
10 Best Frontend Development Frameworks
Mar 12, 2025 5 Min Read 4642 Views
(Last Updated)
Frontend development frameworks are the backbone of user interface development, enabling developers to build seamless, interactive, and visually appealing web applications efficiently and easily. Choosing the right frontend framework can significantly influence the success of a project, impacting everything from development speed to user experience.
With many options available, each boasting unique features and benefits, making an informed decision can be daunting. In this blog, we will get into the top frontend development frameworks, learning about their core functionalities, use cases, and how they stand out in the competitive field of web development. Let’s begin:
Table of contents
- What are Frontend Development Frameworks?
- Top 10 Frontend Development Frameworks
- React
- Angular
- Vue.js
- jQuery
- Ember.js
- Backbone.js
- Semantic-UI
- Foundation
- Svelte
- Preact
- Conclusion
- FAQs
- What's the best frontend development framework for beginners?
- Can I use multiple frontend development frameworks in one project?
- How to choose between React, Angular, and Vue.js?
What are Frontend Development Frameworks?
Frontend development frameworks are libraries or collections of pre-written, standardized code designed to simplify and streamline the process of developing the client side of web applications.
They provide a structured foundation upon which developers can build user interfaces for web applications, offering a range of pre-designed components, tools, and functionalities that can be reused across different parts of an application to ensure consistency and efficiency in development.
Know More What does a Front End Developer do? A Complete Guide
The purpose of frontend frameworks is dynamic:
- Simplify Development: They abstract common tasks involved in web development, such as DOM manipulation, state management, and AJAX requests, allowing developers to focus on the unique aspects of their applications rather than reinventing the wheel for common functionalities.
- Enhance User Experience: By providing a set of best practices and optimized, tested components, frameworks help in creating responsive, fast, and interactive user interfaces that enhance the overall user experience.
- Ensure Consistency: Frameworks come with predefined conventions and component libraries, which help in maintaining a consistent look and feel across the application, as well as consistency in code structure and organization among different developers or teams working on the same project.
- Facilitate Scalability: They are designed with scalability in mind, making it easier for developers to add new features, accommodate more users, or manage growing amounts of data without a complete overhaul of the application.
- Support for Modern Technologies: Frontend frameworks often incorporate or are compatible with modern web technologies and methodologies like responsive design, modular architecture, and single-page applications (SPAs), making it easier to build complex, modern web applications.
- Community and Resources: Popular frameworks come with large, active communities that contribute to a wealth of resources such as documentation, tutorials, plugins, and third-party tools, which can significantly speed up the development process.
Some of the most popular frontend development frameworks include React (developed by Facebook), Angular (developed by Google), Vue.js, and more recently, Svelte. Each framework has its philosophies, strengths, and use cases, allowing developers to choose one that best fits the specific needs of their project.
Also Read: Web Development Syllabus for Beginners
Before we move to the next section, if you want to learn more about frontend development consider enrolling for a professionally certified online full-stack web development course by a recognized institution that can also offer you an industry-grade certificate that boosts your resume.
Now that we’ve covered frontend development frameworks and why they’re important, let’s learn some of the top frameworks out there.
Top 10 Frontend Development Frameworks
Let’s explore the top frontend development frameworks that are shaping the future of web development:
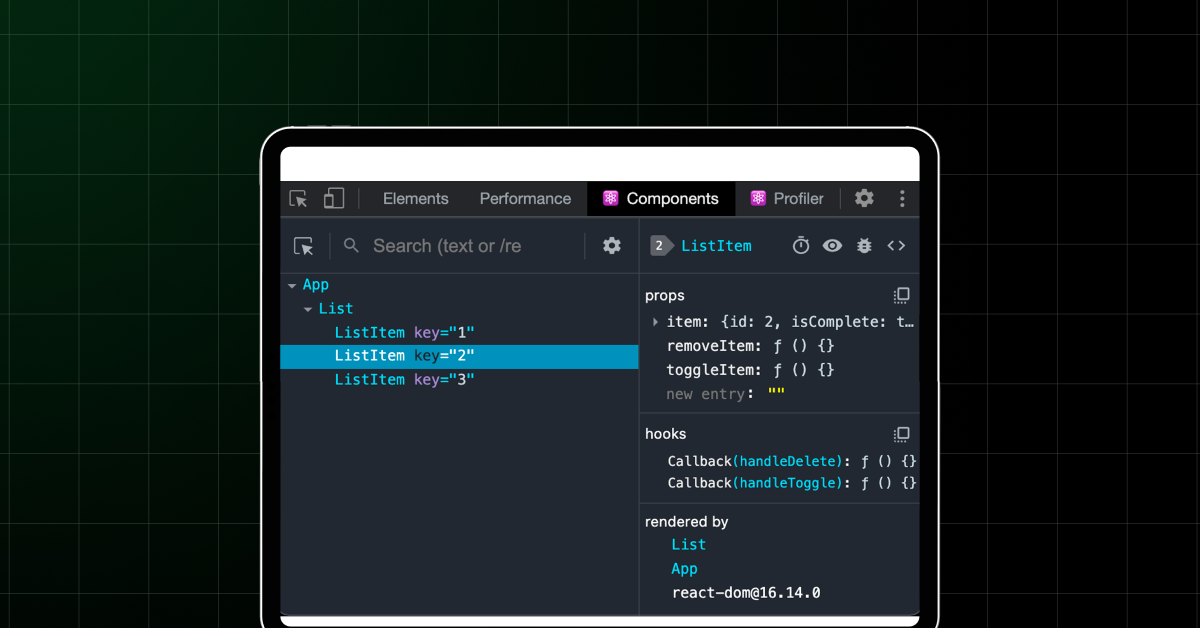
1. React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces, developed by Facebook. It’s known for its virtual DOM feature that optimizes rendering and improves app performance, and for its component-based architecture that enhances code reusability and maintainability. React is widely used for building single-page applications, mobile apps (via React Native), and complex user interfaces within enterprise-level applications.
Features
- Virtual DOM for efficient rendering
- Component-based architecture for reusability
- Extensive ecosystem with tools and libraries
- Strong community support and abundant resources
Also Explore: Use ReactJS to Fetch and Display Data from API – 5 Simple Steps

