Best Web Development Projects for All Techies
Feb 10, 2025 5 Min Read 3994 Views
(Last Updated)
Looking for your final year college project? Or do you wish to make an extra shiny web development portfolio to impress your interviewers? Whatever the reason, you’ve come to the right place!
And, not to mention that with over 1.7 billion websites on the internet, the demand for talented web developers has been steadily escalating, so job prospects are in abundance with a certain lack of skilled professionals that actually have work they can show at job interviews.
So, whether you’re an absolute beginner or a little expert, honing your skills through hands-on projects is essential to stand out in this competitive field and that’s what we’ll be discussing at length in this exciting article!
Table of contents
- Why work on Web Development Projects?
- Web Development Projects for Beginners
- Building a One-Page Layout
- Design a Product Landing Page
- Create a Netflix Home Page Clone
- Develop a Background Generator
- Build a Quiz App
- Develop a Temperature Converter Website
- Design a Restaurant Website
- Create a Basic Portfolio Website
- Web Development Projects for Developers with a Little Experience
- Build a Web Application
- Create a Mock E-commerce Website
- Develop a Blogging Platform
- Build a Real-Time Chat Application
- Create a Task Management System
- Conclusion
- What are important topics in web development?
- How do I start a web development project?
- What can I create with web development?
Why work on Web Development Projects?
Why? Not only do these projects allow you to apply what you’ve learned in a practical setting, but they also help you develop problem-solving skills that are vital in the industry and create a shiny portfolio that will help you stand out in the crowd of developers.
By working on a variety of projects, you gain exposure to different languages, frameworks, and project types, making you a versatile and adaptable developer.
Employers and clients often look for developers who can showcase their practical experience and demonstrate their ability to handle real-world requests. By building a range of projects belonging to different niches, you can demonstrate your skills, creativity, and ability to deliver high-quality work making you a credible professional.
If you’re looking to upgrade in web development, ensure you’re solid on full-stack web development essentials like front-end frameworks, back-end technologies, and database management. Join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Web Development Projects for Beginners
If you’re just starting in the world of web development, it’s crucial to begin with projects that won’t take much time, will give you a good amount of experience, and our doable as a beginner. Let’s look at them:
1. Building a One-Page Layout

Creating an attractive one-page responsive layout using HTML and CSS is my personal favorite web development project for beginners. You can check out these options on GitHub and get started with them to gain experience.
This project will help you understand the basics of HTML and CSS, including responsive design and layout structuring.
2. Design a Product Landing Page
Developing a product landing page will allow you to enhance your CSS skills while working on a more complex project. You’ll learn how to use columns, align components within columns, and perform basic image editing tasks.
This web development project is like a taste of real-world web development and it improves your design and CSS skills, which we all know are extremely important as a web developer.
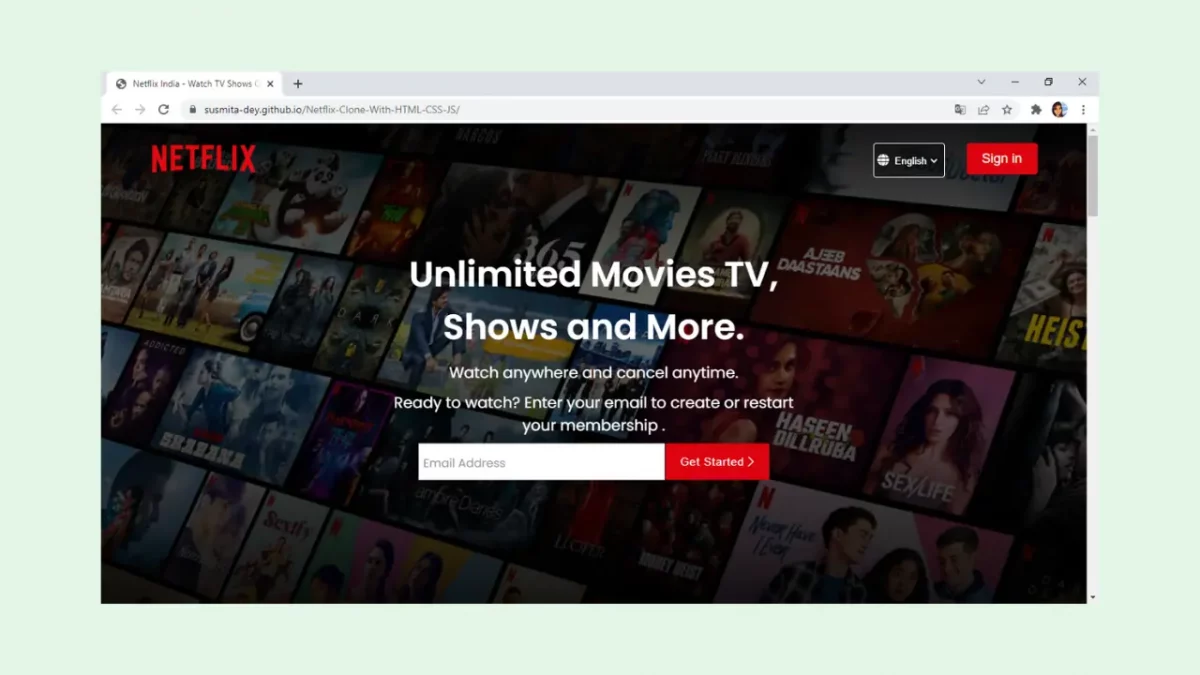
3. Create a Netflix Home Page Clone

