
The Ultimate Guide to React Component Libraries in 2025
Mar 06, 2025 7 Min Read 4608 Views
(Last Updated)
As React continues to dominate the world of web development, the sheer amount of libraries available through platforms like GitHub offers unparalleled resources for both seasoned developers and newcomers.
Finding the best React component library for your project is not just about enhancing aesthetics; it’s about leveraging the power of JavaScript and React Native to streamline your development process, ensuring your applications are not only visually appealing but robust and user-friendly.
In this guide, we delve into the premier React component libraries of 2025, providing you with a roadmap to navigate this vast ecosystem.
Each library is explored with a focus on its specific advantages, GitHub popularity, and practical applications in both JavaScript and React Native projects, equipping you with the knowledge to choose the most suitable library for your development needs.
Table of contents
- The Top 9 React Component Libraries You Must Know
- 1) React Router
- 2) Material UI
- 3) Styled Components
- 4) Ant Design
- 5) React Hook Form
- 6) Redux
- 7) Enzyme
- 8) React Bootstrap
- 9) React DnD
- Concluding Thoughts...
- FAQs
- What is the best way to fetch data in React 2025?
- How do I fetch large data in React?
- How can I fetch data from API faster?
- What is lazy loading in React?
The Top 9 React Component Libraries You Must Know
1) React Router
1.1) Introduction to React Router
React Router v6.4.0 is your gateway to efficient navigation within your React applications. It enables you to declaratively map routes to components, managing both the URL and the application’s navigation state seamlessly.

This library not only supports route preloading and lazy loading but also enhances your app with capabilities like handling query parameters.
1.2) Features
- Declarative Route Mapping: You can easily link URL paths to your components, making the setup of navigation straightforward and intuitive.
- Dynamic and Nested Routing: React Router allows for dynamic routes that adapt based on the application’s state or user interactions, and nested routes to organize the routing structure efficiently.
- Preloading and Lazy Loading: These features help in optimizing the loading time and performance of your applications by loading resources as needed.
- Integration with Browser History: It utilizes the browser’s history stack to manage session history, making your single-page applications (SPAs) behave like multi-page websites.
1.3) Use Cases
- Single-Page Applications (SPAs): React Router is ideal for SPAs where you need seamless navigation without full page reloads, enhancing user experience and performance.
- Large Projects with Complex UIs: Utilize nested and dynamic routing to manage large projects with many components and views efficiently.
- E-commerce Platforms: Implement dynamic routing for product pages that require unique URLs based on the product ID or category.
React Router remains a fundamental choice for handling routing in React applications. Its extensive documentation and active community support make it a reliable and robust solution for any project requiring sophisticated routing solutions.
Whether you’re building a small or large-scale application, React Router provides the tools you need to ensure smooth navigation and excellent user experiences.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore ReactJS through a self-paced course, try GUVI’s ReactJS certification course.
2) Material UI
2.1) Introduction to Material UI
Material UI is a robust React component library that brings Google’s Material Design into your project seamlessly.
It’s designed to accelerate development with a suite of pre-built components that are ready to use straight out of the box.
This library is not only about aesthetics but also functionality, providing a reliable foundation for building interactive and accessible user interfaces.

2.2) Features
- Pre-built Components: You have access to an extensive range of components like buttons, forms, tables, and charts, which are ready to integrate into your projects.
- Accessibility: Every component is developed with accessibility in mind, ensuring your applications are usable for everyone.
- Customizability: Offers extensive options for customization, allowing you to tweak the components to fit your design requirements perfectly.
- Theme Support: Easily modify the theme of your entire application with comprehensive theming support.
- Strong Community: Benefit from a vibrant community of contributors on GitHub, providing constant updates and support.
2.3) Use Cases
- Versatile Applications: Whether you are building simple websites or complex enterprise-level applications, Material UI is equipped to handle both with ease.
- Consistent UI: Ideal for projects that require a consistent look and feel across all user interfaces.
- Accessibility Focus: Makes an excellent choice for applications that need to be accessible to a broader audience, including those with disabilities.
Material UI stands out not only for its design but also for its commitment to accessibility and community-driven development.
Its integration into your project promises a blend of aesthetics and functionality, making it a top choice for developers looking to leverage React effectively.
Must Read: 10 Best React Project Ideas for Developers [with Source Code]
3) Styled Components
3.1) Introduction to Styled Components
Styled Components provides a powerful CSS-in-JS solution that allows you to write CSS code directly within your JavaScript files, enabling you to create scoped styles in a modular fashion.
This approach helps you maintain a clean and organized codebase by keeping styles closely tied to their corresponding components.