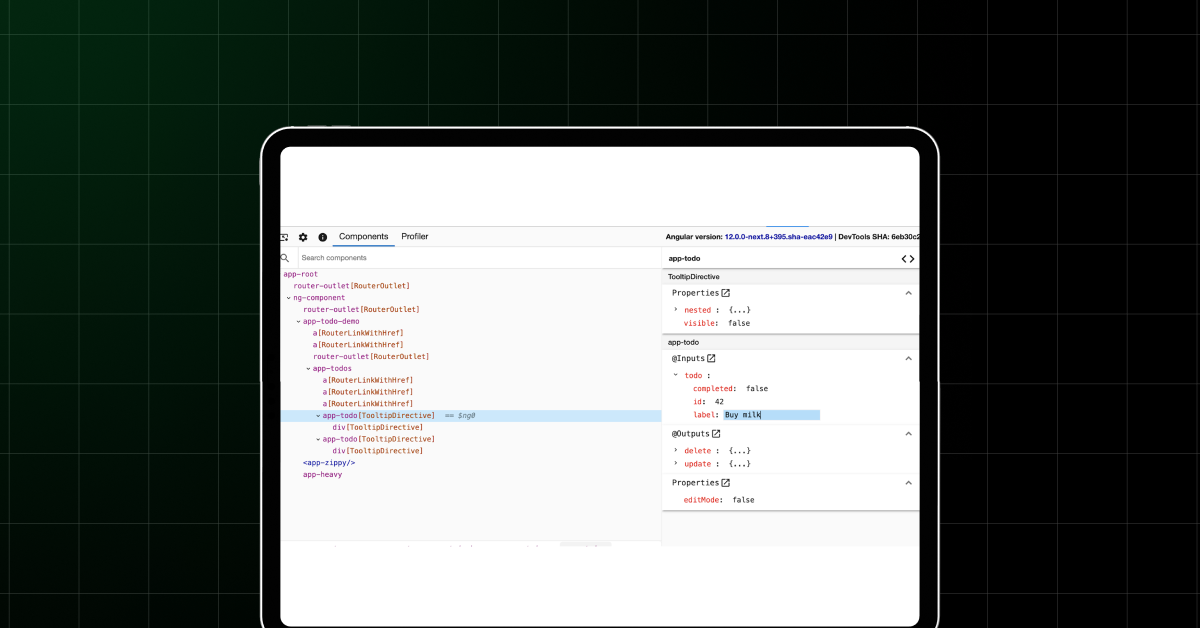
2. Angular
Angular is a platform and framework for building client-side applications, developed by Google. It offers a comprehensive solution with tools for routing, forms, HTTP clients, and more, built-in. Angular uses TypeScript, which provides static typing, classes, and interfaces. Angular is often chosen for enterprise-scale applications due to its strong typing, scalability, and maintainability.
Features
- Comprehensive framework with built-in solutions for routing, forms, and HTTP client
- TypeScript support for static typing and object-oriented features
- Dependency injection for modular development
- Two-way data binding to synchronize model and view

