
7 Unique Web Development Project Ideas for Beginners
Mar 12, 2025 6 Min Read 78751 Views
(Last Updated)
Fields like web development are highly competitive and to get into a company, you need to have a strong portfolio. Having done various projects can help you in the long run and that speaks volumes.
If you are just a beginner and don’t know where to start. Don’t worry, you are at the right place as we will be discussing some of the best web development project ideas for beginners.
By the end of this article, you’ll be able to decide what type of project you want to do from this versatile list of web development project ideas. So, sit tight and go through every last one of them.
Table of contents
- What is Web Development?
- Web Development Project Ideas for Beginners
- Interactive Music Learning Platform
- AI Chatbot for Mental Health
- Smart Home Dashboard
- Custom Language Learning Tool
- Personal Finance Advisor
- Interactive Coding Challenges Platform
- Sustainable Eating Guide
- Conclusion
- FAQs
- Why are projects important in learning web development?
- Can web development projects help me get a job?
- Is it important to learn both front-end and back-end development in beginner projects?
- Should I work on projects alone or with a team?
What is Web Development?
Web development is the process of creating and managing websites and web applications that you can access through the Internet.
Imagine it like building a house. Just as a house has a unique design, rooms for different purposes, and electricity to make everything work, web development involves designing the website, organizing its content into different sections (like home, about us, contact), and using coding languages to bring it to life so people can visit and interact with it online.
Essentially, web developers are the architects and builders of the digital world, crafting the spaces where we shop, read, play games, and connect with others on the internet.
Every great web developer needs a solid understanding of JavaScript – the backbone of interactive websites. Whether you’re building dynamic pages, handling user inputs, or working with APIs, mastering JavaScript is essential.
Get our free JavaScript ebook and strengthen your core skills with structured learning, real-world examples, and best practices. Download your free JavaScript ebook now!
Web Development Project Ideas for Beginners

This is the section where we will be discussing about 7 web development project ideas that are different and can strengthen your basics.
Now let us see about the web development project ideas for beginners.
1. Interactive Music Learning Platform

First in our versatile list of web development project ideas is an interesting idea that will rhythmically help you get a hold on web development concepts, an Interactive Music Learning Platform.
The core of this project is to create a web-based platform that makes learning an instrument accessible, fun, and effective.
Imagine a user logging in, choosing an instrument (like piano, guitar, or drums), and then following along with lessons that range from beginner to advanced levels.
Features of the Project:
- Adaptive Learning Paths
- Real-time Feedback
- Gamified Challenges
- Diverse Music Library
- Interactive Theory Lessons
- Multilingual Support
Skills Required:
Before jumping into this project, you should have a good grasp of:
- Web Development Fundamentals: HTML, CSS, and JavaScript are essential for creating the platform’s user interface.
- Audio Processing: Understanding how to work with Web Audio API for playing sounds and possibly analyzing user input.
- Database Management: Knowing how to store and retrieve user progress, lesson content, and other data.
Creating an Interactive Music Learning Platform is a rewarding project in the list of web development project ideas that combines your passion for web development with the joy of music.
Learn More: A Comprehensive Guide to HTML and CSS Roadmap
2. AI Chatbot for Mental Health

Mental health is crucial nowadays and that’s why we came up with this idea in the web development project ideas, an AI Chatbot for ensuring Mental Health.
At its heart, the AI Chatbot for Mental Health aims to provide a supportive, always-available digital companion for individuals seeking mental health support.
The idea is to develop a chatbot that can understand and respond to users’ emotions and questions about mental health, offering advice, exercises, or simply a listening ear.
Features of the Project:
- Natural Language Processing (NLP)
- Mood Tracking
- Personalized Support
- Resource Directory
- Interactive Exercises
Skills Required:
Before you start coding your chatbot, there are a few key areas you should be familiar with:
- Programming Basics: A comfortable grasp of a programming language, likely JavaScript if you’re building a web-based chatbot.
- Natural Language Processing (NLP): Understanding the basics of NLP will help you immensely, as it’s the technology that allows the chatbot to understand human language.
- Chatbot Platforms and Tools: There are several platforms and tools out there designed to help you build and deploy chatbots, like Dialogflow or Microsoft Bot Framework. A bit of research to find which one suits your needs would be beneficial.
- Ethical and Privacy Considerations: Since the chatbot will deal with sensitive topics, knowing how to handle user data securely and ethically is crucial.
This is a meaningful project among all the other web development project ideas that combines technology with empathy.
Also Read: Top 6 Programming Languages For AI Development
A well-coded web app is only half the battle – great UI/UX design makes it truly engaging. If you want to enhance your development projects with user-friendly interfaces, our 5-day Free UI/UX email course is exactly what you need.
Learn design principles, usability techniques, and practical tips to create stunning, intuitive web applications. Sign up for the free UI/UX email course now!
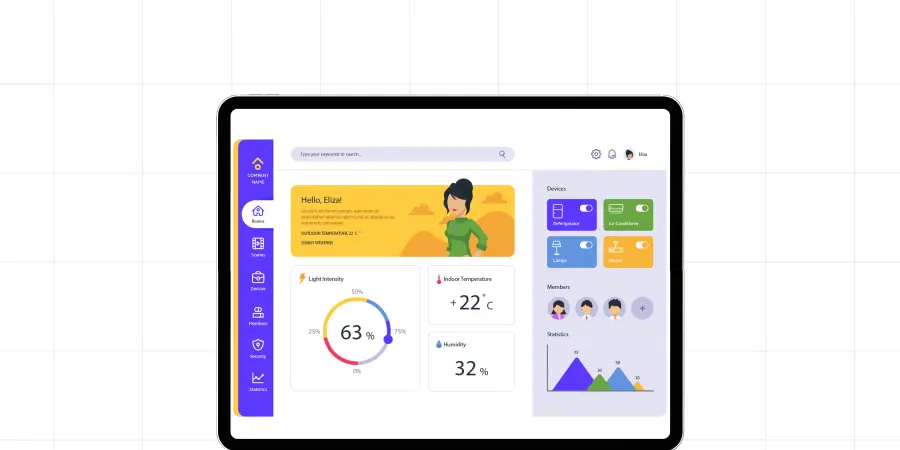
3. Smart Home Dashboard