3.2) Features
- CSS-in-JS Architecture: By integrating CSS into JavaScript, Styled Components streamline the process of styling applications by allowing you to use all JavaScript functionalities directly in your CSS.
- Scoped Styles: Each component’s styles are scoped locally, which means they don’t leak to other parts of your application, preventing styling conflicts.
- Dynamic Styling: Easily tailor styles based on props or a global theme, providing a flexible styling approach that adapts to various needs and states within your application.
- Server-Side Rendering: Styled Components support server-side rendering, which helps in maintaining a fast load time and enhances SEO by rendering styles on the server.
- Automatic Vendor Prefixing: The library handles vendor prefixing automatically, ensuring your styles work across all browsers without extra effort.
3.3) Use Cases
- Theming: Styled Components are ideal for applications requiring theming capabilities. You can dynamically change the appearance of your app based on user preferences or predefined themes.
- Reusable Components: Create reusable UI components with their styles encapsulated, making them easy to share across projects or within a large team.
- Complex Conditional Styling: Perfect for projects where components need to change their styles in response to user interactions or data changes without cluttering your components with conditional style logic.
By incorporating Styled Components into your project, you not only enhance its maintainability but also leverage a more modular, scalable approach to styling in React.
This makes it easier to manage styles across large applications and ensures consistency throughout your development process.
Also in React: Build a Search Component in React [just in 3 simple steps]
4) Ant Design
4.1) Introduction to Ant Design
Ant Design stands out as a comprehensive React component library tailored for enterprise-level applications.
It’s not only built to enhance the user and developer experience but also focuses on the practicality and aesthetic needs of designers.
This library is rooted in a design philosophy that emphasizes humanist ideas, delivering a blend of functionality and elegance that supports a wide range of business requirements.

4.2) Features
- Enterprise-Level Components: Ant Design offers a robust array of components including data tables, form layouts, and organization charts, each designed to tackle complex enterprise needs.
- Professional Aesthetics: Influenced by Chinese design principles, Ant Design provides a sophisticated and professional visual appeal.
- Out-of-the-Box Functionality: Features such as internationalization support and type safety are readily available, setting it apart from other libraries like Material UI.
- Customization: It offers extensive options for customization, allowing you to tailor components to fit your specific design system seamlessly.
- Comprehensive Documentation: Supported by a vibrant community and extensive documentation, Ant Design facilitates a good development experience, ensuring you have all the guidance you need.
4.3) Use Cases
- Enterprise Applications: Ideal for creating high-level applications that require complex data organization, such as ERP systems or advanced project management tools.
- Customized Business Solutions: With its customizable components, Ant Design is perfect for businesses looking to maintain a unique brand identity while leveraging reliable UI solutions.
- International Projects: Its built-in internationalization features make it suitable for projects aiming for a global audience, ensuring a wide range of linguistic and cultural adaptability.
Ant Design’s commitment to providing a user-friendly, comprehensive, and customizable design system makes it a top choice for developers looking to create sophisticated, scalable applications.
Whether you’re building a small business solution or a large-scale enterprise application, Ant Design provides the tools and support necessary to achieve a high-quality user interface.
Must Explore: 6 Essential Prerequisites For Learning ReactJS
5) React Hook Form
5.1) Introduction to React Hook Form
React Hook Form is a standout library designed to simplify form management and validation in your React applications.
It leverages React hooks for a clean and efficient approach, making it a favorite among developers looking for performance and ease of use.
This library is particularly noted for its minimal re-renders and extensive built-in validation capabilities, making it not only lightweight but also incredibly powerful.

