
Optimizing Website Performance: 9 Strategies for Faster Loading User Interfaces
Mar 12, 2025 5 Min Read 5790 Views
(Last Updated)
Everyone uses the internet a lot today, and when websites take too long to load, it can be frustrating. This is why website performance optimization is important for websites to work quickly and smoothly. If your website is slow, people might leave and go somewhere else. But don’t worry, we’re here to help!
In this blog, we’re going to talk about how you can make your website faster. This is called “optimizing web performance.” We’ll explain what this means simply and show you some easy steps you can take to make your website load quickly. This will make your website visitors happy and can even help your website get noticed more on the internet.
So, let’s get started and learn how to speed up your website!
Table of contents
- What is Website Optimization?
- Measuring Website Performance
- I) Key Metrics for Website Performance
- II) Tools for Measuring Website Performance
- III) Importance of Continuous Monitoring and Performance Analysis
- 9 Strategies to Optimize Website Performance
- Optimize Image Files
- Minify and Combine Files
- Use Browser Caching
- Use Content Delivery Networks (CDNs)
- Optimize Code Execution
- Enable Gzip Compression
- Minimize Redirects
- Optimize Third-Party Scripts and Plug-ins
- Monitor Performance
- The Importance of Website Speed Optimization
- a) Impact on User Engagement
- b) Impact on Conversion Rates
- c) Impact on SEO
- Conclusion
- FAQs
- Why is website speed so important?
- Can image optimization make a difference in website speed?
- What is a Content Delivery Network (CDN), and how does it help in web performance?
What is Website Optimization?
Website optimization is the process of making changes to your website to make it work better. This means making your site load faster, appear higher in search engine results, and provide a better experience for people who visit it.
- Making It Faster: A big part of optimization is about speed. This includes making sure pages load quickly, images appear without delay, and users don’t have to wait for things to happen. A faster website keeps visitors happy and more likely to stay on your site.
- Improving Search Engine Rankings: Optimization also involves making your site more attractive to search engines like Google. This means changing things on your site so that it shows up higher in search results. It includes using the right keywords, having good quality content, and making sure your site is easy for search engines to understand.
- Enhancing User Experience: Another important aspect is making your website easy and enjoyable to use. This includes having a clear layout, making it easy to find information, and making sure it works well on different devices like phones and tablets.
- Performance Focus: When we focus on performance in website optimization, we’re looking at how well the site works under different conditions. This includes how quickly pages load, how smoothly videos play, and how responsive the site is when many people are using it at the same time. It’s all about making sure your website is as efficient and reliable as possible.
As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with placement assistance. You’ll also learn about the tools used in UI/UX which are AdobeXd, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Instead, if you would like to explore Figma through a Self-Paced course, try GUVI’s Figma certification course.
Website optimization is an important part of running a successful website. It’s not just about making a site look good; it’s about making it work well, easy to find, and enjoyable for visitors. By focusing on these aspects, you can help ensure that your site not only attracts visitors but also keeps them coming back.
Also Read: Impact of Loading Time on User Experience
Having explored the concept of website optimization and its importance, the next important step is to understand how to measure the performance of your website. This involves using specific metrics and tools to assess the effectiveness of your optimization strategies. Let’s get into the key aspects of measuring website performance:
Measuring Website Performance
Understanding and measuring the performance of a website is important for ensuring it provides a good experience for its users. Here’s a look at the key metrics and tools used to measure website performance, and why continuous monitoring and performance analysis are essential.
