
A Comprehensive Guide On Virtual DOM: Learn Everything About It
Feb 17, 2025 5 Min Read 4544 Views
(Last Updated)
A trial run is always better before the main run. In a similar way, whenever you want to make changes to the actual webpage, it is better to test it out on a rough version which is the exact copy of the actual webpage, right?
For this exact purpose, we have a separate model called Virtual DOM! That is what you are going to learn about in this article.
By the end of this article, you’ll be equipped with all the necessary knowledge required to carry on your operations with Virtual DOM!
So, without further ado, let us get started!
Table of contents
- Making Sense of Virtual DOM
- What is Virtual DOM?
- Why Virtual DOM is a Game-Changer in Full-stack Development
- How Virtual DOM Works?
- The Basic Working Structure
- Why Bother with Virtual DOM?
- Virtual DOM vs. Real DOM: A Healthy Comparison
- Key Differences Between The Two Models
- Pros and Cons of Virtual DOM
- Implementing Virtual DOM in Your Project
- Tools and Libraries for Virtual DOM
- Best Practices for the Implementation
- Future of Virtual DOM
- How It Could Change Full-Stack Development?
- Conclusion
- FAQs
- Why is the Virtual DOM important for modern web development?
- Can you give an example of how the Virtual DOM works?
- Is the Virtual DOM only used in JavaScript frameworks?
- Can the Virtual DOM be used with server-side rendering?
Making Sense of Virtual DOM

Let us first start with the basics and get on with the definition!
What is Virtual DOM?
Alright, let’s break it down. The Virtual DOM (Document Object Model) is like a digital twin of the Real DOM. As we mentioned earlier, think of it as a practice run before the real deal.
Instead of messing with the actual web page, this allows you to make changes in memory first. Then, it syncs up with the Real DOM in a process called “reconciliation.“
| Concept | Description |
|---|---|
| Real DOM | The actual structure of your web page |
| Virtual DOM | A memory-based version of your web page |
| Reconciliation | Syncing changes from Virtual DOM to Real DOM |
Why Virtual DOM is a Game-Changer in Full-stack Development
Why should you care about the Virtual DOM? Because it makes your life easier and your web pages faster. Here’s how:
- Speed Boost: Cutting down on direct tweaks to the Real DOM, slashes the number of reflows and repaints. Translation? Your updates are quicker, and your users are happier.
- Easy Updates: Updating the UI becomes a breeze. You can make changes in a more straightforward way, which is a lifesaver for complex apps.
- Smart Rendering: This figures out the best way to update the Real DOM. It only makes the changes that are absolutely necessary, saving time and resources.
- Better Debugging: The abstraction layer makes it easier to spot and fix issues in your app.
Whether you’re a newbie or a seasoned pro, understanding the Virtual DOM is a must. It’s a cornerstone in frameworks like React, changing the way we build and maintain web apps.
Read More: What is DOM manipulation? Common Tasks and Elements
How Virtual DOM Works?

