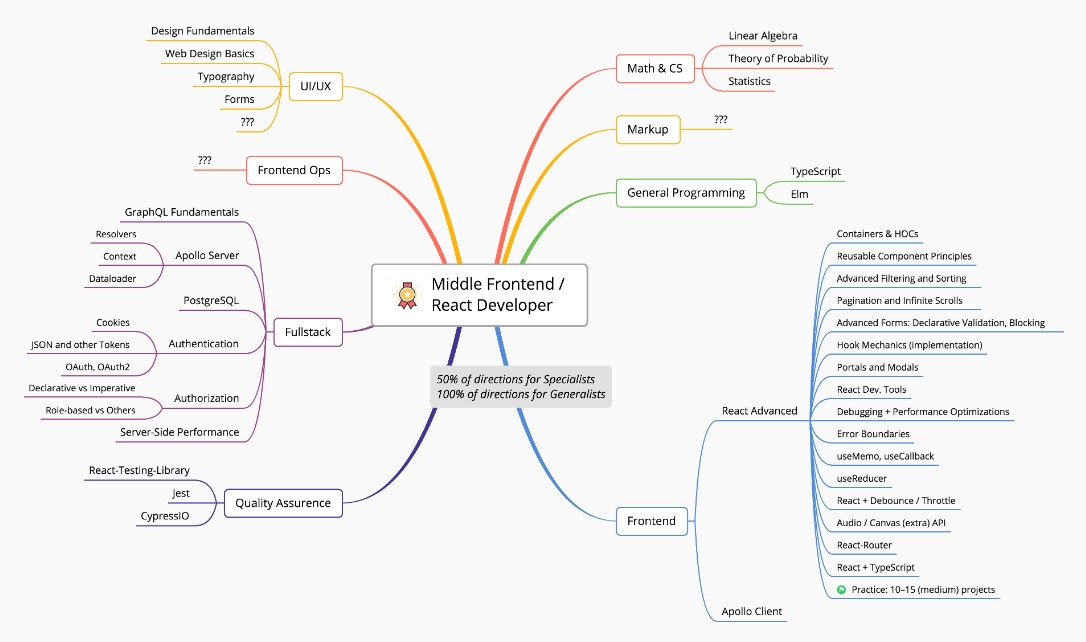
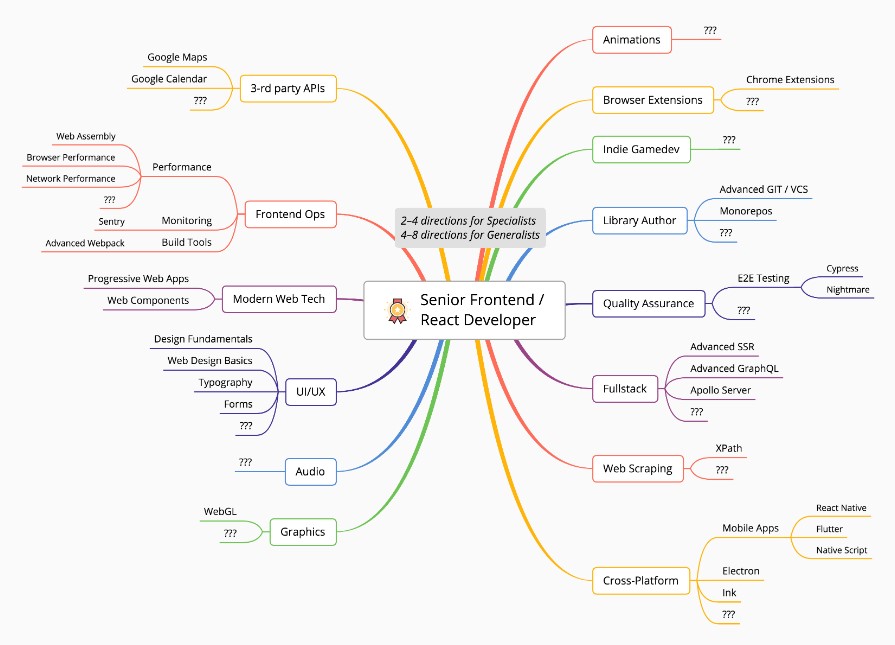
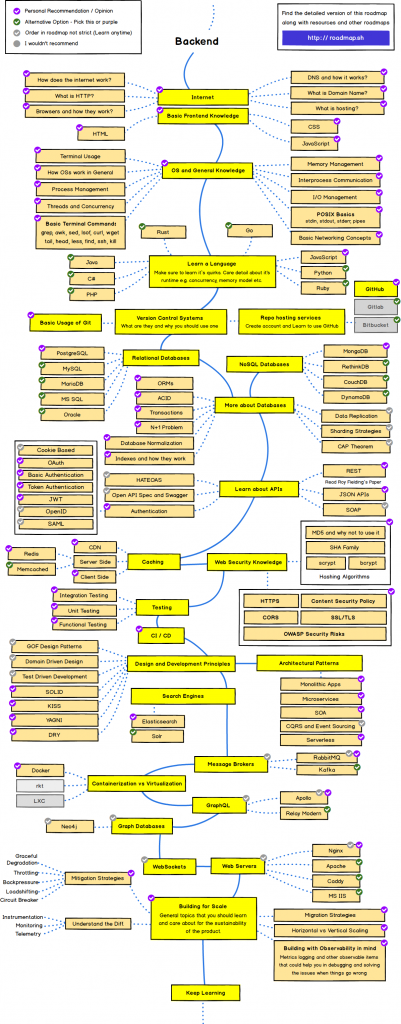
The visual mindmap of a frontend and backend developer is taken from GitHub.




