
How To Learn Back-End Development in 2024
Sep 18, 2024 5 Min Read 2657 Views
(Last Updated)
Back-end development stands as the silent powerhouse behind the seamless operation of websites, managing server-side logic and functionalities like dynamic content generation and data storage.
It’s not just about coding but building the core architecture that supports front-end interaction, making your skills in areas such as Python and using platforms like GitHub critical in this domain.
With the demand for skilled back-end developers on the rise, understanding the nuances of server-side programming, databases, and back-end frameworks becomes indispensable.
This article will guide you through the best way to learn back-end development and a step-by-step path to follow, from choosing the appropriate language to deploying your first project, equipping you with the knowledge to excel in the bustling field of back-end development.
Table of contents
- Understanding Back-end Development
- The Best Way to Learn Back-end Development
- 1) Selecting the Right Programming Language
- 2) Grasping the Basics of Web Servers and HTTP
- 3) Mastering Database Management
- 4) Learning Version Control Systems
- 5) Building and Deploying Your First Backend Project
- Concluding Thoughts...
- FAQs
- Can I learn backend by myself?
- Is Python enough for the backend?
- Which is faster Python or NodeJS?
- Which language can beat Python?
Understanding Back-end Development
With back-end development, the choice of programming language and framework lays the foundation for a robust server-side application. Here’s a closer look:

- Popular Programming Languages:
- Python, Ruby, Java, C#, Go, Node.js
- Frameworks for Efficiency:
- Python: Django, Flask
- Ruby: Ruby on Rails, Sinatra
- Node.js: Express
- C#: .NET
Back-end development, essentially the server-side of web applications, is invisible to users but crucial for the functionality of websites and apps. It encompasses databases, back-end logic, APIs, architecture, and servers.
Know More: Backend Development: Roles, Responsibilities, Skills, and Salary – A Complete Guide[2024]
The primary tasks involve coding for database communication, ensuring the website’s performance, and maintaining the overall back-end structure.
- Core Responsibilities:
- Building and maintaining web applications
- Writing and testing high-quality code
- Performing QA testing and troubleshooting
- Developing APIs and managing databases
Back-end developers must be well-versed in various tools and frameworks, with a keen understanding of programming languages like Python and Java.
Their role is pivotal in creating efficient solutions for website performance, ensuring smooth communication between the database and the application, and maintaining the architecture that supports the front end.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore Python through a self-paced course, try GUVI’s Python course.
The Best Way to Learn Back-end Development
Now, let us go about the best way to learn back-end development, the right path you should take when self-studying and this is how we teach in our extensive course too!
1) Selecting the Right Programming Language
Selecting the right programming language for back-end development is a critical decision that hinges on multiple factors. Here’s a breakdown to guide you through this process:

1. Core Skills and Languages:
- Essential Skills: Python, Java, PHP, SQL, Git, HTML, CSS, JavaScript, and effective communication.
- Key Languages: JavaScript (for Node.js), Python, SQL, Ruby, PHP, .NET, Java, along with an understanding of SOAP and REST APIs, NoSQL databases, Content Management Systems, and Version Control Systems.
2. Performance and Project Requirements:
- Performance Metrics: Consider response time, throughput, scalability, reliability, and resource consumption.
- Project Needs: Base your choice on the project’s specific requirements, your preferences, and the intended goals. Factors like concurrency, scalability, and the ability to handle concurrent requests are crucial.
3. Comprehensive Evaluation:
- Language Features: Analyze the features of each language and how they align with your project’s performance needs.
- Framework Options: Review the frameworks available for each language, focusing on how they impact performance.
- Additional Considerations: Keep in mind team expertise, community support, and cost implications. Thorough research and evaluation of trade-offs are essential for an informed decision.
Remember, the choice between languages like Python, known for its simplicity and vast libraries, and JavaScript favored for its versatility with Node.js, often boils down to project specifics and personal preference. And getting it right is crucial for your back-end development journey!
Must Explore: How To Learn Any Programming Language? This Will Help
2) Grasping the Basics of Web Servers and HTTP
In the world of back-end development, understanding the intricacies of web servers and HTTP is crucial. Here’s a breakdown to simplify these concepts:

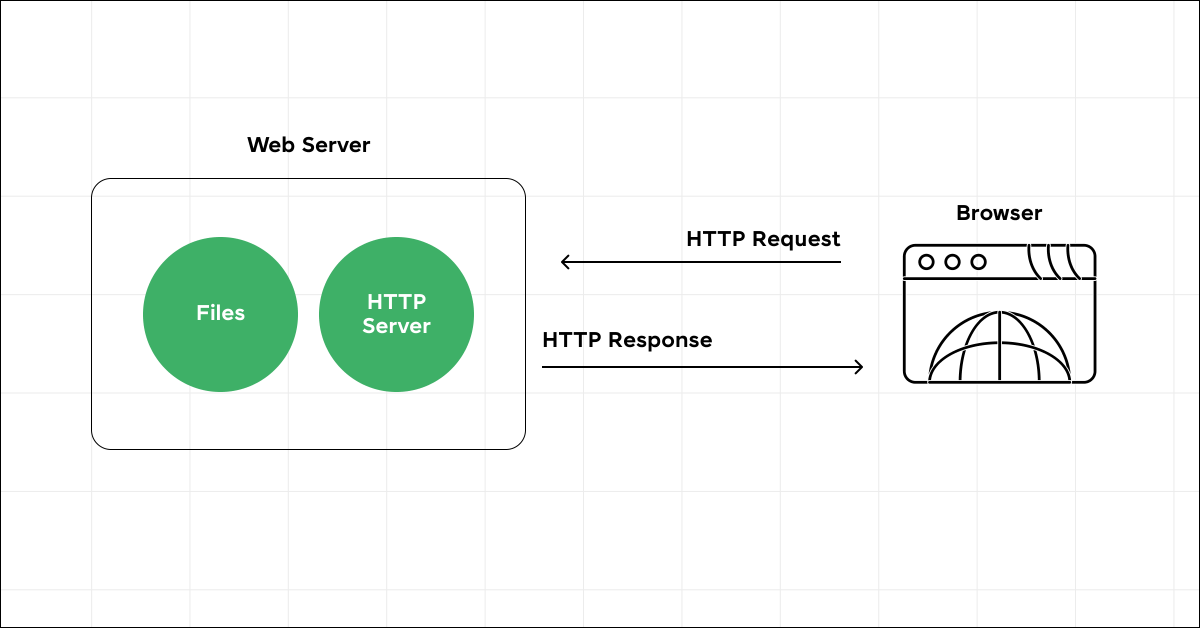
- Web Servers: The Dual Role
- Hardware Aspect: Acts as the physical storage for web server software and its components such as HTML documents, images, CSS stylesheets, and JavaScript files.
- Software Aspect: The software part includes an HTTP server, which is essential for processing requests from web users. It’s the mechanism that allows your browser to fetch and display webpages via URLs and HTTP.
- Static vs. Dynamic Web Servers
- Static Web Server: Essentially a combination of hardware with an HTTP server software, serving the hosted files as they are to the browser.
- Dynamic Web Server: This setup includes the static server components plus additional software like an application server and a database. It’s capable of updating files before they’re sent to the browser, allowing for dynamic content generation.
- HTTP and Its Role
- Fundamentals: HTTP (Hypertext Transfer Protocol) is the backbone of web communication, outlining how hypertext is transferred between computers.
- Server Process: An HTTP server processes incoming requests from users and serves them with files that generate web pages, enabling seamless internet browsing.
Understanding these components is pivotal for back-end developers, as they work closely with front-end counterparts to ensure efficient data transfer and ultimately, a smooth user experience.
Also Read: Master Backend Development With JavaScript | Become a Pro
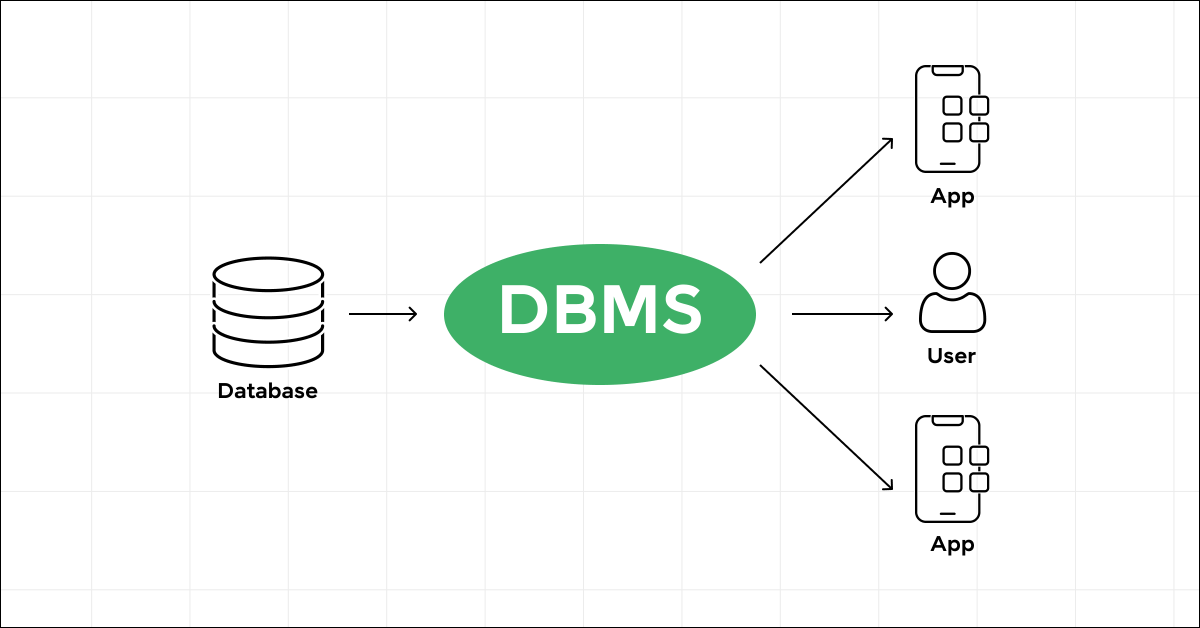
3) Mastering Database Management
Mastering database management is crucial for back-end development, ensuring your applications run smoothly and efficiently. Here’s a technical breakdown of the key components:

- Database Types & Selection:
- Relational Databases: Ideal for structured data with relationships, like SQL databases.
- Document-Based Databases: Suited for unstructured data, offering flexibility in data representation.
- Graph Databases: Best for interconnected data, allowing for efficient data traversal.
- Choice: Depends on application needs, considering data structure, scalability, and query complexity.
- Schema Design & Query Optimization:
- Schema Design: Defines data structure; should be scalable and efficiently support data retrieval.
- Indexes: Utilize to enhance query speed by allowing rapid access to data.
- Queries: Design to minimize data retrieval, optimizing performance and resource usage.
- Security, Backup, and Maintenance:
- Security: Implement data encryption, strong password policies, and access controls.
- Backups: Regularly backup data to prevent loss from disasters.
- Maintenance: Includes database tuning, cleaning unused data, and scaling strategies to manage increased load, ensuring ongoing efficiency.
Also Read: Backend Developers: The Greatest Challenges
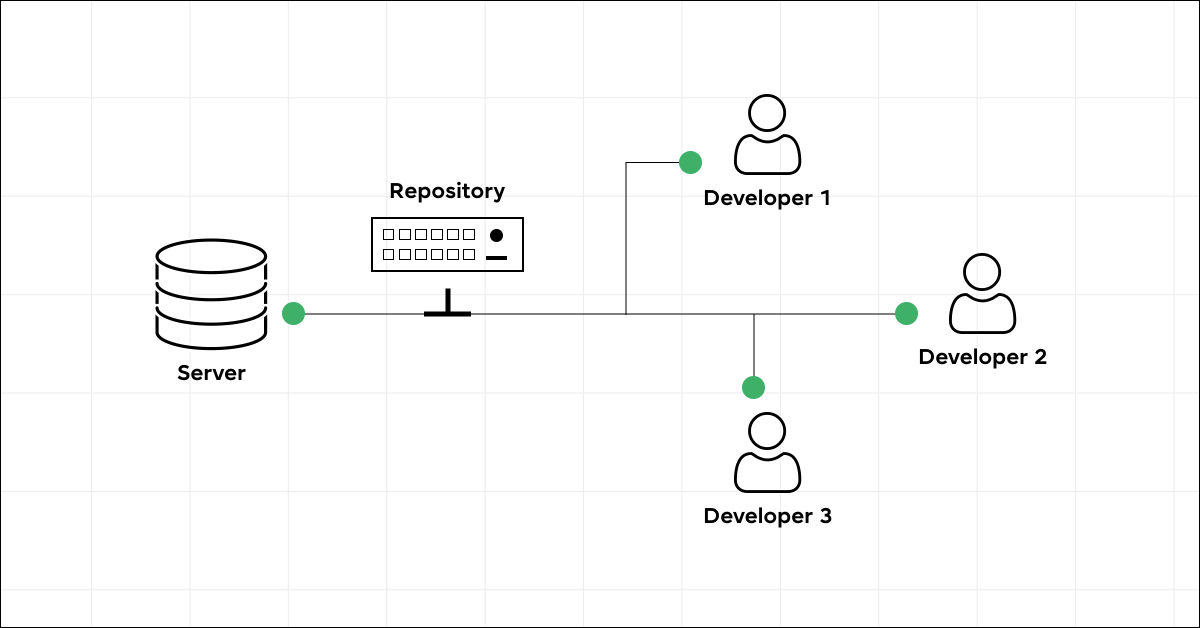
4) Learning Version Control Systems
Learning Git, a version control system, is pivotal for back-end development as it brings structure and organization to coding projects. Here’s a technical overview to elevate your understanding:

- Basic Git Operations:
- Initialize: Prepares a new or existing project for Git.
- Add: Stages changes for the next commit.
- Commit: Saves the staged changes to the project history.
- Pull: Updates the local repository to match the most recent version of the remote repository.
- Push: Transfers commits from the local repository to the remote repository.
- Advanced Git Features:
- Branching and Merging: This enables working on different features simultaneously without impacting the main project.
- Rebasing: Streamlines a sequence of changes for a cleaner project history.
- GitHub Integration:
- Remote Repositories: Create and manage your code on GitHub, a cloud-based platform.
- Collaboration: Share and collaborate on projects with developers worldwide.
- Key Commands: Familiarize yourself with
git add,git commit,git status,git branch,git checkout, andgit revertfor efficient project management.
Mastering Git and GitHub not only enhances workflow but also positions you competitively in the job market, given their widespread use among developers for back-end programming projects.
Also Explore: Top Git Interview Questions and Answers
5) Building and Deploying Your First Backend Project
Deploying your first back-end project might seem daunting, but with platforms like DigitalOcean, the process becomes straightforward and manageable. Here’s a step-by-step guide to get your project live:

- Setting Up on DigitalOcean:
- Create an Account: Sign up on DigitalOcean and navigate to the ‘Droplets’ section.
- Server Specifications: Choose your server’s region, data center, operating system, and CPU size. This choice should be aligned with your project’s requirements, considering factors such as expected traffic and application complexity.
- Access and Configuration: Once your Droplet is created, access it via the DigitalOcean console or SSH. Install necessary software like Docker, Docker Compose, and Nginx, following the detailed guides available on DigitalOcean.
- Code Deployment:
- Push to GitHub: Ensure your project code is up-to-date on GitHub, highlighting the importance of version control in back-end development.
- Download and Configure: Fetch your code from GitHub to your server and configure it for deployment, utilizing scripts like ‘start-server.sh’ for initialization.
- Domain and Server Block Setup: Acquire a domain name and configure Nginx to direct traffic to your application. This involves setting up a server block and ensuring your domain points to your Droplet’s IP.
- Alternatives and Communication:
- Hosting Platforms: For smaller projects, consider alternatives like Heroku or Render, which offer free tiers suitable for initial deployment stages.
- Frontend Communication: If deploying back-end and front-end separately, use tools like RabbitMQ for inter-component messaging or configure AJAX requests to connect with your back-end seamlessly.
By following these steps, you’ll not only deploy your project but also gain hands-on experience with essential tools and practices in back-end development, setting a solid foundation for your journey in this field.
Must Find Out Top 6 Backend Frameworks That You Should Know
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore Python through a self-paced course, try GUVI’s Python course.
Concluding Thoughts…
In conclusion, the essence of back-end development, encapsulated through detailed discussions on programming paradigms, server dynamics, database operations, and deployment strategies, highlights the indispensable nature of this field.
As practitioners evolve in their back-end development journey, the continual embrace of technical advancements and the commitment to refining coding practices will undoubtedly catalyze the innovation and efficiency of web applications.
So, go start on that first project and you’ll master back-end development in no time!
Also Read: Interaction Between Frontend and Backend: Important Process That You Should Know
FAQs
Can I learn backend by myself?
Yes, you can and it might just be the best way to do so. You can learn backend development independently through online resources such as GUVI, tutorials, and practice.
Is Python enough for the backend?
Python is commonly used for backend development and is sufficient for many projects. However, the choice of language depends on project requirements and personal preference.
Which is faster Python or NodeJS?
NodeJS is generally faster in handling I/O operations due to its event-driven architecture, while Python may perform better in CPU-intensive tasks.
Which language can beat Python?
Several languages like Go, Rust, and Java are known for their performance and may outperform Python in specific use cases.































Did you enjoy this article?