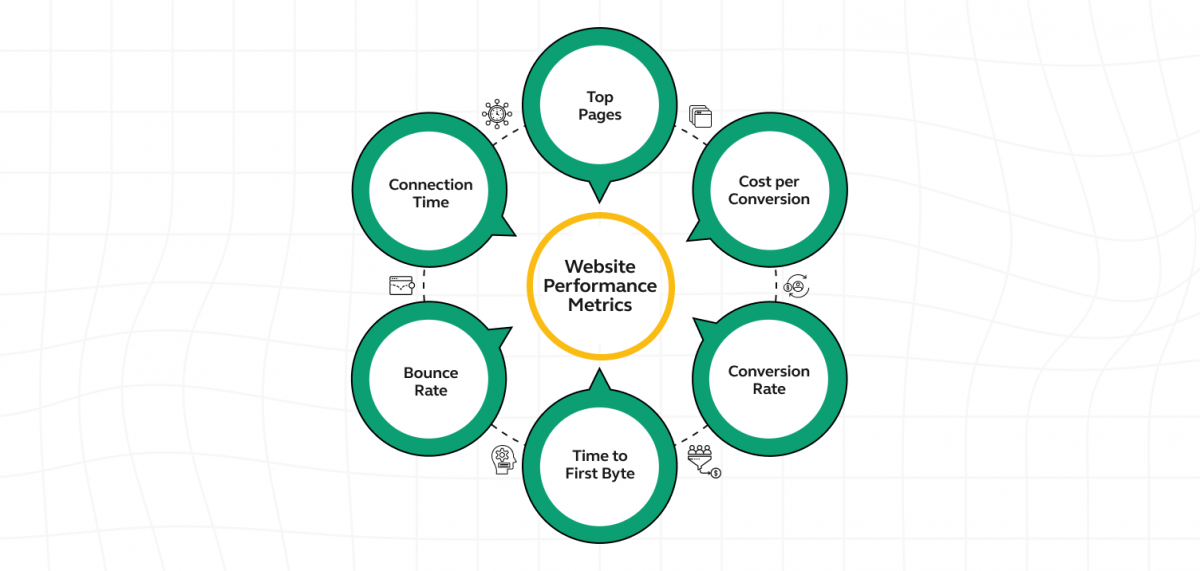
I) Key Metrics for Website Performance
To truly understand and enhance the effectiveness of your website, it’s important to know the analytics that reveal its performance.
- Load Time: This is the time it takes for a page to fully display on a user’s screen. Faster load times improve user experience and can impact search engine rankings.
- Time to First Byte (TTFB): This measures the time from the user’s request to the first byte of the page being received by the browser. It’s an indicator of server speed and responsiveness.
- Page Size: The total size of a page, including all the images, scripts, and CSS files. Larger pages take longer to load, particularly on slower internet connections.
- Number of Requests: This counts the total number of individual file requests (like images, CSS files, and JavaScript files) needed to load the page. More requests can increase load time.
- User Experience Metrics: This includes things like how quickly users can interact with your site, and if there are any delays in using the site’s features.
Find Out About User Flow in UX Design: 11 Important Steps to Look After

II) Tools for Measuring Website Performance
To effectively gauge the success of a website and identify areas for improvement, having the right tools for measuring website performance is important. These tools not only provide insights into user engagement and site functionality but also highlight opportunities to enhance the overall user experience:
- Google PageSpeed Insights: Provides insights into how well a website performs on both mobile and desktop devices and offers recommendations for improvement.
- GTmetrix: Analyzes the loading performance of a website and provides actionable recommendations.
- Pingdom: Offers a variety of tools to test website speed, uptime, and performance monitoring.
- WebPageTest: Allows for detailed performance testing including multiple test runs, different browsers, and locations around the world.
III) Importance of Continuous Monitoring and Performance Analysis
In today’s fast-paced business environment, the ability to adapt and improve is key to staying competitive. This is where the importance of continuous monitoring and performance analysis comes into play:
- Detecting Problems Early: Regular monitoring helps identify performance issues before they become serious problems affecting users.
- Adapting to Changes: Websites change over time with new content, updates, and features. Continuous monitoring ensures performance is maintained as these changes occur.
- Understanding User Experience: Regular analysis helps understand how real users interact with the site and where improvements can be made.
- SEO Benefits: Performance metrics impact search engine rankings. Continuous performance improvement can lead to better visibility and more traffic.
Measuring and analyzing website performance is not a one-time task, but an ongoing process. It requires attention to key performance metrics and the use of effective tools to understand and improve the website’s performance continuously. This ensures a consistently positive experience for users and maintains the website’s effectiveness in fulfilling its objectives.
