
7 Best Practices for Securing MERN Stack Applications
Mar 11, 2025 4 Min Read 8058 Views
(Last Updated)
In digital innovation, the MERN stack (MongoDB, Express.js, React.js, Node.js) stands out as a powerful framework for building dynamic web applications. However, with great capability comes the responsibility of ensuring robust security measures. As MERN stack applications continue to increase rapidly, they inevitably attract attention from malicious actors. Thus, prioritizing security is important to safeguard sensitive data and uphold user trust.
In this blog, we’ll learn the essential practices for securing MERN stack applications. From identifying prevalent security risks to implementing proactive strategies, we’ll guide you in securing your applications against potential threats. Let’s learn how to establish a resilient security framework for MERN stack applications.
Table of contents
- What is MERN Stack Development?
- 7 Best Practices for Securing MERN Stack Applications
- Input Validation and Sanitization
- Authentication and Authorization
- Secure Configuration
- Error Handling and Logging
- Session Management
- Keeping Dependencies Updated
- Implementing Content Security Policy (CSP)
- Conclusion
- FAQs
- What are the key benefits of employing JWT for authentication in MERN stack applications?
- How does role-based access control (RBAC) enhance security in MERN stack applications?
- What measures can developers take to secure sensitive configuration files and credentials in MERN stack applications?
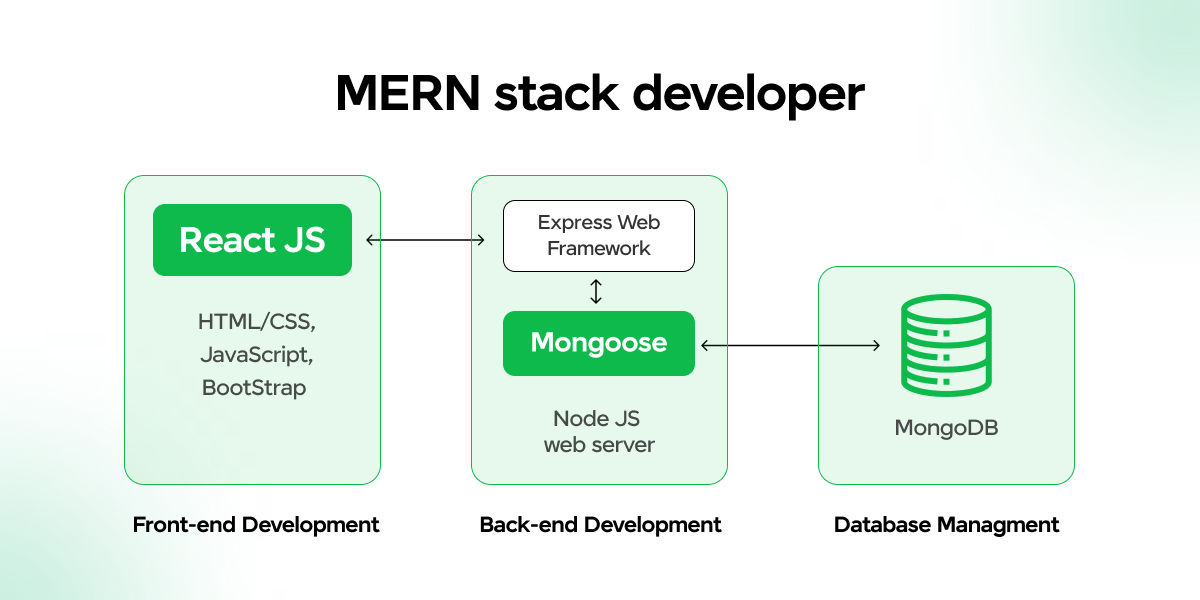
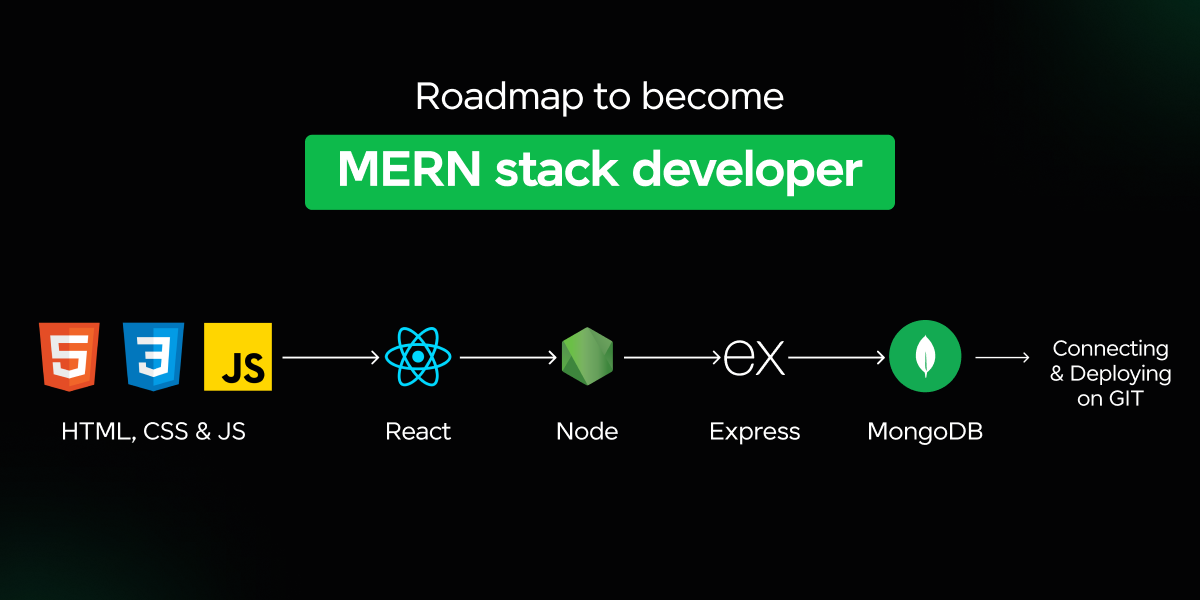
What is MERN Stack Development?
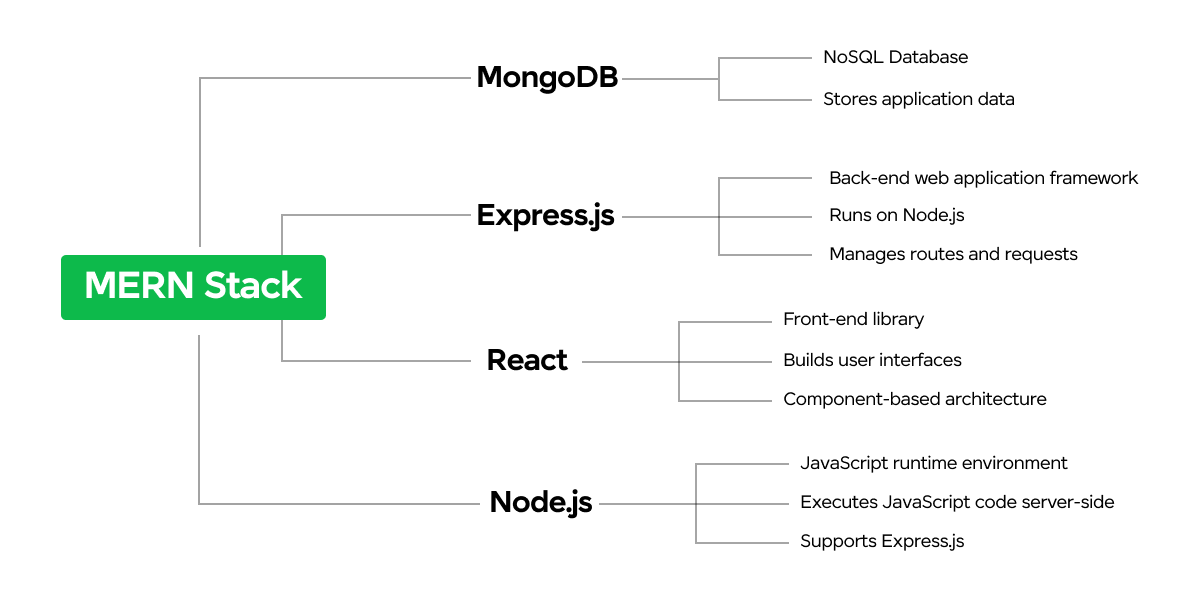
MERN stack development is a methodology for building web applications using a specific suite of technologies. “MERN” stands for:
- MongoDB: A robust NoSQL database system renowned for its scalability and flexibility, storing data in JSON-like documents.