Smart devices are increasing day by day and right now, at least one device is there in almost every household so to monitor all those, a smart home dashboard proves to be helpful in this web development project ideas list.
The goal is to develop a web-based dashboard that interacts with various smart home devices. Users should be able to view the status of each device (on/off, temperature, security alerts) and control them directly from the dashboard.
Features of the Project:
- Unified Device Management
- Real-time Device Status Updates
- Voice Command Integration
- Energy Consumption Monitoring
- Notifications and Alerts
Skills Required:
Before you start building your smart home dashboard, there are a few concepts and skills you’ll need to be familiar with:
- Web Development Skills: A good grasp of HTML, CSS, and JavaScript is essential. Knowing a JavaScript framework like React or Vue.js could be particularly helpful for creating a dynamic and responsive UI.
- IoT Communication Protocols: Familiarize yourself with how IoT devices communicate. MQTT (Message Queuing Telemetry Transport) is a lightweight messaging protocol often used for IoT devices because of its low bandwidth usage.
- API Integration: Understanding how to work with APIs is crucial since you’ll need to send commands to and receive data from your smart devices via their respective APIs.
Building a Smart Home Dashboard is a practical project idea in this list of versatile web development project ideas that bring the convenience of smart home technologies right to your fingertips.
4. Custom Language Learning Tool

Jumping into the Custom Language Learning Tool in the list of web development project ideas, you’re looking at creating a platform that helps users learn a new language through personalized lessons, exercises, and feedback.
The essence of this project is to build a web application that offers users a custom-tailored language learning experience. Think of features like interactive exercises, quizzes, flashcards, and progress tracking.
The goal is to adapt the learning material and pace according to the user’s performance and preferences.
Features of this Project:
- Personalized Learning Paths
- Interactive Exercises
- Speech Recognition
- Progress Tracking and Analytics
- Adaptive Quizzes and Tests
Skills Required:
Before diving into development, there are a few areas you should be comfortable with:
- Database Management: You’ll need to store user data, learning progress, and the educational content itself. Familiarize yourself with different database management systems, whether SQL (like PostgreSQL) or NoSQL (like MongoDB), is essential.
- Basic Principles of Language Learning: While you don’t need to be a linguist, understanding some fundamental principles of how people learn languages can guide the structure and types of exercises you create.
Building a Custom Language Learning Tool is an ambitious but incredibly rewarding project among all the other web development project ideas. It not only sharpens your web development and database management skills but also lets you delve into the fascinating world of educational technology.
This is a unique idea in this list of web development project ideas as it is a chance to make a real impact on how people learn new languages, opening doors for them that were previously closed.
Also Read: Top 5 Web Development Programming Languages
5. Personal Finance Advisor