5.2) Features
- Simplified Form Management: Utilizes React hooks to reduce the complexity traditionally associated with form management.
- Built-in Validation: Supports a wide range of default HTML validation rules, and you can also define custom validation logic.
- Minimal Re-renders: React Hook Form minimizes the number of re-renders, enhancing performance and user experience.
- Extensible: While the core library is lightweight, it can be extended with plugins for additional functionality.
- Integration Friendly: Works seamlessly with UI libraries like Material UI and Ant Design, supporting both controlled and uncontrolled components.
5.3) Use Cases
- Dynamic Forms: Ideal for applications requiring dynamic form inputs and validations that can adapt to user interactions.
- Large Scale Applications: Its performance optimizations make it suitable for large applications, where form efficiency is critical.
- Prototyping: Quick to set up and easy to use, making it excellent for prototyping new ideas or features.
React Hook Form not only simplifies form handling but also significantly enhances the performance of applications, making it an essential tool for developers working with complex forms in React.
Know More: useState() Hook in React for Beginners | React Hooks
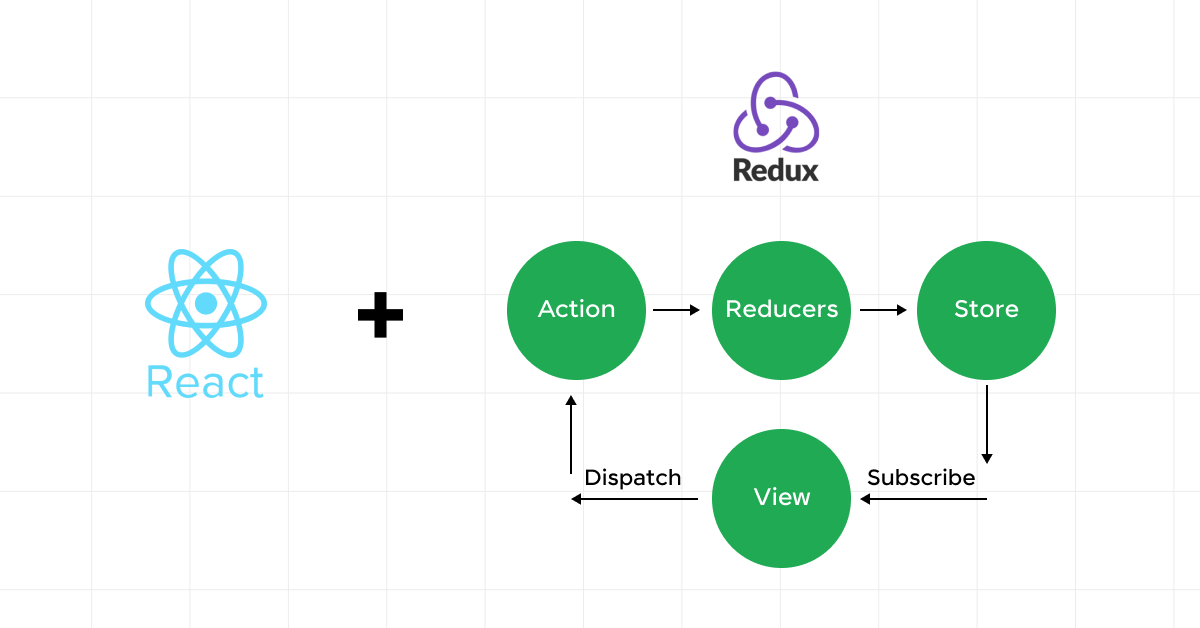
6) Redux
6.1) Introduction to Redux
Redux is a robust state management tool that ensures your applications behave consistently across different environments, such as client-side, server-side, and native platforms.
It is especially renowned for its ease of testing and powerful features like undo/redo, state persistence, and comprehensive error reporting.
Redux’s architecture allows for time-travel debugging, which is invaluable for tracing how and why your application’s state changes at any point in time.