Now as we move on to the third one, it’s time to challenge yourself by building a Netflix home page clone using HTML, CSS, and JavaScript.
This project will help you master CSS Grid and positioning techniques while replicating the design and functionality of a popular website, and I cannot tell you how much you will learn! It’s a great opportunity to enhance your styling skills and gain experience in working with complex yet popular layouts.
4. Develop a Background Generator
A background generator allows you to design backgrounds for your website within your browser, making it a very exciting web development project! Also, this project will help you master the fundamentals of JavaScript.
This web development project allows users to choose colors from a palette and generate a background gradient for their projects.
You’ll learn how to manipulate the DOM, handle user input, and dynamically update the page using JavaScript. It’s a fun and interactive project that will teach you so much about websites and JavaScript.
5. Build a Quiz App

Take your JavaScript skills to the next level by creating a quiz application, this is a very unique web development project. It will challenge you to design a user-friendly interface, handle user input, and provide feedback based on the user’s answers making it not a cakewalk but still easy and intuitive.
You can even add features like score tracking and animated GIFs to enhance the user experience. It’s an exciting project that combines HTML, CSS, and JavaScript to create an interactive quiz application and will definitely add luster to your portfolio.
6. Develop a Temperature Converter Website
Here you will put your HTML, CSS, and JavaScript skills to the test by building a temperature converter website, very science right? This project will involve input validation, form design, and JavaScript functions to convert temperatures between Celsius and Fahrenheit.
You can also enhance the project by adding additional functionality like temperature unit conversion different temperature scales, and so much more! It gives you the freedom to be very creative indeed.
7. Design a Restaurant Website
Now this one is probably one of the most popular web development projects and it solves a real-world problem too, I mean what kind of business doesn’t have a website in this day and age? NONE!
So, go ahead and immerse yourself in the world of web design by creating a fully responsive restaurant website. This project will allow you to practice responsiveness, UX design, and HTML/CSS skills.
You can go beyond the basics by connecting the website to a real-time database and implementing online food ordering functionality. Don’t forget to deploy your website using platforms like Netlify or GitHub Pages to showcase your skills to future employers.
8. Create a Basic Portfolio Website