Roadmap of Web Development for Beginners
Let’s begin the full-stack developer roadmap, but before that, you’ve to be more focused and curious to learn the fundamentals clearly and in-depth.
I) Website and Web Servers
The basic thing that you must know before starting to learn about web development is about websites and web servers. These are the basic fundamentals on which the entire system works, hence, you must have a full-fledged knowledge of them. Both websites and web servers play a significant role in web development as the whole of the web application relies on them.
A website is a collection of web pages that are identified by a common domain name and published on a server. A simple web page is a page that users can view and is built using languages like HTML and CSS. A server is a system that stores files and software. The server connects the system to the internet and facilitates the data interchange with other devices.
II) HTML, CSS, and JavaScript
HTML (HyperText Markup Language) is the basic building block with which you can create a web page. You can start your web development career by beginning with HTML. You need to have a basic understanding of how HTML works. Learn about its elements and work on its implementation part by building some exciting web pages.
You can only learn any language by practicing it day by day. Try working on different projects and move from the basics to the advanced level. You can work on IDEs or also use Notepad to edit code and save the file with the .html extension. Just run the file and see how those beautiful codes turn into a web page.
CSS (Cascading Style Sheet) comes with HTML to make a web page look attractive and engaging. Have a deep understanding of CSS to make your webpage look appealing to the users. You can upscale your learning in CSS by adding more and more elements to your projects one by one. Try working on HTML and CSS projects to build beautiful web pages.
JavaScript is the most demanding programming language and is currently preferred by more than 74% of the developer community. After gaining a deep knowledge of HTML and CSS, JavaScript is the next programming language with which you can build dynamic, interactive, and user-friendly web applications.
Begin with implementing small projects (such as a calculator, to-do list, etc.) using HTML, CSS, and JavaScript, and later on move on to the advanced projects when you gain a deep understanding of JavaScript.
III) FrontEnd Development
The next skill you must have is front-end development. Front-end development deals with the development of the user interface, which users view and can access. It is the front side of the web application that has to be appealing and interactive for the user. After understanding the basic programming languages like HTML, CSS, and JavaScript, you need to learn how to optimize the front page of the web application.
Read about DOM (Document Object Model) manipulation because that’s where you can make the changes in the code for the user interface. You can learn about the navigation layouts, element alignment, and all sorts of things that could make your front end look catchy. Front-end development is a part of web development; hence, master the Top 10 Front-End Developer Skills You Should Know.
IV) Responsiveness
Responsiveness is a design approach that enables the automatic adaptation of the web application to the screen. Make sure to build your website in such a manner that it fits all screen sizes. Your website should be responsive in nature, i.e., should fit on desktops, mobiles, tablets, etc.
The user can view the web application on any device, and if the web application is only made for desktop, not for mobile, your web application is of no use. Responsiveness is a great factor to look after while building a web application, hence, you must build a responsive web application.
V) BackEnd Development
Back-end development is the most important skill you must have. It is the backbone of web development. The entire web application functions through it. Back-end development is the development of a system through which the communication between the front end and the database occurs.
You need to have a strong foundation in how back-end development functions. Start from the basic implementation of building a back-end for a small project, later you can update it with new modifications and build a large project. Thus, by practicing, you can also learn about its working, which will later help you to work with enterprise applications. Enrich your knowledge with the Top 7 Back-End Developer Skills You Should Know
VI) Frameworks
The next step, which you can follow, is reading about frameworks. The framework is a collection of tools used during web development that helps developers build web applications quickly and easily. There are varieties of frameworks used for front-end as well as back-end development. Frameworks just help you build software efficiently.