6.2) Features
- Consistent Behavior Across Environments: Redux provides a predictable state management system that functions uniformly in various environments.
- Centralized State Management: All states and logic are centralized, making features like undo/redo and state persistence possible.
- Debugging and DevTools: Equipped with Redux DevTools, it simplifies tracking changes and debugging with features like time travel.
- Extensive Ecosystem: Works seamlessly with any UI layer and supports a vast array of add-ons to meet diverse development needs.
6.3) Use Cases
- Complex Application Architectures: Ideal for applications requiring sophisticated state management across multiple environments.
- Development Teams: Offers a centralized system that is easy to manage and understand, making it perfect for team collaborations.
- Enterprise-Level Applications: With its structured approach and comprehensive tooling, Redux supports the complexities of enterprise applications.
Redux remains a cornerstone in the landscape of React state management, providing developers with a reliable and scalable solution for managing application state.
Its capability to integrate seamlessly with various tools and extensions makes it an indispensable resource for building modern web applications.
Also Read: Use ReactJS to Fetch and Display Data from API – 5 Simple Steps
7) Enzyme
7.1) Introduction to Enzyme
Enzyme, initially developed by Airbnb, is a sophisticated JavaScript testing utility specifically tailored for React components.
It simplifies the testing process by abstracting the rendering layer, allowing you to focus on the behavior of your components rather than the implementation details.
This tool is invaluable for developers aiming to ensure their React components behave as expected.

7.2) Features
- Shallow Rendering: Enzyme’s shallow rendering feature lets you test components in isolation from their children, which is crucial for unit testing.
- Full DOM Rendering: Simulate and test interactions with the DOM, providing a closer approximation to how users interact with your application.
- Intuitive API: Mimicking jQuery’s API for DOM manipulation, Enzyme makes it easier to find, interact, and assert on your components.
7.3) Use Cases
- Unit Testing: Ideal for developers who need to ensure individual components behave correctly without worrying about their dependencies.
- Integration Testing: By rendering components with their children, you can test the interaction between components as a group.
- Interactive Testing: Simulate user interactions like clicking or input entry to test the dynamic aspects of your components.
Despite its robust capabilities, it’s important to note that Enzyme’s future updates are uncertain with the release of React 18, as compatibility issues have arisen.
Developers are encouraged to also consider alternatives like React Testing Library for future projects to ensure compatibility with the latest React features.
8) React Bootstrap
8.1) Introduction to React Bootstrap
React Bootstrap harnesses the power and flexibility of the Bootstrap framework tailored specifically for React applications.
This popular library replaces traditional Bootstrap JavaScript, allowing you to integrate Bootstrap components into a React application without the need for external libraries like jQuery.
Each component in React Bootstrap is a true React component, making this library one of the oldest and continuously evolving in the React ecosystem.

8.2) Features
- Bootstrap Components: React Bootstrap offers a comprehensive range of components such as buttons, forms, navigation bars, and models.
- Theme Support: Through Bootstrap SASS variables, you can customize themes to align with your design requirements.
- Accessibility: Every component is designed with accessibility standards in mind, ensuring your applications are accessible to all users.
- Forms: Supports form components that include built-in validation to manage user inputs effectively.
- React Hooks Support: Compatible with React hooks, allowing state and effects to be handled seamlessly within components.
8.3) Use Cases
- Responsive Design: The grid system of React Bootstrap ensures your web applications are responsive and function well across different devices and screen sizes. It’s built using Flexbox and offers a mobile-first approach.
- Customization: Developers can extensively customize components to match the specific design needs of their applications.
- Community Support: With its detailed documentation and a vast, active community, React Bootstrap provides numerous resources and tutorials that guide you through using the library effectively.
React Bootstrap effectively combines the flexibility of React with the robustness of Bootstrap’s design elements, offering a powerful toolset for developing dynamic and responsive web applications.
By following these installation steps, you can leverage the full potential of React Bootstrap in your projects, enhancing both the development experience and the quality of your user interfaces.
Must Learn in React: Deploy a React app for Free To Firebase, Vercel & Netlify
9) React DnD
9.1) Introduction to React DnD
React DnD is a powerful library that simplifies the implementation of drag-and-drop functionalities within your React applications.
By abstracting the complex behaviors associated with drag-and-drop actions, React DnD allows you to focus on the creative aspects of application development, making it an essential tool for enhancing user interaction.