Now that you have a grip on the definition of Virtual DOM, it is time to dig deeper and understand its working nature.
But before we go any further, you must have a basic understanding of backend and full-stack development. If not, consider enrolling for a professionally certified online Full-stack Development Course that teaches you everything about backend frameworks and helps you get started as a developer.
Let us now see how this model works:
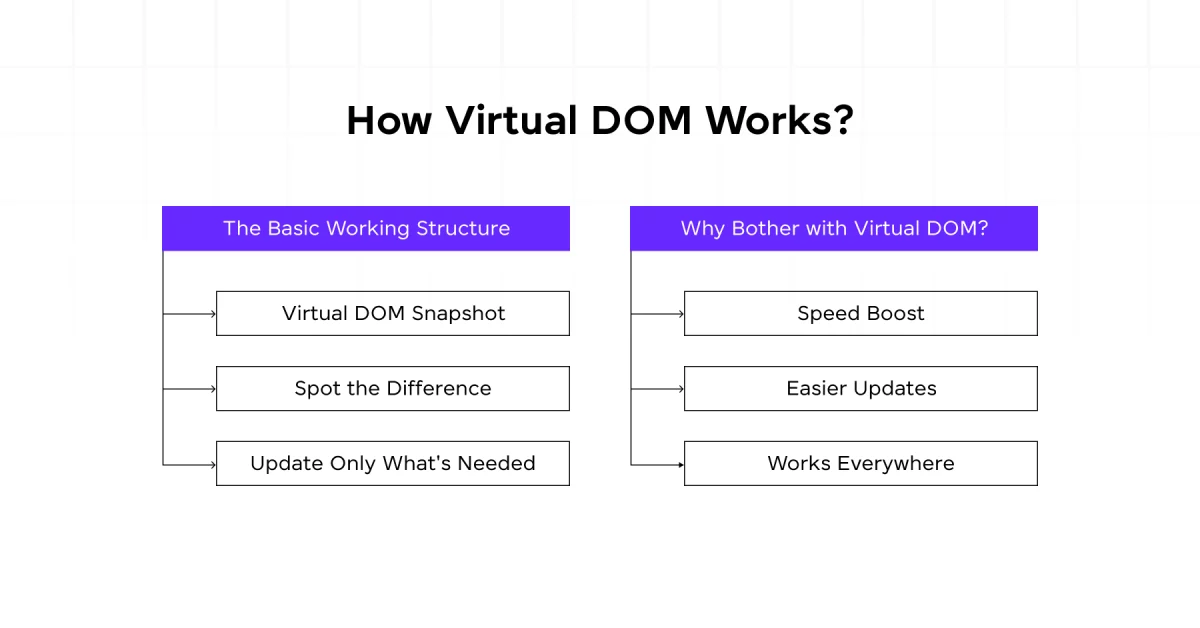
The Basic Working Structure
So, how does this work? Let’s break it down:
- Virtual DOM Snapshot: When something changes in your app, a fresh Virtual DOM is created to mirror the new state.
- Spot the Difference: This new state is then compared to the old one using a diffing algorithm. It’s like playing a game of “spot the difference.”
- Update Only What’s Needed: Once the differences are spotted, only the changed parts of the Real DOM get updated. This is called reconciliation.
This approach keeps your site running smoothly by updating only what’s necessary, avoiding the heavy lifting.
Why Bother with Virtual DOM?
Using this model isn’t just a fancy trick; it brings real perks to the table:
- Speed Boost: By tweaking only the changed bits, this lets you cut down on the heavy lifting, making your site faster.
- Easier Updates: The diffing and reconciliation take care of the messy parts, letting you focus on writing code instead of wrestling with manual updates.
- Works Everywhere: The Virtual DOM plays nice with all browsers, giving you a consistent experience no matter where your site is viewed.
| Benefit | What It Means |
|---|---|
| Speed Boost | Updates only the changed parts, making your site faster. |
| Easier Updates | Handles the messy parts of updating, so you can focus on coding. |
| Works Everywhere | Consistent performance across different browsers. |
Knowing these perks helps you make smarter choices in your web projects. Using this model can make your web development smoother and your apps snappier.
Learn More: ReactJS Architecture: A Comprehensive Guide For Developers
Virtual DOM vs. Real DOM: A Healthy Comparison

