
How to Create a Simple “Hello World” Page Using HTML?
Sep 17, 2024 5 Min Read 17634 Views
(Last Updated)
Creating your first web page is an important step in learning web development. In coding, the phrase “Hello World!” holds a special place, symbolizing the initial success of a new programmer. This blog post is dedicated to those taking their first steps in web development, aiming to guide you through creating a simple “Hello World!” page using HTML.
HTML, or HyperText Markup Language, is the foundation upon which the vast expanse of the web is built. It’s the standard markup language used to create web pages.
In this blog, we’ll walk you through the basics of HTML, guiding you on how to create your first web page. So, let’s learn web development with your very first “Hello World!” program in HTML.
Table of contents
- What is HTML?
- Steps to Create Your First "Hello World!" Page Using HTML
- Setting Up Your Environment
- Writing the Basic HTML Structure
- Adding Content to Your Web Page
- Viewing Your Web Page
- Customizing Your Hello World Page
- Conclusion
- FAQs
- Why do we start with "Hello World!" when learning HTML?
- Can I use any text editor to create an HTML page?
- How do I view my "Hello World!" HTML page in a web browser?
What is HTML?
HTML stands for HyperText Markup Language. It’s like the skeleton of all the websites you see on the internet. HTML uses special codes called “tags” to tell the web browser how to show content. For example, it can tell the browser to make some text appear as a headline, a paragraph, or a list, and it can also add images and links to other pages.
HTML plays a huge role in web development because it’s the starting point for creating websites. Without HTML, we wouldn’t have the structured and readable web pages we use every day.
HTML has been around since the early 1990s. It was invented by a scientist named Tim Berners-Lee. Over the years, it has gone through many updates to add new features and make it better. Each version of HTML brought new tags and ways to make websites more interactive and engaging.
Before moving on, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with placement assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Instead, if you would like to explore HTML and CSS through a Self-paced course, try GUVI’s Modern HTML and CSS Self-Paced certification course.
Learn More: Introduction to HTML Tags: A Comprehensive Guide With Examples [2024]

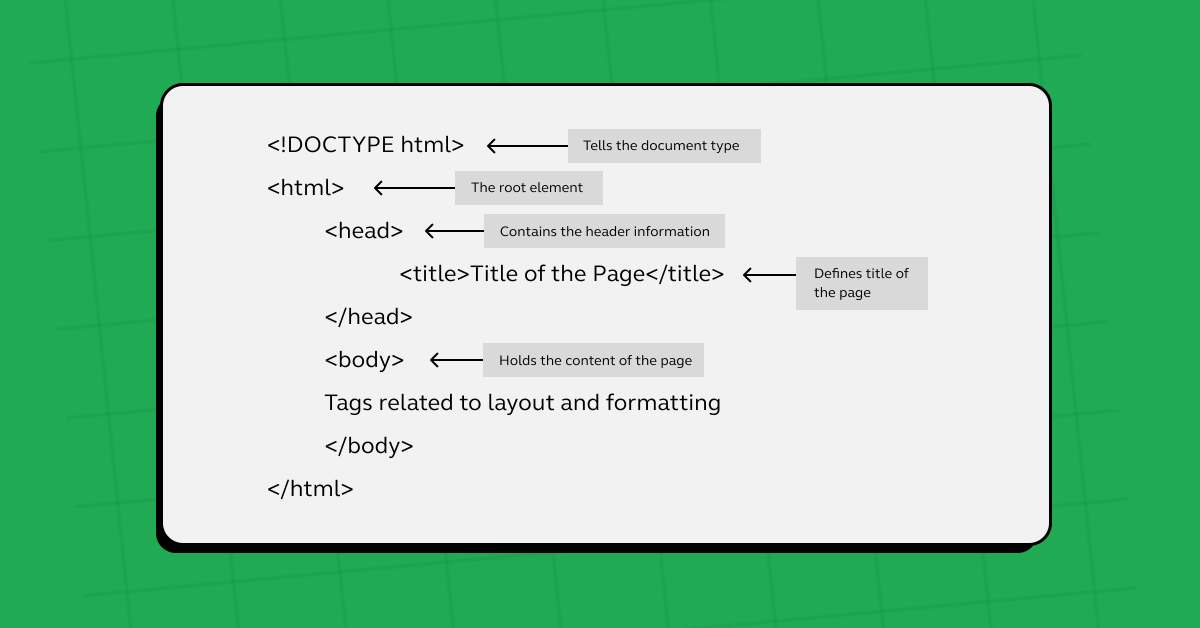
Given below is a very basic HTML structure/template:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>- <!DOCTYPE html> tells the browser that this is an HTML5 document.
- <html> is the root element that wraps the whole page.
- <head> contains meta-information about the document, like its title and links to stylesheets.
- <title> sets the name of the web page, which you see on the browser tab.
- <body> is where all the content that you see on the web page goes, like headings, paragraphs, images, and links.
This structure is the foundation of all HTML documents, and learning it is the first step in creating your web pages.
Also, Read the Top 60 Basic HTML Interview Questions!