Some of the most preferred front-end frameworks are:
- React
- Angular
- Vue
Some of the most preferred back-end frameworks are:
- Node
- ExpressJS
Note: Every programming language has its framework, like
- Django for Python
- Spring for Java
- Laravel for PHP
- many others
VII) Database Management System
To have a full understanding of how to deal with data, you must have a good grip on the database management system for software developers. DBMS plays a major role in web development. While building a web app, you need to understand the flow of data and how to manage it since it has a large amount of data sets to function.
Have an understanding of DBMS and work with it while working on web apps. Read the documentaries on databases, and understand the basic concepts and their working. Try to implement the database in the web app you’re working on.
VIII) Version Control System
Version Control System or VCS is software that tracks control of the modifications made in your code while building the web app. Git is a popular VCS that tracks and records the changes made. Developers rely on VCS because they can bring changes to the code without affecting the source code.
It updates the software with new features, making it a newer version, and you can also undo the changes to come back to the last version. Since you can play with the versions by following the undo and redo commands, it is called a version control system.
IX) Deployments
Deployment is the act of pushing or moving your web app into a deployed state. It is the process of making your software/web apps available to users widely. Deployment is a major step you need to know if you want to publish your website on the internet for local users. It is like bringing life to your web application.
X) Work on Projects and Resume
After you’re done with all the necessary skills required to become a web developer, now is the time when you can evaluate yourself by building some real-life projects. Start with working on some basic projects and then move to advanced-level projects. By working on implementing projects, you are moving towards becoming a successful web developer.
Now that you’ve become a web developer, it’s time to update your resume with the skills you’ve learned and the projects you built. Build an ATS-friendly resume, which is the most demanding one in the current IT industry. A perfect resume calls for a perfect job. Hence, this can increase the chance of clearing tech interviews and getting placed in MNCs.
Practice makes a human perfect. When you start practicing, you gain confidence and hence increase your knowledge in the given domain. Therefore to begin your journey, you can use our platform WebKata in which you will get numerous questions to solve on a daily basis. It also contains questions as per the difficulty level and you can even have a look at the solved questions which was previously solved by other geeks.
Kickstart your Web Development journey by enrolling in GUVI’s Full Stack Development Course with Placement Assistance, where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript course.
Conclusion
Web development is a great career choice that you can choose. It is a high-paying and in-demand profession. You as a beginner, just need to enrich yourself with the skills needed to become a web developer. You have to keep yourself updated with the current trends and technologies developers follow in order to build an efficient web application.
FAQs
Ans. To become a web developer, you need to equip yourself with programming languages and trending technologies like –
1. HTML, CSS, and JavaScript
2. Frameworks
3. Frontend and backend
4. Databases
5. Deployment
Ans. The three parts of web development are –
1. Frontend
2. Backend
3. Database
Ans. You can become a web developer if you have the curiosity to learn and dive deep into the fundamentals. Practice a habit of learning for about 7-8 hours daily if you’re a beginner. You can become a web developer in 3 months only if you have the desired will and you’re ready to learn and implement your learnings in projects. However, you need to keep yourself updated with the current technologies.






















![Top 40 Java Full Stack Developer Interview Questions and Answers [2025] 7 java full stack developer interview questions](https://www.guvi.in/blog/wp-content/uploads/2025/06/Top-40-Java-Full-Stack-Developer-Interview-Questions-and-Answers.png)




![Top Frontend Developer Skills: A Beginner's Guide [2025] 12 frontend developer skills](https://www.guvi.in/blog/wp-content/uploads/2023/03/Top-Frontend-Developer-Skills-A-Beginners-Guide.png)

![Top 10 React Native Project Ideas [With Source Code] 14 React Native Project Ideas](https://www.guvi.in/blog/wp-content/uploads/2024/10/React_Project_Ideas.png)


Did you enjoy this article?