By now, you must have gained a basic knowledge of Virtual DOM. Now it is time to compare it with real DOM. If you’re a full-stack developer, knowing the difference can save you a ton of headaches.
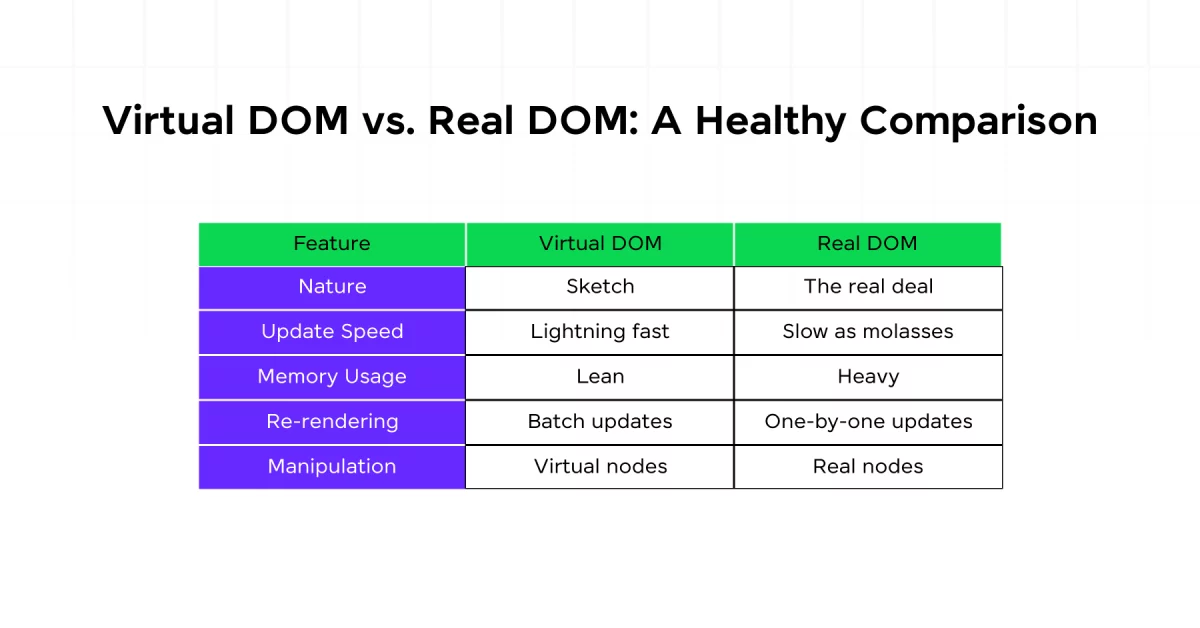
Key Differences Between The Two Models
The Virtual DOM is like a sketch of the Real DOM. It’s a simplified version that lets you make changes without messing with the actual webpage right away. Here’s a quick comparison:
| Feature | Virtual DOM | Real DOM |
|---|---|---|
| Nature | Sketch | The real deal |
| Update Speed | Lightning fast | Slow as molasses |
| Memory Usage | Lean | Heavy |
| Re-rendering | Batch updates | One-by-one updates |
| Manipulation | Virtual nodes | Real nodes |
In the Real DOM, every tiny change means the browser has to redraw the whole tree. Imagine rearranging your entire living room just to move one chair. The Virtual DOM lets you make changes in a virtual space first. Then, it only updates the parts that actually changed, saving time and effort.
Also Explore the Best Ways to Learn Full Stack Development in 2025
Pros and Cons of Virtual DOM
Let’s talk about the good, the bad, and the ugly of using the Virtual DOM:
Pros:
- Speed: Updates and re-renders happen faster, making your app snappier.
- Efficiency: Only the necessary changes hit the Real DOM, so the browser doesn’t break a sweat.
- State Management: Keeps your app’s state in check without you having to poke around in the DOM too much.
Cons:
- Memory Usage: While it’s usually lighter, complex apps with lots of updates can still hog memory.
- Learning Curve: If you’re new to this, wrapping your head around it can be tricky.
- Debugging: Finding bugs can be a pain because of the extra layer of abstraction.
By getting a handle on these differences and weighing the pros and cons, you can make smarter choices when building your web apps.
Explore: Hot Topics That You Need To Know In Full Stack Developer Syllabus
Implementing Virtual DOM in Your Project