Now that we know what HTML is, let’s try making something with it. We’ll start easy by creating a web page that says “Hello World!”

Steps to Create Your First “Hello World!” Page Using HTML
Let’s create a simple “Hello World!” web page using HTML. Follow these steps:
1. Setting Up Your Environment
- Choose a Text Editor: First, you need a program to write your code. You can use a simple text editor like Notepad on Windows, TextEdit on Mac, or more advanced editors like Notepad++, Sublime Text, or Visual Studio Code (VS Code).
- Create a New File: Open your text editor and start a new file.
- Save the File: Save this new file on your computer. Make sure to give it a name that ends with .html, like hello-world.html. This tells the computer it’s an HTML file.

2. Writing the Basic HTML Structure
Now, let’s write some HTML code in your new file.
1. Start with the <!DOCTYPE html> Declaration: This line goes at the very top of your file. It’s not an HTML tag; it’s a declaration that tells the web browser this document is an HTML5 document.
<!DOCTYPE html>2. Add the <html> Element: This tag wraps all your HTML content. Think of it as the container for your web page.
<html>
</html>3. Create the <head> Section: Inside the <html> element, add a <head> section. This part of your HTML won’t be visible on the page. It’s used for things like the title of the page and linking to stylesheets or other resources.
<head>
<title>My First Web Page</title>
</head>The <title> tag sets the name of your web page, which appears in the browser’s title bar or tab.
Also Read: Top 20 HTML & CSS Interview Questions With Answers
4. Add the <body> Tag: After the <head> section, add a <body> tag. This is where all the visible content of your page goes.
<body>
</body>3. Adding Content to Your Web Page
Inside the <body> tag, you can start adding content.
1. Add a Heading: Use the <h1> tag for your main heading. Let’s put “Hello World!” inside this tag.
<h1>Hello World!</h1>2. Add a Paragraph (Optional): If you want, you can also add a paragraph using the <p> tag. Let’s add a simple welcome message.
<p>Welcome to my first web page!</p>4. Viewing Your Web Page
Open the HTML File: Save your file and then open it in a web browser. You can do this by double-clicking the file or by right-clicking and selecting “Open with” and then choosing a browser.
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Welcome to my first web page!</p>
</body>
</html>Output:

Also Read: HTML vs CSS: Critical Differences Developers Can’t Ignore

5. Customizing Your Hello World Page
You can add simple styles directly in the <head> section to make your “Hello World!” message look decent.
Add the <style> Tag: Inside the <head> section, add a <style> tag. Here, we’ll write some CSS (Cascading Style Sheets) to style our page.
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
h1 {
color: blue;
}
p {
color: green;
}
</style>This CSS changes the font of the whole page, centers the text, and sets the color of the heading to blue and the paragraph to green.
Now your HTML file should look something like this:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
h1 {
color: blue;
}
p {
color: green;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>Welcome to my first web page!</p>
</body>
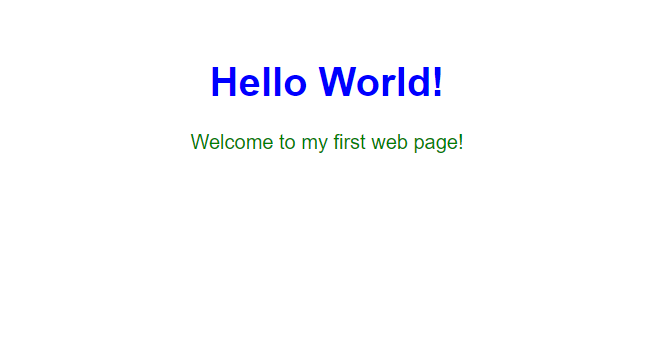
</html>Save your file and refresh your browser to see the changes. Congratulations, you’ve just created and customized your first web page!
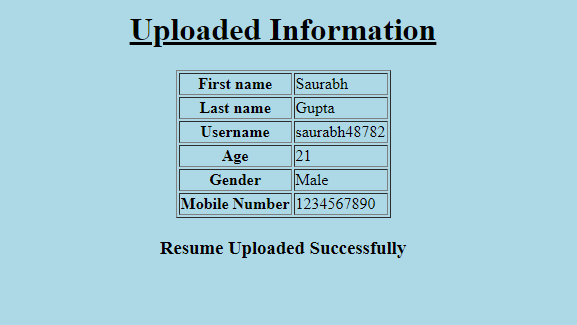
Output:

Also Read: A Complete Guide to HTML and CSS for Beginners
Ready to take your coding skills to the next level? Join our Full Stack Development Course today! Transform from a beginner to a job-ready developer. Enroll now!

Kickstart your Full Stack Development journey by enrolling in GUVI’s Full Stack Development Course with placement assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Instead, if you would like to explore HTML and CSS through a Self-paced course, try GUVI’s Modern HTML and CSS Self-Paced certification course.
Conclusion
The journey of learning web development is ongoing and ever-evolving. The satisfaction of building something from scratch, of turning code into a functional, beautiful web experience, is incredibly rewarding. So, keep practicing, keep building, and keep pushing the boundaries of what you can create. The world of web development is vast and full of possibilities, and your “Hello World!” is just the beginning.
Also Explore Web Components: A Deep Dive into Reusable and Custom Elements [2024]
FAQs
Why do we start with “Hello World!” when learning HTML?
Starting with a “Hello World!” page is a programming and web development tradition. It’s considered the simplest program you can write in any language, making it a great starting point for beginners.
In HTML, creating a “Hello World!” page helps you learn the basic structure of an HTML document and how to display content on a web page.
Can I use any text editor to create an HTML page?
Yes, you can use any text editor to write HTML code. Simple editors like Notepad (Windows) or TextEdit (Mac) work fine. Some of the advanced text editors and Integrated Development Environments (IDEs) are Notepad++, Sublime Text, Atom, and Visual Studio Code.
How do I view my “Hello World!” HTML page in a web browser?
After saving your HTML file (e.g., hello-world.html), you can view it in any web browser by simply opening the file. You can do this by right-clicking the file selecting “Open with” and then choosing your preferred browser.

























![Mastering Internal CSS in HTML: A Comprehensive Guide [2024] 12 6 2](https://www.guvi.in/blog/wp-content/uploads/2024/05/6-2.png)
![Mastering the DOM: A Guide to the HTML Document Object Model [2024] 13 Feature Image 6](https://www.guvi.in/blog/wp-content/uploads/2024/06/Feature-Image-6.png)
![A Comprehensive Guide to HTML and CSS Roadmap [Updated] 14 Feature image - A Comprehensive Guide to HTML and CSS Roadmap](https://www.guvi.in/blog/wp-content/uploads/2024/02/html_and_css_roadmap.webp)




Did you enjoy this article?