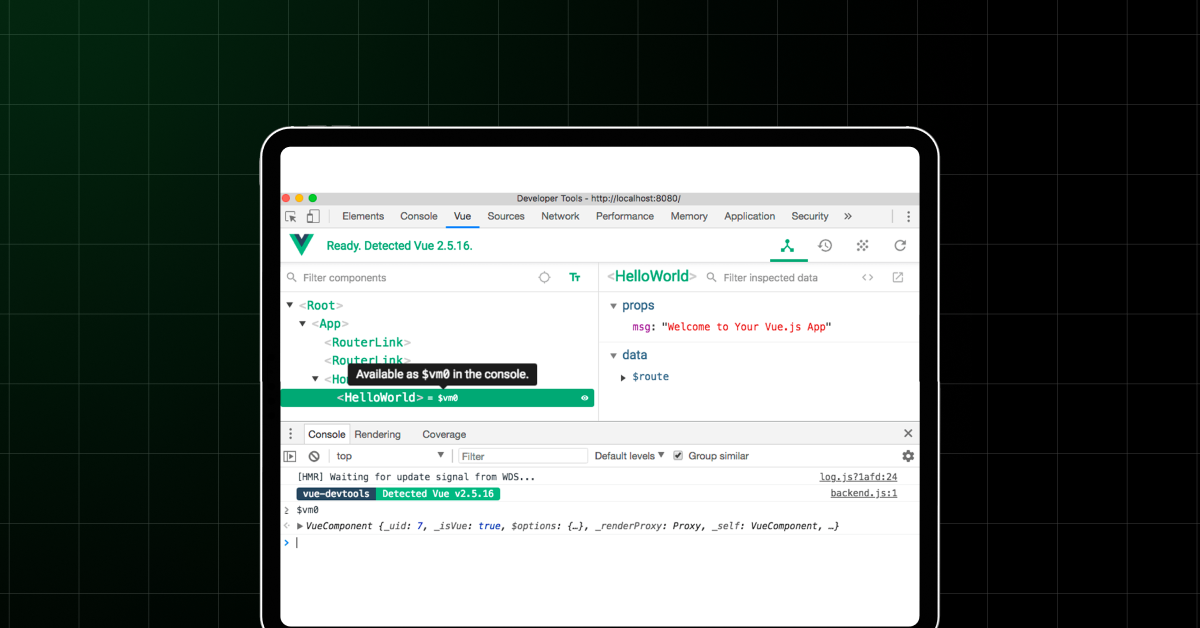
3. Vue.js
Vue.js is a progressive JavaScript framework used for building UIs and single-page applications. It is designed from the ground up to be incrementally adaptable. The core library focuses on the view layer only, making it easy to pick up and integrate with other libraries or existing projects.
Features
- Incrementally adoptable ecosystem
- Reactive data binding and composable view components
- Virtual DOM for performance
- Easy integration with other projects and libraries
Read | React vs Angular vs Vue: Choosing the Right Framework

