
Examining GraphQL vs REST: Which API Paradigm Reigns Supreme?
Feb 17, 2025 6 Min Read 4254 Views
(Last Updated)
In the rapidly evolving digital landscape, choosing the right API paradigm between GraphQL and REST can significantly influence your project’s success.
GraphQL was developed to offer more flexibility and efficiency by allowing clients to specify exactly what data they need in a single query, thereby eliminating common issues like overfetching and underfetching associated with REST APIs.
With REST, fetching data typically involves accessing multiple endpoints, which can lead to redundant data transfer and necessitate multiple requests to fulfill a data requirement.
This article will delve deeper into the intricacies of GraphQL vs REST, examining their key differences, and helping you decide which API paradigm best suits your project’s needs.
Table of contents
- 1) Understanding REST APIs
- 2) Exploring GraphQL
- 1) Key Features of GraphQL
- 2) Architectural Organization and Advantages
- 3) Adoption and Implementation
- 3) GraphQL vs REST
- 1) Data Handling Differences
- 2) Error Handling and Versioning
- 3) Performance and Scalability
- 4) Security Considerations
- 4) When to Use REST over GraphQL
- 5) When GraphQL is the Better Choice
- 1) Enhanced Tooling and Introspection
- 2) Simplified Data Retrieval and Query Efficiency
- 3) Backward Compatibility and Customization
- Concluding Thoughts...
- FAQs
- Which API paradigm allows clients to specify exactly what data they need reducing over-fetching and under-fetching of data?
- What is the difference between GraphQL and REST postman?
- Why does GraphQL only use POST?
- Why is GraphQL slower than REST?
1) Understanding REST APIs
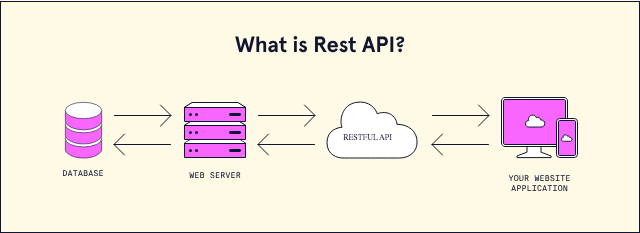
REST APIs, or Representational State Transfer APIs, operate on principles that ensure a scalable and simple interface. They are based on a set of architectural constraints rather than a strict protocol, allowing for flexibility in implementation across various platforms.

Here’s a breakdown of the core aspects:
- Architectural Constraints: REST is defined by six guiding constraints that ensure that applications are scalable and independent. These include a client-server architecture ensuring the separation of concerns, stateless communication for reliability, cacheable responses to improve efficiency, a uniform interface for standardized interactions, a layered system for organized complexity, and code on demand for extended functionality.
- Data Transfer and Formats: When interacting with web services via REST APIs, the data representation of resources is transferred in various formats such as JSON, HTML, or plain text. JSON, in particular, is favored for its readability and language-agnostic characteristics, making it a versatile choice for API responses.
- Operations and Resource Identification: In REST, resources are identified using URLs, and operations are performed using standard HTTP methods like GET, POST, PUT, and DELETE. This straightforward approach uses the existing capabilities of the HTTP protocol, making it easy for developers to implement and understand.
By adhering to these principles, REST APIs facilitate a flexible and intuitive way to perform web services, supporting a wide range of data formats and transfer methods. This architectural style, while versatile, requires multiple calls to different endpoints to retrieve various data resources, contrasting with GraphQL’s single endpoint query approach.
Master these techniques and more with our extensive Full Stack Development Bootcamp and avail complete placement assistance.
Also Read: Use ReactJS to Fetch and Display Data from API – 5 Simple Steps
2) Exploring GraphQL
GraphQL was specifically developed to overcome the limitations and inefficiencies that REST APIs faced, particularly in adapting to rapidly changing client demands. This query language for APIs enables clients to precisely define the data they require, which is particularly beneficial in environments where data needs are complex and varied.
2.1) Key Features of GraphQL
- Strong Type System and Schema Definition: GraphQL uses a strong type system to define the API’s structure, which facilitates independent development across frontend and backend teams and simplifies testing by allowing for the mocking of data structures.