- Express.js: An efficient web application framework for Node.js, tailored for developing web apps and APIs with ease and speed.
- React.js: A powerful JavaScript library developed by Facebook, utilized for building dynamic and interactive user interfaces.
- Node.js: A server-side JavaScript runtime environment built on Chrome’s V8 engine, empowering developers to execute JavaScript code on the server side.
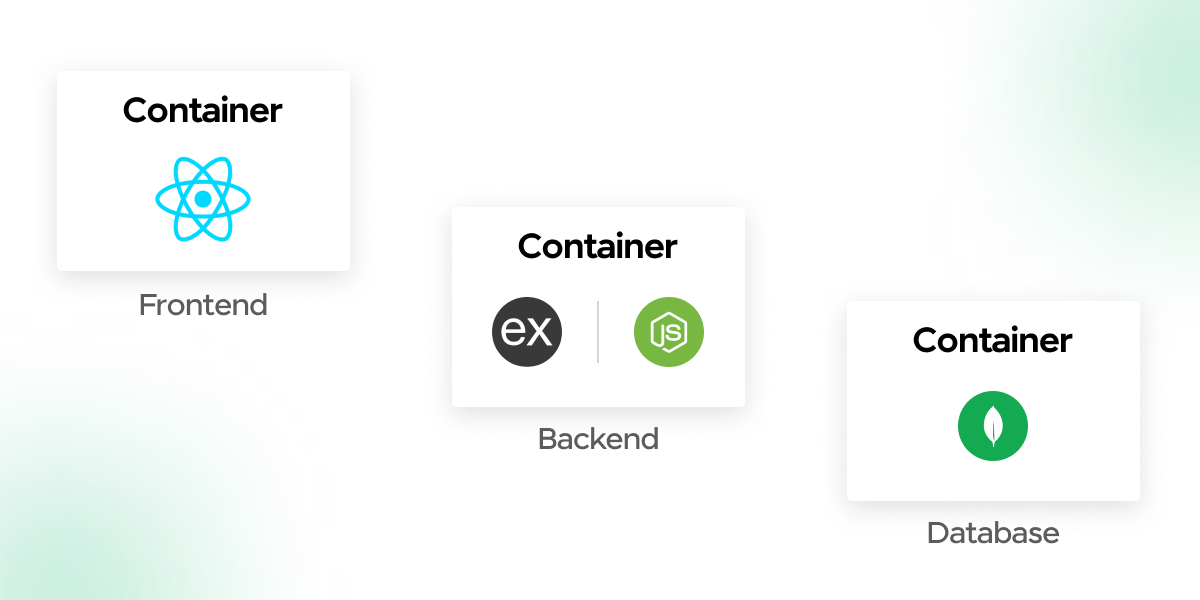
MERN stack development uses these four technologies to create a comprehensive JavaScript-based environment. This approach eases the development of both front-end and back-end components of web applications using a unified programming language—JavaScript.