4. jQuery
jQuery is a fast, small, and feature-rich JavaScript library. It simplifies things like HTML document traversal and manipulation, event handling, and animation, with an easy-to-use API that works across many browsers. While jQuery revolutionized web development by simplifying the way developers interact with DOM elements, its necessity has decreased with modern browsers’ improved standards and the rise of newer frameworks.
However, it remains in use for maintaining older applications and in contexts where its lightweight nature is advantageous.
Features
- Simplifies HTML DOM tree traversal and manipulation
- Easy event handling and animation
- AJAX support for asynchronous web applications
- Wide browser compatibility

5. Ember.js
Ember.js is an opinionated framework for building ambitious web applications. It provides a strong convention-over-configuration philosophy and comes with its own router and state management solutions. Ember.js is used in web applications where convention and configuration provide a productivity boost.
Features
- Convention-over-configuration for rapid development
- Ember CLI for project generation and development tooling
- Built-in router and state management
- Handlebars templating for clear separation of logic and presentation
Find Out Top 11 CSS Frameworks for Front-End Developers: A Comprehensive Guide

6. Backbone.js
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface.
Backbone.js offers minimal structure and leaves many choices to the developer, making it more of a library than a full-fledged framework. It’s less prescriptive than frameworks like Angular or Ember, which can be both a strength and a weakness.
Features
- A lightweight library that provides the minimal structure needed for web applications
- RESTful JSON interface for server communication
- Events module for custom events
- Simple view and model management

7. Semantic-UI
Semantic-UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. It focuses on the use of natural language, making code more readable and easier to understand. Semantic-UI can be integrated with other frontend frameworks like React, Angular, and Vue.js, providing a seamless UI component library that enhances the overall design and user experience.
Features
- Human-friendly HTML for readability
- Integrates with React, Angular, and Vue.js
- Wide variety of UI components and elements
- Theming capabilities to customize designs
Know About Essential Front-End Developer Skills: The Top 10 You Can’t-Miss

8. Foundation
Foundation is a responsive front-end framework that makes it easy to design beautiful responsive websites, apps, and emails that look amazing on any device. It offers a wide range of design elements and tools for creating professional-grade interfaces.
Foundation is used for enterprise-level applications that require robust, scalable, and flexible UI components. Its comprehensive toolset supports complex layouts and ensures consistent performance across platforms and devices.
Features
- Responsive design with a mobile-first approach
- Professional-grade tools for complex layouts
- Customizable and extensible UI components
- Email framework for creating responsive email templates