As a web developer, having your own portfolio website is like the bare minimum these days, which means that this web development project is probably the most important. Take this opportunity to showcase your projects, experience, and social media handles on a website that you built by yourself from SCRATCH!
Now that is sure to turn a few heads. You can refer to free templates available online and customize them to reflect your personal brand. This project will help you improve your responsiveness, UX design, and HTML/CSS skills while creating a professional online presence.
Web Development Projects for Developers with a Little Experience
Once you have a solid foundation in web development, it’s time to take on more challenging projects that will rack your brain a tad bit more and add more finesse to your portfolio.
These web development projects will push your boundaries and allow you to explore new technologies and frameworks. Let’s discuss a few that you definitely must try building:
1. Build a Web Application
Developing a web application is a significant step forward in your web development journey. You can choose any idea or niche that interests you, whether it’s a task management app, a social media platform, a chat application, or an e-commerce website.
This web development project will require you to integrate front-end and back-end technologies, work with databases, and handle user authentication as well as data storage. It does require some hard work but the amount of knowledge and experience you gain will make you feel very confident!
2. Create a Mock E-commerce Website

Designing a mock e-commerce website is something almost all web developers must do at least once in their careers.
This web development project will teach you to simulate the process of building a real online store. You will focus on creating an intuitive user interface, implementing shopping cart functionality, and integrating payment gateways.
Building this project will enhance your front-end and back-end development skills while giving you a taste of working on a large-scale web application.
3. Develop a Blogging Platform

Blogging is one of the most popular sources of information on the web, we go through at least one in a day! But have you thought how exciting building an independent platform would be?
This web development project will require you to create user profiles, implement authentication and authorization systems, and allow users to create, edit, and publish blog posts.
You’ll also learn about SEO optimization, content management, and database management. It’s a comprehensive project that will enhance your full-stack development skills and give you a deeper understanding of web application architecture.
4. Build a Real-Time Chat Application
This one I’ve found to be the most exciting always, and personally the one I had most fun building so this web development project is completely recommended!
Developing a real-time chat application will help you explore technologies like WebSockets and APIs. This web development project will involve creating user accounts, implementing real-time messaging functionality, and securing the communication channels.
You must try to enhance the application by adding features like file sharing, group chats, message encryption and so much more, the SKY’s THE LIMIT.
It’s a challenging project but it will sharpen your back-end development skills and introduce you to real-time web applications.
5. Create a Task Management System

Building a task management system that allows users to create, assign, and track tasks is no easy feat but is very much doable. This web development project will require you to design a user-friendly interface, implement user authentication, and handle task management logic.
You can also integrate features like notifications, task prioritization, and deadline tracking. It’s an excellent opportunity to enhance your full-stack development skills and create a practical application that can be used in various industries.
Conclusion
Building web development projects is a must if you want to establish a successful career in this highly competitive field. Not only do they teach you more than any teacher ever could, give you hands-on experience but also help you land great jobs!
So, roll up your sleeves, choose a project that excites you, and get started, You will encounter multiple errors before you’re done but you will learn so much. The possibilities are endless, and your skills will continue to soar as you embark on these exciting projects.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
What are important topics in web development?
In web development, topics like HTML/CSS for structure and design, JavaScript for interactivity, responsive design for mobile-friendliness, web security for protection against cyber threats, and SEO for visibility are some of the most important ones that you must master for a successful career. Additionally, knowledge of some front-end and back-end frameworks, databases, and version control systems like Git would be a great advantage.
How do I start a web development project?
To start with, you must pick a topic or niche you’re interested in, for example, automation and something that solves a problem would be great. For good topics to start with, read the article above. Next, choose the right technology stack, including programming languages, frameworks, and databases. Design the user interface and plan the website’s structure. Then, comes the coding, testing, and debugging. Finally, launch your website and continuously update and improve it based on user feedback and changing requirements.
What can I create with web development?
The sky will be your limit with web development skills as you can create dynamic and interactive websites, e-commerce platforms, blogs, social networks, online forums, and web applications like calculators, games, and productivity tools. You can also delve into mobile app development using web technologies. The possibilities are endless, ranging from personal projects to lucrative and exciting career opportunities.































Did you enjoy this article?