
How to Create a UI UX Design Portfolio: Top 3 Essential Tips
Jan 16, 2025 4 Min Read 2963 Views
(Last Updated)
Creating your first UI UX design portfolio is a monumental step in your design career. This portfolio is not just a collection of your work; it’s a window into your professional journey, showcasing your skills, creativity, and growth as a designer.
While there are various approaches to crafting a portfolio, understanding the core elements is crucial. These elements ensure you create an impactful portfolio that displays your work and tells your story, helping you secure your dream job in the competitive design world.
Here are three essential tips that you should consider before creating a UI UX design portfolio.
Table of contents
- What is a UI UX Design Portfolio: Understanding What It Stands For?
- What to Include in a UI/UX Design Portfolio: Selecting the Essential Elements
- How to Create a UI UX Design Portfolio: Steps to Assembling Your Work
- Begin with a Blueprint
- Handpick Your Projects
- Document the Design Journey
- Provide Social Connectivity, Calls-to-Action
- Commit to Continual Updates
- Conclusion
- Frequently asked questions
- How many projects should I include in my UI UX design portfolio?
- Should I include group projects in my UI UX design portfolio?
- Can I include unfinished or conceptual projects?
- Is it necessary to know coding to create a UI UX design portfolio?
- Should I include testimonials in my UI UX design portfolio?
1. What is a UI UX Design Portfolio: Understanding What It Stands For?
A UI UX design portfolio is more than just a showcase of completed projects; it’s a narrative of your journey as a designer. It’s your website, a professional storybook of sorts, where you introduce yourself and present selected projects you’ve worked on.

The essence of a UI UX portfolio lies in illustrating your process – the journey from identifying user problems to implementing effective solutions. This narrative approach is what differentiates UI UX from other design fields, which may focus more on visual aspects.
Your portfolio is a testament to your practical skills and theoretical knowledge. It’s not enough to list your skills and experiences; your portfolio must demonstrate your capability to handle entire UI UX projects – from conception to execution. It should reflect your familiarity with industry tools and aptitude for applying effective methods and techniques.
Moreover, your UI UX design portfolio is a medium to express your brand. It tells who you are as a designer and what makes your approach unique, especially crucial for those transitioning into UI UX design from other careers. A compelling UI UX design portfolio can be the key to unlocking new career opportunities.
Also, Explore 8 UX Designer Resume Examples and Portfolio Guide
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with Placement Assistance. You’ll also learn about the tools used in UI/UX which are AdobeXD, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Also, if you want to explore Figma through a Self-paced course, try GUVI’s Figma certification course.
2. What to Include in a UI/UX Design Portfolio: Selecting the Essential Elements
Creating a standout UI UX design portfolio involves incorporating several key elements:
- An engaging, introductory headline that sets the tone and presents your professional identity.
- A detailed “about” section offers insights into your journey, design philosophy, and personal narrative.
- In-depth case studies showcasing your process, challenges faced, and the solutions you provided.
- Visuals and real artifacts displaying your design work, including wireframes, mockups, and final designs.
- Contact information and links provide easy access for potential employers to reach out and view additional works like blogs or social media.
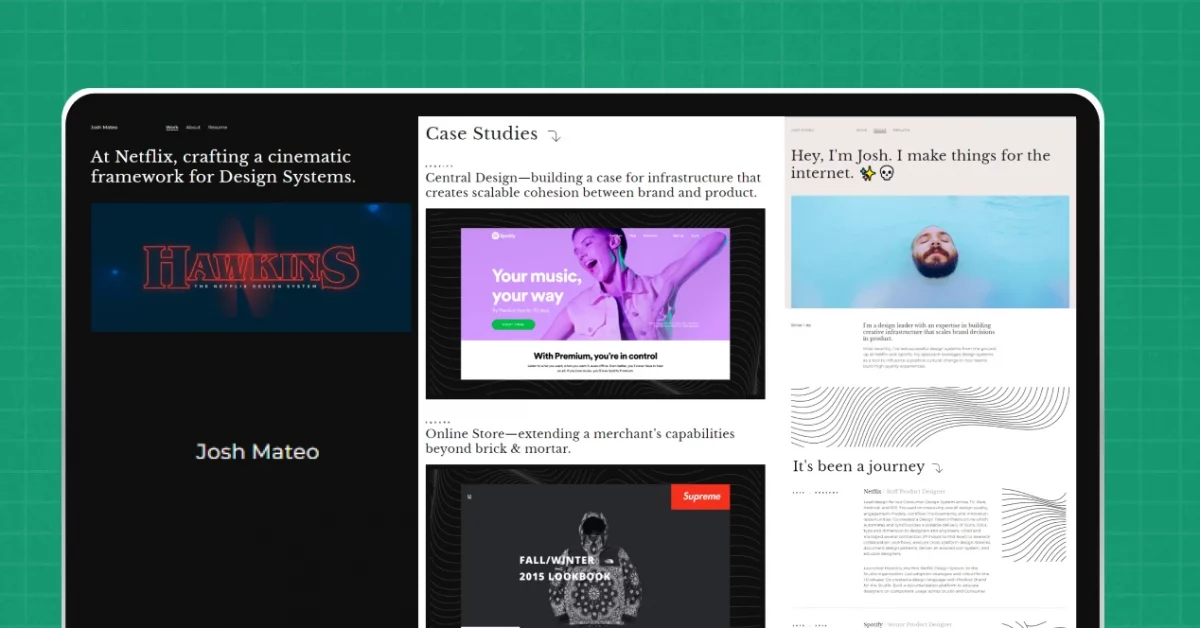
To better understand this, let’s take the UI UX design portfolio of Josh Mateo (we referenced him before in our article: UX design resume examples).