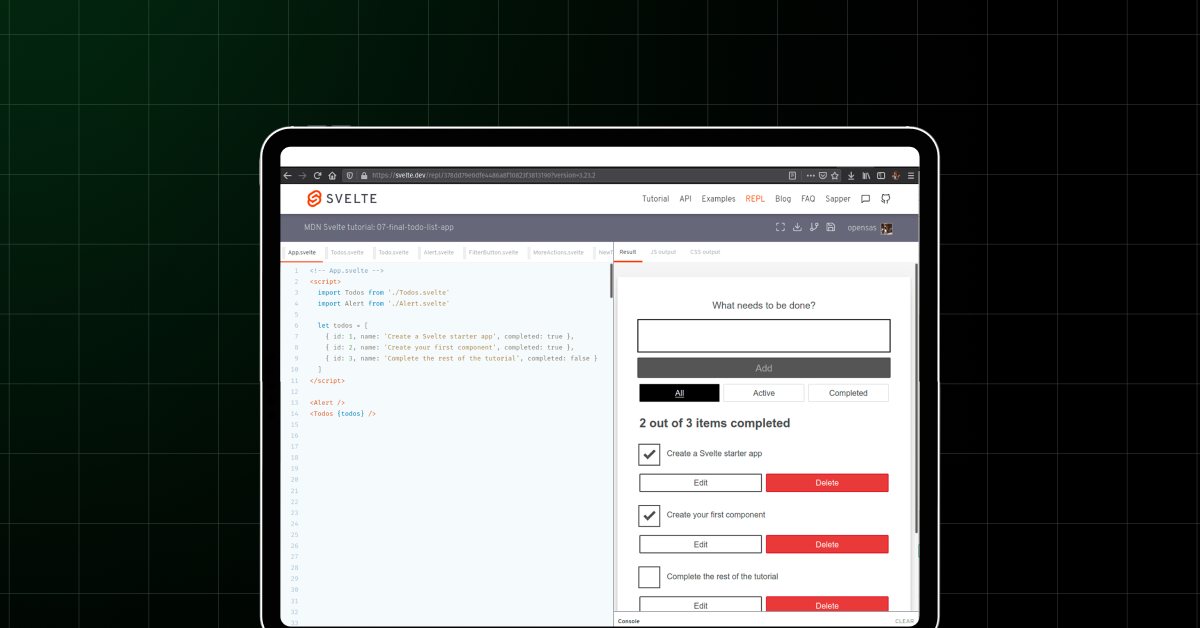
9. Svelte
Svelte is a radical new approach to building user interfaces. Unlike traditional frameworks, Svelte shifts much of the work to compile time, producing highly optimized vanilla JavaScript at the end, and reducing the need for a virtual DOM.
The “vanishing” framework concept refers to Svelte’s compile-time approach to building UIs, which results in smaller, faster applications. This approach has the potential to significantly impact web development by reducing the amount of JavaScript that needs to be shipped to browsers.
Features
- Compiler-based approach to build UIs, reducing runtime overhead
- No virtual DOM, resulting in smaller bundle sizes and faster execution
- Reactive programming model without explicit state management libraries
- Easy to learn syntax and straightforward integration