You’re about to create a digital platform that helps users manage their finances more effectively. This project is a complex yet interesting idea in this list of web development project ideas as it involves a blend of a lot of technologies.
The core idea behind a Personal Finance Advisor application is to offer users a comprehensive overview of their financial situation and help them make informed decisions.
The goal is to automate as much of the financial advice process as possible, making personalized recommendations based on the user’s spending habits, income, and financial goals.
Features of this Project:
- Expense Tracking and Categorization
- Savings Goals Tracker
- Debt Management Plan
- Financial Health Dashboard
- Automated Bill Reminders
- Financial Goals Planning
Skills Required:
Before you start coding your finance advisor, there are a few key areas you’ll need to be familiar with:
- Data Handling and Security: Understanding how to securely handle and store sensitive user data, such as bank account details and transaction histories, is crucial. Familiarity with encryption and secure authentication methods is a must.
- Financial Knowledge: While you don’t need to be a financial expert, having a basic understanding of personal finance concepts will help you design more useful features and advice algorithms.
- API Integration: You might want to integrate with banking APIs or financial data providers to retrieve real-time transactions and market data.
Creating a Personal Finance Advisor application is a fantastic project in the web development project ideas list that not only hones your technical skills but also dives into the practical application of helping others manage their finances.
This project requires a careful balance of user interface design, data security, and personalized advice algorithms.
Explore: Top Full Stack Development Trends
6. Interactive Coding Challenges Platform

Moving on in our list of web development project ideas, you’re now looking at building an engaging, dynamic platform where budding and experienced coders alike can sharpen their programming skills.
The essence of this project is to create an online space where users can tackle coding challenges in various programming languages and difficulty levels.
GUVI’s WebKata is the best example of an interactive coding platform that pulls out the best from the users through repeated test sessions and practices.
Features of this Project:
- Interactive Code Editor
- Instant Feedback and Test Cases
- Progress Tracking and Analytics
- Integration with GitHub
- Achievements and Badges
Skills Required:
Before embarking on this project, there are a couple of areas you should be comfortable with:
- Database Management: You’ll need to store user profiles, challenge details, submissions, and more. Knowledge of database systems (SQL or NoSQL) is essential.
- Basic Algorithm Knowledge: Understanding common data structures and algorithms will help you craft interesting and educational coding challenges.
Creating an Interactive Coding Challenges Platform is an ambitious project in this list of web development project ideas as it is not an easy task.
Not only does it allow you to dive deep into web development and database management, but it also gives you the chance to contribute to the learning and growth of other developers.
Must Find Out 6 Best AI Tools for Coding
7. Sustainable Eating Guide

With this idea in the Stackhouse of web development project ideas, you’re setting out to create an engaging online resource that guides users toward making more environmentally friendly food choices. Let’s break this down into simpler, more digestible pieces.
The core idea behind a Sustainable Eating Guide is to develop a web platform that provides users with information, resources, and tools to help them choose foods that are not only healthy for them but also have a lower environmental impact.
Features of this Project:
- Food Sustainability Ratings
- Seasonal Food Guide
- Sustainable Recipes
- Meal Planning Tools
- Carbon Footprint Calculator
Skills Required:
Before diving into this project, there are a few key areas you’ll want to be familiar with:
- Content Management Systems (CMS): Depending on how you choose to manage your content, familiarity with a CMS might be helpful for easily updating and adding new information.
- Environmental and Nutritional Information: While you don’t need to be an expert, having a basic understanding of sustainable agriculture practices and nutritional science will help you create more accurate and helpful content.
Creating a Sustainable Eating Guide is a unique project idea in our list of web development project ideas that marries your web development skills with your passion for sustainability and health.
It’s an opportunity to make a real difference in how people approach their food choices, emphasizing the importance of sustainability in our daily lives.
With this, we end our list of web development project ideas where we covered 7 of the unique and different web development project ideas.
Also Read: Comprehensive List of Project Ideas for Frontend Development
Conclusion
In conclusion, the web development project ideas for beginners that we mentioned can be a thrilling journey that significantly boosts your coding skills, creativity, and problem-solving abilities.
Each project idea in this web development project ideas offers a unique opportunity to dive deep into the world of programming, from building interactive platforms to developing solutions that can make a real-world impact.
Remember, the key to success lies in choosing web development project ideas that not only interest you but also challenge you to learn and grow.
Having project experience is great, but deep JavaScript knowledge sets you apart in web development. Whether you’re just starting or want to refine your expertise, our JavaScript ebook covers everything from basics to advanced topics with hands-on examples.
Don’t miss this free resource to sharpen your coding skills. Get your free JavaScript ebook today!
Also Explore: Web Developer vs Web Designer: Key Differences
FAQs
Projects are crucial because they provide practical experience, allowing learners to apply theoretical knowledge to real-world scenarios, thereby solidifying their understanding and skills in web development.
Yes, completing web development projects can significantly enhance your portfolio, demonstrating your practical skills and problem-solving abilities to potential employers.
While not mandatory, understanding both front-end and back-end aspects through projects creates a well-rounded skill set, making you versatile and capable of handling full-stack development tasks.
Both approaches are beneficial; working alone can strengthen self-reliance and problem-solving skills, while team projects improve collaboration and expose you to new perspectives and techniques.



























![Project-Based Learning: Smart Ideas and Important Tips To Implement It [2025] 14 Feature Image - Project-Based Learning](https://www.guvi.in/blog/wp-content/uploads/2024/05/feature_image.webp)



Did you enjoy this article?