9.2) Features
- Drag Sources and Drop Targets: React DnD enables the definition of drag sources and drop targets with customizable behaviors, allowing precise control over the drag-and-drop experience.
- Flexible API: The library offers a robust API that supports a variety of drag-and-drop scenarios, from simple lists to complex grids and nested structures.
- Accessibility Compliance: React DnD adheres to WCAG guidelines, ensuring that your drag-and-drop interfaces are accessible to users with disabilities.
9.3) Use Cases
- Interactive Dashboards: Implement drag-and-drop for customizing dashboard elements, allowing users to personalize their views.
- List Sorting: Use React DnD for sortable lists where items can be rearranged according to user preference, with ideal for task management applications.
- Nested Structures: Create complex drag-and-drop interfaces, such as nested folders or categories, enhancing the organizational capabilities of your application.
By integrating React DnD into your projects, you enhance the interactivity and user engagement of your applications.
Its comprehensive documentation and community support further ease the development process, making it a go-to choice for implementing sophisticated drag-and-drop interfaces.
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore ReactJS through a self-paced course, try GUVI’s ReactJS certification course.
Concluding Thoughts…
Through the exploration of React component libraries in 2025, we’ve seen how these tools can significantly enhance the development and efficiency of React applications, from simplifying form management with React Hook Form to providing robust state management solutions with Redux.
The suitability of each library—whether it’s for building responsive interfaces with React Bootstrap, streamlining styling with Styled Components, or implementing complex UI designs with Material UI and Ant Design—depends largely on the technical needs and the specific dynamics of the project at hand.
Also Explore: Top ReactJS Interview Questions and Answers Of 2025! [Part-1] / [Part-2]
FAQs
The best way to fetch data in React 2025 is by using the useEffect hook in combination with the fetch API or axios library. This ensures data fetching occurs when components mount and allow for easy handling of asynchronous operations.
To fetch large data in React, use pagination or infinite scrolling techniques. This involves fetching data in smaller chunks and rendering them incrementally to improve performance and user experience.
To fetch data from an API faster, optimize your API endpoints, use HTTP/2, and implement caching strategies. Additionally, leverage client-side techniques like React’s concurrent features and prefetching data.
Lazy loading in React is a technique to defer loading components or resources until they are needed. This is achieved using React’s React.lazy and Suspense to dynamically import components, improving performance by reducing the initial load time.






















![Top 20+ React Interview Questions and Answers [2025] 11 Top 20 React Interview Questions and Answers](https://www.guvi.in/blog/wp-content/uploads/2022/01/Top-20-React-Interview-Questions-and-Answers.png)



![Top 40 Java Full Stack Developer Interview Questions and Answers [2025] 15 java full stack developer interview questions](https://www.guvi.in/blog/wp-content/uploads/2025/06/Top-40-Java-Full-Stack-Developer-Interview-Questions-and-Answers.png)



![Top Frontend Developer Skills: A Beginner's Guide [2025] 19 frontend developer skills](https://www.guvi.in/blog/wp-content/uploads/2023/03/Top-Frontend-Developer-Skills-A-Beginners-Guide.png)

Did you enjoy this article?