Such cohesion gives advantages like enhanced code maintainability, streamlined data flow between client and server, and simplified development workflows. MERN stack has gained popularity among developers for its agility, adaptability, and scalability, positioning it as a favored choice for developing web applications.
Ready to fortify your MERN stack skills? Enroll now in GUVI’s Full Stack Development Course and master the best practices for securing MERN stack applications!

Having understood MERN stack development, let’s explore the best practices to safeguard MERN stack applications from potential threats and vulnerabilities.
7 Best Practices for Securing MERN Stack Applications
The following are the seven best practices that are fundamental for ensuring the security of MERN stack applications:
1. Input Validation and Sanitization
Input validation ensures that data entered by users meets specific criteria, such as format, length, and type, while sanitization removes potentially harmful characters or code to prevent injection attacks or other security vulnerabilities.
Features
- Validation of user input using libraries like Joi or validator.js ensures that data meets expected formats and constraints.
- Sanitization of input data using functions like escapeHTML or sanitize-html removes potentially dangerous characters or scripts.
- Implementation of parameterized queries in database operations prevents SQL injection attacks by separating SQL code from user input.
- Regular expression validation for email addresses, passwords, or other sensitive data ensures that only valid input is accepted.
- Handling edge cases and unexpected input gracefully by providing informative error messages and fallback mechanisms.

Also Read: Top 24 Full Stack Developer Interview Questions & Answers
2. Authentication and Authorization
Authentication verifies the identity of users attempting to access the application, while authorization determines the actions they are allowed to perform based on their roles and permissions.
Features
- Secure authentication methods such as JSON Web Tokens (JWT) or OAuth provide a robust framework for user authentication.
- Implementation of multi-factor authentication (MFA) adds an extra layer of security by requiring users to verify their identity using multiple factors.
- Role-based access control (RBAC) defines granular permissions for different user roles, ensuring that users only have access to resources and functionalities appropriate for their role.
- Password hashing using strong cryptographic algorithms like bcrypt ensures that passwords are securely stored in the database.
- Token-based authentication mechanisms enable stateless communication between the client and server, reducing the risk of session hijacking.

3. Secure Configuration
Secure configuration involves setting up the application environment and infrastructure in a way that minimizes security risks and vulnerabilities.
Features
- Enforcing HTTPS encryption for all communication between the client and server protects data from eavesdropping and tampering.
- Proper CORS configuration restricts cross-origin requests to prevent unauthorized access to sensitive resources.
- Securing sensitive configuration files and credentials, such as database connection strings or API keys, protects them from unauthorized access or exposure.
- Restricting access to administrative interfaces and debug endpoints minimizes the risk of unauthorized access or exploitation.
- Utilizing security headers like X-Content-Type-Options and X-Frame-Options adds an extra layer of protection against common web vulnerabilities like MIME-type sniffing and clickjacking.

Also Read: Top 10 Full-Stack Developer Frameworks in 2024
4. Error Handling and Logging
Effective error handling and logging mechanisms provide visibility into application behavior, facilitate debugging and monitoring, and help detect potential security threats.
Features
- Implementing centralized error-handling middleware ensures consistent error handling across the application, making it easier to manage and debug errors.
- Logging detailed error messages and stack traces securely helps developers diagnose issues and troubleshoot errors effectively.
- Differentiating between client-facing errors and server-side errors ensures that sensitive information is not leaked to end-users.
- Monitoring and alerting for unusual or suspicious activities, such as repeated failed login attempts or unexpected API calls, helps detect potential security breaches.
- Implementing structured logging formats, such as JSON or key-value pairs, facilitates analysis and correlation of log data for security auditing and incident response.

5. Session Management
Secure session management involves maintaining user sessions securely to prevent unauthorized access, session fixation, or session hijacking attacks.
Features
- Storing session data securely, preferably using server-side storage mechanisms like databases or server memory, ensures that sensitive session information is not exposed to client-side attacks.