Strong visual engagement: Behind his introductory headline lies a snapshot worth over a thousand words. Josh is seen floating calmly, instilling a sense of ease and authenticity. This personal touch is crucial, as it forges a connection with the viewer, making the portfolio instantly more memorable and engaging.
Professional branding: Josh proudly presents his work with Netflix. This is strategic personal branding; it associates his brand with a renowned entity, thereby elevating his professional stature. It’s a subtle yet powerful way to assert credibility and showcase his capability to tackle significant, impactful projects.
Project highlight: Josh’s UI UX design portfolio doesn’t just name-drop big brands; it dives into his process, as he exhibits multiple case studies, demonstrating his expertise in handling intricate and large-scale design challenges, followed by well-written, illustrative pieces on how UI UX designing works.
Consistent aesthetic: The visual consistency across Josh’s portfolio speaks volumes of his skill as a UI designer. With bold visuals and clear, legible typography, each section flows seamlessly into the next, maintaining a cohesive brand identity and visual narrative that mirrors his work’s quality and attention to detail.
Smooth navigation: A UI UX design portfolio must not only be charming but also functional. Josh’s portfolio nails this with its clear, intuitive navigation. With well-defined sections for work, about, and resume, the layout ensures that viewers can effortlessly find what they’re looking for, enhancing the user experience and underscoring his expertise in UX design.
Drawing from the insights of Josh’s UI UX design portfolio, we identify key takeaways that encapsulate the essence of a compelling designer’s portfolio:

Now, armed with these insights, let’s proceed to the third and final tip that will be instrumental in creating your own UI UX design portfolio.
3. How to Create a UI UX Design Portfolio: Steps to Assembling Your Work
Building your UI UX design portfolio can be likened to crafting a new user experience—it requires vision, intention, and a strategic approach. Each step you take should be deliberate and aimed at constructing a comprehensive narrative of your design career.
So, also read User Flow in UX Design: 11 Important Steps to Look After

Here’s a step-by-step process to create an impactful UI/UX design portfolio:
Begin with a Blueprint
Like any successful project, your portfolio needs a blueprint. Start by mapping out what you want your portfolio to achieve.
What’s the story you’re trying to tell?
Is it one of innovation, problem-solving, or perhaps user-centric design?
This plan becomes the backbone of your portfolio, guiding its structure and content.
Handpick Your Projects
Your portfolio is a gallery of your finest work. So, handpick projects that demonstrate your skillset and reflect your versatility and ability to adapt to different design challenges.
Highlight projects that showcase your process from conception to fruition, and be sure to include those with measurable outcomes or that creatively pushed you to new heights.
Document the Design Journey
A compelling portfolio goes deeper than surface aesthetics. It delves into the narrative behind each project.
Detail the challenges you faced through elaborate case studies, explaining the design hurdles you overcame and the strategies you employed.
This storytelling approach provides a window into your problem-solving capabilities and thought processes.
Provide Social Connectivity, Calls-to-Action
Your UI UX design portfolio should be a digital handshake to potential employers. It’s crucial to embed social links and clear calls-to-action (CTAs) that bridge the gap between your work and your audience.
Directing viewers to your LinkedIn, Dribbble, or Behance profiles can amplify your work and foster connections that fuel your professional growth.
Your digital footprints, like a well-maintained design blog or an active Twitter handle, serve as live broadcasts of your journey as a designer, inviting the community to tune in and engage with your narrative.
Commit to Continual Updates
Regularly refreshing your portfolio is akin to releasing a new and improved version of software — it keeps your audience hooked.
Doing so is a commitment to your craft and not just adding your latest projects.
This habit boosts the discoverability of your portfolio, ensuring you’re always in the spotlight when opportunity scans the horizon.
Explore More Top UI/UX Design Trends: Embracing Innovation in 2024
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Course where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects.
Alternatively, if you would like to explore Figma through a Self-paced course, try GUVI’s Figma certification course.
Conclusion
Creating a UI UX design portfolio is essential in showcasing your design capabilities and narrative. It’s more than just displaying your work; it’s about presenting your journey as a designer.
Following these essential tips, you can create a stunning portfolio with your unique voice and reward yourself with exciting opportunities.
If you find this article helpful, you can also check out 8 Effective Ways to Learn UI/UX Design [2024].
Frequently asked questions
How many projects should I include in my UI UX design portfolio?
Aim for 5-10 projects, emphasizing quality over quantity matters. Each project should showcase different skills and your design process.
Should I include group projects in my UI UX design portfolio?
Yes, but clearly state your role and contributions. Group projects can demonstrate your ability to collaborate effectively.
Can I include unfinished or conceptual projects?
Yes, conceptual projects can showcase your creativity and problem-solving skills. Just make sure to label them accordingly.
Is it necessary to know coding to create a UI UX design portfolio?
No, but basic knowledge of HTML/CSS can be beneficial. Use portfolio platforms if you’re not comfortable with coding.
Should I include testimonials in my UI UX design portfolio?
Yes, testimonials from clients or colleagues can add credibility and give insights into your working style and impact.


















Did you enjoy this article?