Also Read: UI/UX Designer Job Description and Roles & Responsibilities
9 Strategies to Optimize Website Performance
Maximizing website performance is key to ensuring a positive user experience and maintaining high search engine rankings. Implementing effective strategies can drastically improve page load times, enhance user engagement, and boost overall website efficiency. Here are 9 strategies to optimize website performance:
1. Optimize Image Files
Large images can significantly slow down page load times. Optimizing images can reduce file size without compromising quality, leading to faster load times. Use formats like JPEG, PNG, or WebP. Tools like Adobe Photoshop, TinyPNG, or online compressors can reduce image file size. Also, consider using responsive images that adjust to screen size.
Explore: Minimalism in UI/UX Design: Role and Importance for Design Career
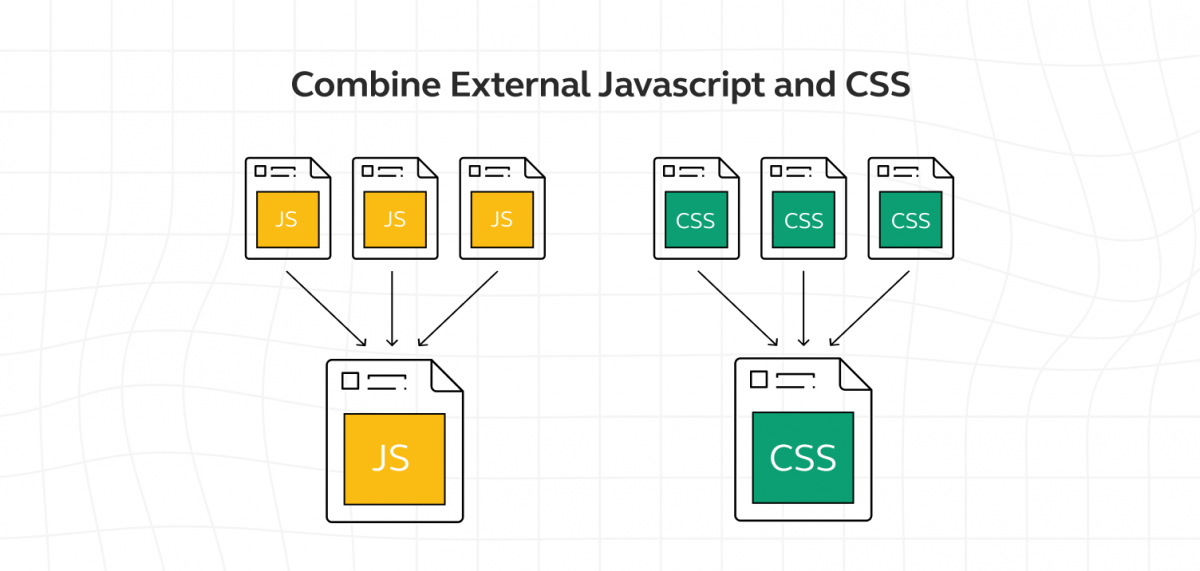
2. Minify and Combine Files
Minification removes unnecessary characters from code (like whitespace and comments), and combining files reduces the number of HTTP requests. Use tools like UglifyJS for JavaScript and CSSNano for CSS. Combine files using builders like Webpack or Gulp. However, be mindful of over-combining, which can lead to large files.