So, you’re diving into Virtual DOM for your projects? Smart move! It can really boost performance and make your users happier.
Let’s break down the tools and some handy tips to get the most out of it.
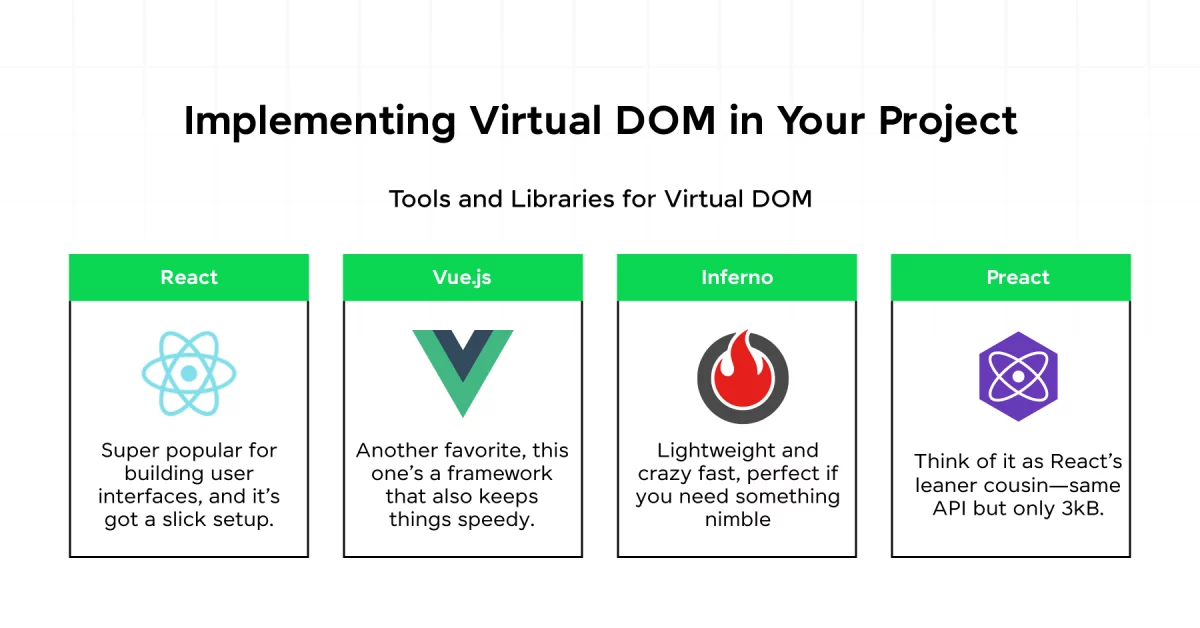
Tools and Libraries for Virtual DOM
You’ve got a bunch of options to help you get started with this model. These tools make it easier to build and manage your web apps without pulling your hair out.
| Tool/Library | What It Does |
|---|---|
| React | Super popular for building user interfaces, and it’s got a slick setup. |
| Vue.js | Another favorite, this one’s a framework that also keeps things speedy. |
| Inferno | Lightweight and crazy fast, perfect if you need something nimble. |
| Preact | Think of it as React’s leaner cousin—same API but only 3kB. |
Best Practices for the Implementation
To really make this favorite model work for you, follow these tips. They’ll help keep your app running smoothly and make your life easier.
- Efficient Component Design: Break your UI into small, reusable pieces. This way, it only updates what’s necessary.
- State Management: Keep your app’s state in check. Use libraries or patterns to make sure state changes don’t cause a ton of re-renders.
- Avoid Direct DOM Manipulation: Let the model do its thing. Messing with the real DOM yourself can mess up performance.
- Use Keys in Lists: When you’ve got lists of stuff, use unique keys. This helps it know what’s what and avoids unnecessary re-renders.
- Memoization: Cache the results of heavy calculations. This cuts down on the work.
This can really level up your web projects. Knowing the right tools and best practices will help you make the most of it and build apps that run like a dream.
Learn more: Top 7 Back-End Developer Skills You Should Know
Future of Virtual DOM