- Efficient Data Fetching: Unlike REST which may require calls to multiple endpoints, GraphQL allows for a single API call to fetch multiple resources, significantly reducing the bandwidth and improving performance.
- Real-Time Data and Updates: GraphQL supports real-time updates which are crucial for modern applications that require dynamic user interfaces.
2.2) Architectural Organization and Advantages
- Schema vs. Endpoints: GraphQL organizes data via a schema rather than endpoints, which allows developers to request only the data they need, reducing over-fetching and under-fetching issues common in REST.
- Query Efficiency: It provides a more efficient mechanism for data fetching and aggregation from multiple sources, serving it up in a single response, thus optimizing client-server communication.
2.3) Adoption and Implementation
- Wide Adoption: GraphQL has been adopted by major companies like GitHub, PayPal, and Twitter due to its flexibility and efficiency in handling API calls.
- Community and Resources: With a robust community and an array of resources, including free courses and extensive documentation, GraphQL offers a supportive environment for developers transitioning from REST.
By leveraging GraphQL, developers can create more efficient, flexible, and scalable applications that are better suited to today’s diverse and rapidly evolving technology landscape.
Also Read: Full Stack Developer: Discover the Fastest Route to Becoming One
3) GraphQL vs REST
In the realm of API paradigms, GraphQL and REST present distinct approaches to data handling and network communication, each with its unique advantages and challenges.
Understanding these differences can significantly impact the efficiency and scalability of your applications.
3.1) Data Handling Differences
In the comparison of GraphQL vs REST, data handling capabilities significantly diverge, impacting the efficiency and design of API interactions. Here’s how they manage data:
Complex Queries and Endpoint Design
- REST API Design: For complex data needs, REST can be more straightforward to design as it allows the creation of multiple endpoints. Each endpoint can be optimized for specific data retrieval tasks, making the system highly efficient for targeted queries.
Data Retrieval and Efficiency
- GraphQL’s Query Precision: Unlike REST, GraphQL enables clients to specify precisely what data they need. This specificity prevents the over-fetching and under-fetching of data, common in REST, where data is fetched in larger, predefined chunks, potentially containing unnecessary information.
Combined Usage for Enhanced Flexibility
- Integrating GraphQL and REST: Utilizing both GraphQL and REST can harness their unique strengths, leading to a more robust system. This combination allows for flexible, efficient data retrieval while simplifying error handling, making the system adept at handling various data interaction scenarios effectively.
Know About Top Skills To Become a Full-Stack Developer
3.2) Error Handling and Versioning
In the realm of API paradigms, error handling, and versioning are pivotal aspects that can significantly impact development efficiency and application stability. GraphQL, with its strongly typed nature, excels by offering descriptive error messages even before the execution of queries. This feature is particularly advantageous as it enables both frontend and backend teams to work more independently and with fewer interruptions, enhancing productivity and reducing the cycle time for app development.
Descriptive Error Messages in GraphQL
- Pre-execution Validation: GraphQL validates queries against its schema before execution, identifying errors early in the development cycle.
- Detailed Feedback: Errors in GraphQL provide detailed messages, including the exact location of the issue within the query, which simplifies debugging and speeds up development.
Versioning in GraphQL vs. REST
- REST Versioning: Traditionally, REST APIs handle versioning by introducing new endpoints or version numbers in the API path, which can lead to increased complexity and maintenance challenges.
- GraphQL Flexibility: Instead of multiple versions, GraphQL allows for continuous evolution of the API schema without breaking existing queries, reducing the need for versioning and simplifying API maintenance.
This approach not only streamlines error resolution but also enhances the overall robustness of API interactions, ensuring that both developers and end-users experience fewer disruptions.
3.3) Performance and Scalability
GraphQL’s Performance Dynamics
- Single Endpoint Bottleneck: While GraphQL’s single endpoint simplifies queries, it can become a bottleneck when handling more than 3000 requests simultaneously, potentially slowing down performance under heavy loads.
- Declarative Data Fetching: GraphQL’s approach allows for fetching all necessary data in a single query. This method contrasts with REST, which may require multiple network requests to gather the same data, thereby enhancing efficiency and reducing latency.