- Setting appropriate session timeout periods, based on the application’s security requirements and user behavior, minimizes the risk of session hijacking or unauthorized access due to idle sessions.
- Regenerating session identifiers after successful authentication or privilege escalation prevents session fixation attacks and enhances session security.
- Implementing secure cookie attributes like HttpOnly and Secure ensures that session cookies are only accessible via HTTP and HTTPS connections, respectively, reducing the risk of cookie theft or session hijacking.
- Encrypting session data using strong encryption algorithms protects sensitive session information from unauthorized access or tampering, even if the session data is intercepted in transit or stored in a compromised location.
Also Read: 10 Best Node.js Libraries and Packages in 2024
6. Keeping Dependencies Updated
Regularly updating dependencies is important for mitigating security vulnerabilities and ensuring the overall stability of the application. Outdated dependencies may contain known security flaws that could be exploited by attackers.
Features
- Automating dependency updates using tools like npm audit and Renovate saves time and ensures that dependencies are promptly updated whenever new versions or security patches are released.
- Regularly reviewing dependency vulnerabilities and applying patches promptly helps mitigate potential security risks and keeps the application secure.
- Utilizing package-lock.json or yarn.lock files to lock dependencies ensures that the same versions of dependencies are installed across different environments, reducing the risk of compatibility issues or unintentional dependency upgrades.
- Monitoring release notes and security advisories for installed packages provides insights into security updates and vulnerabilities, allowing developers to prioritize and address critical issues promptly.
- Conducting periodic security audits to identify and address vulnerabilities proactively helps maintain a robust security posture and ensures that the application is protected against emerging threats.
7. Implementing Content Security Policy (CSP)
Content Security Policy (CSP) is a security standard that helps mitigate cross-site scripting (XSS) attacks by defining and enforcing a policy that controls which resources a web page is allowed to load. CSP prevents the execution of malicious scripts injected into web pages by attackers.
Features
- Defining a strict CSP policy with directives like default-src and script-src specifies the trusted sources from which content, scripts, and other resources can be loaded, reducing the risk of XSS attacks.
- Implementing nonce-based CSP allows inline scripts to be executed securely by generating a unique nonce for each script tag and including the corresponding nonce value in the CSP header.
- Enabling CSP reporting allows the collection of violation reports when a policy directive is violated, providing insights into potential security threats and helping fine-tune the CSP policy.
- Utilizing CSP meta tags or HTTP headers to apply the CSP policy ensures that the policy is enforced consistently across all pages of the web application.
- Regularly reviewing and updating CSP directives to accommodate changes in application requirements or dependencies ensures that the CSP policy remains effective against evolving security threats and attack vectors.
By adhering to these best practices, developers can significantly enhance the security posture of MERN stack applications, protecting them from a wide range of potential threats and vulnerabilities.

Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Career Program with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Conclusion
By implementing the best practices outlined in this blog and staying vigilant against emerging threats, we can build and maintain MERN stack applications that are resilient to attacks and provide users with a safe and secure experience. Let’s work together to secure our applications and uphold the integrity of our digital ecosystem.
FAQs
JSON Web Tokens (JWT) offer several advantages for authentication in MERN stack applications. Firstly, they provide stateless authentication, eliminating the need for server-side session storage and enhancing scalability.
Additionally, JWTs are self-contained, containing all necessary user authentication information, reducing database queries and enhancing performance.
Role-based access control (RBAC) allows developers to define granular permissions for different user roles within MERN stack applications. By assigning specific roles to users and associating those roles with predefined permissions, RBAC ensures that users only have access to resources and functionalities appropriate for their roles.
Firstly, developers should avoid hardcoding sensitive information directly into source code and instead utilize environment variables or configuration files outside the application’s root directory. Additionally, employing encryption techniques for sensitive data at rest and transit adds an extra layer of security.





























Did you enjoy this article?