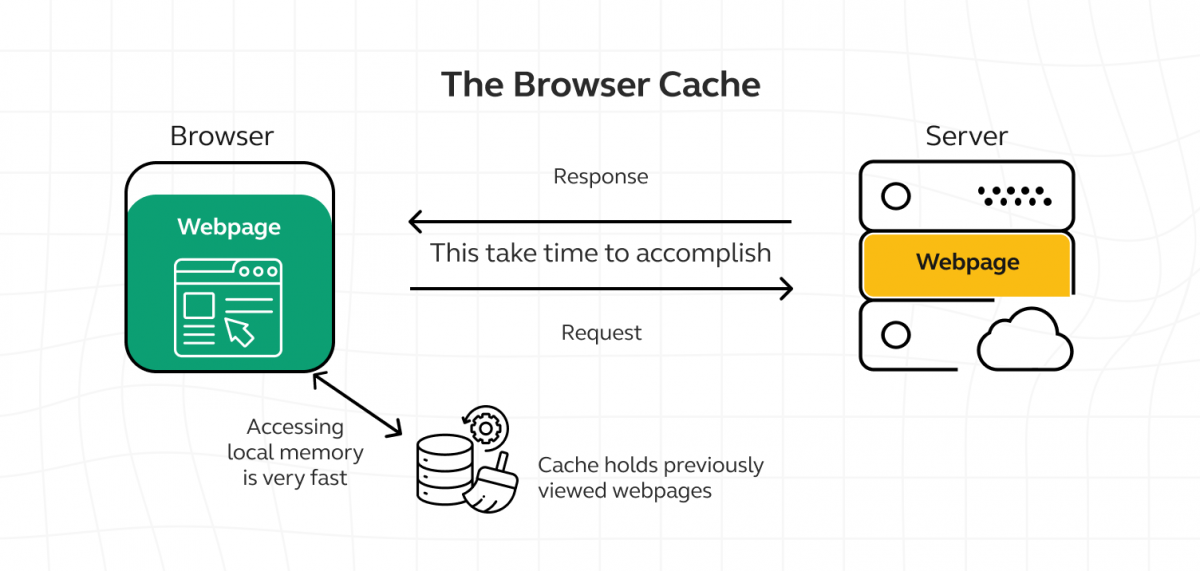
3. Use Browser Caching
Browser caching stores website resources on a local computer, reducing loading times on subsequent visits. Set appropriate expiry times for resources. Use tools like .htaccess for Apache or configuration files for Nginx to control cache settings.

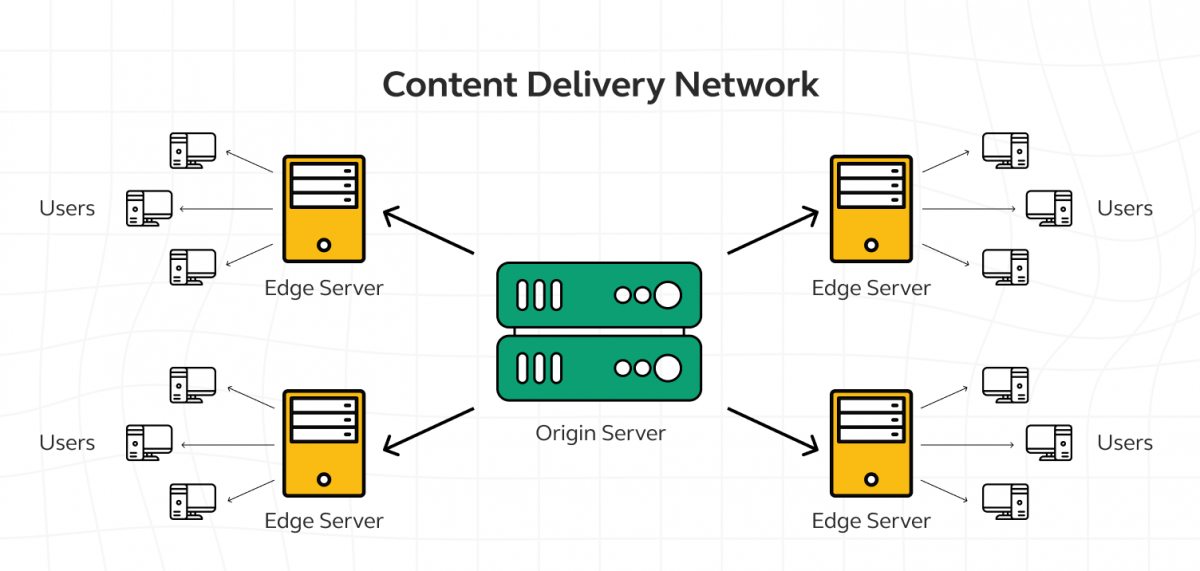
4. Use Content Delivery Networks (CDNs)
CDNs distribute your website’s content across multiple, geographically diverse servers, reducing the distance data travels to reach the user. Select a CDN that fits your geographic needs and budget. Popular CDNs include Cloudflare, Akamai, and AWS CloudFront.