- Field-Specific Queries: By enabling clients to request specific fields, GraphQL minimizes data transfer and accelerates response times, which is particularly beneficial for mobile and cross-platform applications requiring high responsiveness.
Scalability Considerations
- Federated Architecture Compatibility: GraphQL’s design supports a federated architecture, allowing a single GraphQL schema to be distributed across various backend services. This adaptability makes it scalable to the needs of large organizations by maintaining performance integrity across distributed systems.
- Analytics and Performance Monitoring: The fine-grained data request capabilities of GraphQL offer detailed insights into data usage patterns. This feature aids in optimizing the backend performance by allowing precise monitoring and adjustments based on real-time data access patterns.
By leveraging these features, GraphQL provides a robust foundation for building scalable applications that can handle complex queries and large volumes of data efficiently.
Its ability to reduce the number of requests and deliver precise data improves overall performance, making it a strong contender in environments where speed and efficiency are paramount.
Also Read: Transitioning From Front End to Full Stack Development: A Guide for Developers
3.4) Security Considerations
When evaluating GraphQL vs REST in terms of security, each approach presents unique challenges and considerations. Understanding these can guide you in implementing the necessary security measures effectively.
- Lack of Built-in Security: Unlike REST, which leverages established HTTP authentication methods, GraphQL does not come with built-in security features. This requires developers to implement their security measures, such as authentication and authorization.
- Vulnerabilities Specific to GraphQL:
- Introspection: While introspection can be useful for exploring the types of queries supported by a server, it can also expose your API to potential attackers. Disabling introspection in production is a recommended practice.
- Rate Limiting and Query Depth: To prevent denial-of-service (DoS) attacks, it’s crucial to implement rate limiting and restrict the depth of queries.
- Cross-Site Scripting (XSS): Ensuring input validation can help mitigate XSS attacks, which are a common concern for web applications.
REST API Security Concerns
- Data Transmission and CORS: Proper encryption must be used during data transmission to prevent interception by unauthorized parties. Configuring CORS correctly is essential to protect against cross-origin vulnerabilities.
- Session Management and Authentication: Secure session management and robust authentication mechanisms must be in place to prevent unauthorized access.
Common Security Measures for Both GraphQL and REST
- Authentication and Input Validation: Both APIs benefit from strong authentication practices and thorough input validation to prevent common security threats.
- Schema Design and Access Control: Proper design of API schema and implementation of access control are vital for maintaining data integrity and restricting unauthorized access.
- Logging and Monitoring: Continuous monitoring and logging of API usage can help detect and respond to security incidents promptly.
- Token Management and Security Headers: Effective management of security tokens and implementation of security headers can further enhance the security posture of your API implementations.
By addressing these security considerations, you can enhance the safety and reliability of your applications, whether you choose GraphQL or REST as your API strategy.
Also Explore: Top Full Stack Development Trends: What to Expect
4) When to Use REST over GraphQL
REST APIs, adhering to Representational State Transfer standards, are versatile in handling multiple data formats like JSON and XML, making them highly adaptable across various platforms. Here are specific scenarios when opting for REST is advantageous:
- Simplicity and Familiarity: REST’s widespread adoption makes it a familiar choice for many developers, reducing the learning curve and facilitating easier integration with existing projects. Its straightforward request structure—comprising endpoints, HTTP methods, and headers—makes it intuitive for developers accustomed to traditional web development.
- Efficient Caching and Scalability: REST APIs leverage built-in HTTP mechanisms for caching, enhancing performance and scalability. This is particularly beneficial in applications where response time and server load are critical factors.
- Handling Complex Queries: For applications requiring complex queries that fetch data from multiple sources, REST allows developers to create specific endpoints. This capability is crucial for optimizing the performance of queries tailored to retrieve large volumes of data efficiently.
- Versatility in Data Format Support: REST’s support for a variety of data formats ensures flexibility in how data is consumed and displayed, catering to diverse application needs.
- Less Critical Real-time Needs: In scenarios where real-time data is not a priority, REST provides a robust solution without the complexities associated with real-time data handling in GraphQL.