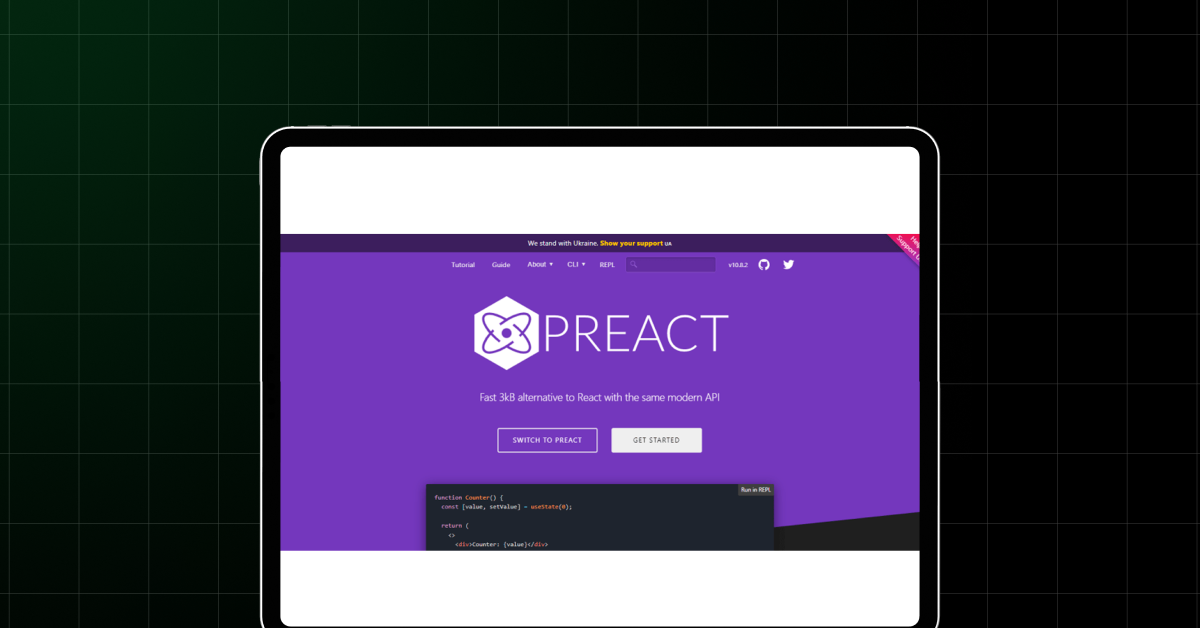
10. Preact
Preact is a fast 3kB alternative to React with the same modern API. It offers a similar component-based architecture but with a smaller footprint, making it ideal for performance-critical applications and environments with limited resources.
Preact is used in situations where performance is critical, and size must be minimized, such as in progressive web apps (PWAs) and single-page applications (SPAs) on mobile devices. Its API compatibility with React allows for easy migration and integration with the React ecosystem.
Features
- Lightweight alternative to React with a similar API
- High performance with a small footprint, ideal for PWAs and SPAs
- Compatibility layer (“preact-compat”) for React libraries and ecosystem
- Opt-in state management with hooks and context
Also Read: Master JavaScript Frontend Roadmap: From Novice to Expert

Ready to elevate your coding skills to the next level? Join GUVI’s Full Stack Development Course and learn both frontend and backend development! This comprehensive program offers hands-on learning to transform you into a skilled full-stack developer. Enroll now!
Alternatively, if you want to explore JavaScript through a Self-Paced course, try GUVI’s JavaScript course.
Conclusion
The choice of a frontend development framework is a strategic decision that should be made with careful consideration of various factors, including project needs, team expertise, and the framework’s community and ecosystem. By exploring and experimenting with different frameworks, you can discover the best fit for your projects, enabling you to build efficient, responsive, and high-quality web applications.
Also Read: 7 Differences Between UI UX Designers and Front-End Developers
FAQs
Vue.js is highly recommended for beginners due to its easy learning curve and intuitive structure. It allows newcomers to start building interactive interfaces quickly.
React is also a good choice for its strong community support and abundant learning resources, despite a slightly steeper learning curve.
While possible, using multiple frontend frameworks is not advised because it can lead to complexity, maintenance challenges, and performance issues. It’s better to choose one framework that best fits the project’s needs.
Your choice should depend on project complexity, team expertise, and desired ecosystem. Angular is suited for complex, enterprise-level applications. React is ideal for dynamic interfaces with its component-based architecture.
Vue.js offers a balance, being easy for beginners yet powerful for large applications. Consider your team’s familiarity with each and the specific project requirements when deciding.






















![Top 20+ React Interview Questions and Answers [2025] 12 Top React Interview Questions](https://www.guvi.in/blog/wp-content/uploads/2022/01/Interview-Questions-1.png)
![What is ReactJS? A Beginner's Guide [2025] 13 what is reactjs](https://www.guvi.in/blog/wp-content/uploads/2025/04/what-is-reactjs.webp)
![What Does a Front End Developer Do? A Beginner’s Guide [2025] 14 Feature image - What does a Front End Developer do A Complete Guide](https://www.guvi.in/blog/wp-content/uploads/2024/02/Feature-image-What-does-a-Front-End-Developer-do-A-Complete-Guide.webp)







Did you enjoy this article?