5. Optimize Code Execution
Optimize the way your code runs, especially JavaScript, to avoid slow or blocked processing. Avoid using too many large libraries or frameworks. Regularly review and refactor your code for efficiency.
Find Out Best Techniques for Creating Seamless Animations with CSS and JavaScript
6. Enable Gzip Compression
Gzip compresses files before sending them over the network, reducing transfer time. Enable Gzip on your server. Apache, Nginx, and IIS have straightforward settings for Gzip compression.
7. Minimize Redirects
Each redirect triggers an additional HTTP request, increasing load time. Reduce or eliminate unnecessary redirects. Be especially mindful of redirects in mobile sites, where network latency can amplify delays.
8. Optimize Third-Party Scripts and Plug-ins
Third-party scripts for tracking, ads, or widgets can slow down your site. Regularly audit and evaluate the necessity of all third-party scripts. Load non-essential scripts asynchronously or defer their loading.
9. Monitor Performance
Continuous monitoring helps in identifying performance issues and understanding user experience. Use tools like Google Analytics, GTmetrix, or Pingdom for regular performance checks. Set up alerts for performance drops.
By implementing these strategies, you can significantly improve your website’s performance, enhancing user experience, and potentially increasing conversion rates and search engine rankings.
Also Explore: UI/UX Best Practices: Creating Exceptional Digital Experiences
The Importance of Website Speed Optimization
Website speed optimization is important in today’s fast-paced digital environment. Its impact extends far beyond just providing a quick browsing experience; it plays a significant role in user engagement, conversion rates, and search engine optimization (SEO).
a) Impact on User Engagement
Users form an opinion about a website within the first few seconds. A slow-loading site can frustrate users, leading them to leave even before they engage with your content. Faster websites provide a smoother experience, encouraging users to stay longer, explore more pages, and engage more deeply with the content.
Also Read: Top 10 UI Design Patterns: Creating Intuitive and Engaging User Experiences
b) Impact on Conversion Rates
In e-commerce, load time can directly impact sales. A delay of even a second can cause a significant drop in conversions. With the increasing use of mobile devices for online shopping, optimizing for mobile speed is important. A fast mobile site can dramatically increase mobile conversions.
c) Impact on SEO
Google uses site speed as a ranking factor. Faster websites are more likely to rank higher in search results, leading to increased visibility and organic traffic. Faster websites enable search engine crawlers to index more pages within their crawl budget, improving the site’s visibility in search engines.
Also Read: Why Should You Become a UI/UX Designer: Top 10 Reasons

Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Course where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects. Alternatively, if you would like to explore Figma through a Self-Paced course, try GUVI’s Figma certification course.
Conclusion
Website speed optimization is an ongoing journey, not a one-time fix. By implementing these strategies and continually evolving your approach, you can significantly enhance your website’s performance, leading to a better user experience, improved search engine rankings, and potentially higher conversion rates. Stay curious, stay informed, and keep optimizing!
Also Explore: Top UI/UX Design Trends
FAQs
Website speed is important because it directly affects the experience of your visitors. If a website loads quickly, visitors are more likely to stay, browse more, and even make purchases. Slow websites can frustrate users, leading to higher bounce rates (people leaving your site quickly).
Absolutely! Images often make up the largest part of a website’s size, so optimizing them can significantly reduce the amount of data transferred when someone visits your site.
By resizing images, using the right file formats (like JPEG or WebP), and compressing them, you can speed up your website’s loading time without losing image quality.
A Content Delivery Network is a network of servers located around the world that helps deliver your website’s content more efficiently. When you use a CDN, your website’s data (like images, videos, and files) is stored on multiple servers.
When someone visits your site, the CDN delivers this content from the server that’s closest to them. This reduces the distance the data has to travel, making your website load faster, especially for visitors who are far away from where your main server is located.



















Did you enjoy this article?