Choosing between REST and GraphQL often depends on specific project requirements, with REST being particularly suitable in environments where its strengths align closely with application needs.
Also Read: The Ultimate Guide to Real-World Full-Stack Development Applications
5) When GraphQL is the Better Choice
GraphQL stands out as a superior choice for handling complex data systems and microservices, where its capabilities significantly enhance both developer experience and application performance. Here are key reasons why GraphQL may be the better choice in certain scenarios:
5.1) Enhanced Tooling and Introspection
- Strong Typing and Schema Support: GraphQL’s strong typing system allows for robust tooling options, enabling developers to explore the full structure of a schema effectively. This feature is crucial for composing operations with live validation and autocomplete functionalities, fostering a more efficient development process.
- Introspection Capabilities: The built-in support for introspection in GraphQL lets developers query a server for its supporting types. This capability is invaluable for building powerful tools and client software, ensuring that developers have comprehensive knowledge of the API’s capabilities without external documentation.
5.2) Simplified Data Retrieval and Query Efficiency
- Hierarchical Structure: GraphQL’s hierarchical data structure simplifies the retrieval process by defining clear relationships between objects. This organization allows for more intuitive and less error-prone development of queries.
- Fragments for Reuse: The use of fragments in GraphQL allows for the sharing of fields across multiple queries. This not only promotes DRY (Don’t Repeat Yourself) principles but also enhances query efficiency by reducing the need for redundant data specifications.
5.3) Backward Compatibility and Customization
- Backward Compatibility: GraphQL’s approach to data fetching ensures that older servers can still function without impacting existing clients. This feature is particularly beneficial for applications that need to maintain functionality across various versions of an API.
- Customized Data Requests: The ability to tailor requests precisely according to specific needs helps eliminate common issues such as over-fetching and under-fetching, which are prevalent in other API paradigms like REST. This customization leads to better performance and more efficient data usage, especially in complex systems or microservices environments.
By leveraging these features, GraphQL provides a flexible, efficient, and developer-friendly approach to API design, making it an ideal choice for projects where these attributes are prioritized.
Also Explore: Top 10 Full-Stack Developer Frameworks
Concluding Thoughts…
Navigating the intricate web of API paradigms, this article has synthesized key insights into the GraphQL versus REST debate, underpinning the technical nuances that govern their operational efficiency, security measures, and adaptability across various development scenarios.
We observed GraphQL’s skill in handling complex, interrelated queries through a singular endpoint, thereby optimizing data retrieval processes and enabling real-time data updates.
Conversely, REST’s structural simplicity and reliance on established HTTP protocols offer unmatched scalability and efficiency in caching, making it indispensable for scenarios requiring straightforward, multiple-data format support.
Both paradigms boast their unique strengths, from GraphQL’s precise data fetching and type safety to REST’s robust caching mechanisms and straightforward versioning strategies.
FAQs
GraphQL enables clients to request precisely the data they need, minimizing over-fetching and under-fetching compared to traditional REST APIs.
GraphQL is a query language for APIs, while REST is an architectural style. Postman is a tool used to test APIs, irrespective of whether they are built with GraphQL or REST.
GraphQL requests typically involve sending a query or mutation in the request body, which aligns with the semantics of a POST request.
GraphQL can be slower than REST in certain scenarios due to its flexibility in fetching data, which might lead to larger payloads or more complex operations.






















![Top 20+ React Interview Questions and Answers [2025] 3 Top 20 React Interview Questions and Answers](https://www.guvi.in/blog/wp-content/uploads/2022/01/Top-20-React-Interview-Questions-and-Answers.png)



![Top 40 Java Full Stack Developer Interview Questions and Answers [2025] 7 java full stack developer interview questions](https://www.guvi.in/blog/wp-content/uploads/2025/06/Top-40-Java-Full-Stack-Developer-Interview-Questions-and-Answers.png)



![Top Frontend Developer Skills: A Beginner's Guide [2025] 11 frontend developer skills](https://www.guvi.in/blog/wp-content/uploads/2023/03/Top-Frontend-Developer-Skills-A-Beginners-Guide.png)

Did you enjoy this article?