Full-stack development is always on the move. Keeping up with the latest trends can give you an edge in your projects.
- Modern Frameworks Love It: The Virtual DOM is a big hit with JavaScript frameworks like React and Vue.js. These frameworks use it to make updates and rendering super efficient, making it a breeze to create dynamic user interfaces.
- Speeding Things Up: Developers are always finding new tricks to make the model faster. Techniques like batching updates, cutting down on re-renders, and using smarter diffing algorithms are becoming the norm.
- PWAs Are All In: Progressive Web Apps (PWAs) improve efficiency which means faster load times and smoother experiences, which are must-haves for PWAs.
- Server-Side Rendering (SSR): Pairing it with SSR is getting popular. This combo boosts initial load speeds and SEO, making web apps more discoverable and user-friendly.
Also Read: Top Full Stack Development Trends for 2025: What to Expect
How It Could Change Full-Stack Development?
The Virtual DOM could shake things up in full-stack development. Knowing these changes can help you stay ahead.
- More Efficient Apps: It lets you build super-efficient web apps. By optimizing updates, developers can create faster, more responsive apps, making users happy.
- Boosting Developer Productivity: Tools and libraries make complex UI updates simpler. This means developers can focus on other parts of the app, speeding up project completion.
- Component-Based Design: It encourages a component-based approach. This modular design makes apps easier to manage and scale, leading to cleaner, more maintainable code.
- Performance is King: As the Virtual DOM gets more popular, there will be a bigger focus on performance. Developers will need to adopt best practices to keep their apps running smoothly.
- Changing Web Standards: The success of the Virtual DOM might influence future web standards and APIs, leading to more native support for efficient DOM manipulation and rendering.
This is why we say Virtual DOM is a game changer in the world of full-stack development that provides you with the power to create sustainable applications!
If you want to learn more about Virtual DOM and DOM manipulation in full-stack development, then consider enrolling in GUVI’s Certified Full Stack Development Career Program which not only gives you theoretical knowledge but also practical knowledge with the help of real-world projects.
Also Read: Master Backend Development With JavaScript | Become a Pro
Conclusion
In conclusion, the Virtual DOM is a powerful concept that revolutionizes how we build and interact with web applications.
Understanding the workings of the Virtual DOM is essential for developers who want to create dynamic, high-performing applications.
By leveraging its advantages, such as minimizing direct manipulations of the DOM and optimizing rendering processes, you can ensure that your web applications remain responsive and efficient.
Also Explore: How to Master DOM in Selenium for Beginners
FAQs
It is important because it enables the creation of dynamic, high-performing applications that can handle frequent updates efficiently.
When a state change occurs, the Virtual DOM updates its in-memory representation and then compares it with the actual DOM. Only the differences are updated in the real DOM.
While primarily used in JavaScript frameworks, the concept of the Virtual DOM can be applied in any environment where efficient UI updates are needed.
Yes, the Virtual DOM can be used with server-side rendering to pre-render content, which improves initial load times and SEO.






















![Top 20+ React Interview Questions and Answers [2025] 7 Top 20 React Interview Questions and Answers](https://www.guvi.in/blog/wp-content/uploads/2022/01/Top-20-React-Interview-Questions-and-Answers.png)



![Top 40 Java Full Stack Developer Interview Questions and Answers [2025] 11 java full stack developer interview questions](https://www.guvi.in/blog/wp-content/uploads/2025/06/Top-40-Java-Full-Stack-Developer-Interview-Questions-and-Answers.png)



![Top Frontend Developer Skills: A Beginner's Guide [2025] 15 frontend developer skills](https://www.guvi.in/blog/wp-content/uploads/2023/03/Top-Frontend-Developer-Skills-A-Beginners-Guide.png)

Did you enjoy this article?