
10 Best Skills for Web Development
Jun 19, 2025 6 Min Read 12112 Views
(Last Updated)
Web Development is a valuable, high-paying, and in-demand skill that every individual should possess. The world is moving towards the profession of web development as it evolves, is futuristic, and offers a promising career. Adding web development skills and some of their projects to your resume increases the chance of getting hired by a top product-based company. This is the most wanted skill companies search for while hiring. Also, do you know? Currently, India has about 28 lakh web developers.
Talking a lot about it, do you know what web development is? The creation of beautiful websites using tools and technologies that have a responsive design, which we users hover over in search of information, is called web development. It comes with the tools and technologies that make it fully functional and feature-rich.
In this article, we’ll be going through the top 10 skills required for web development.
Table of contents
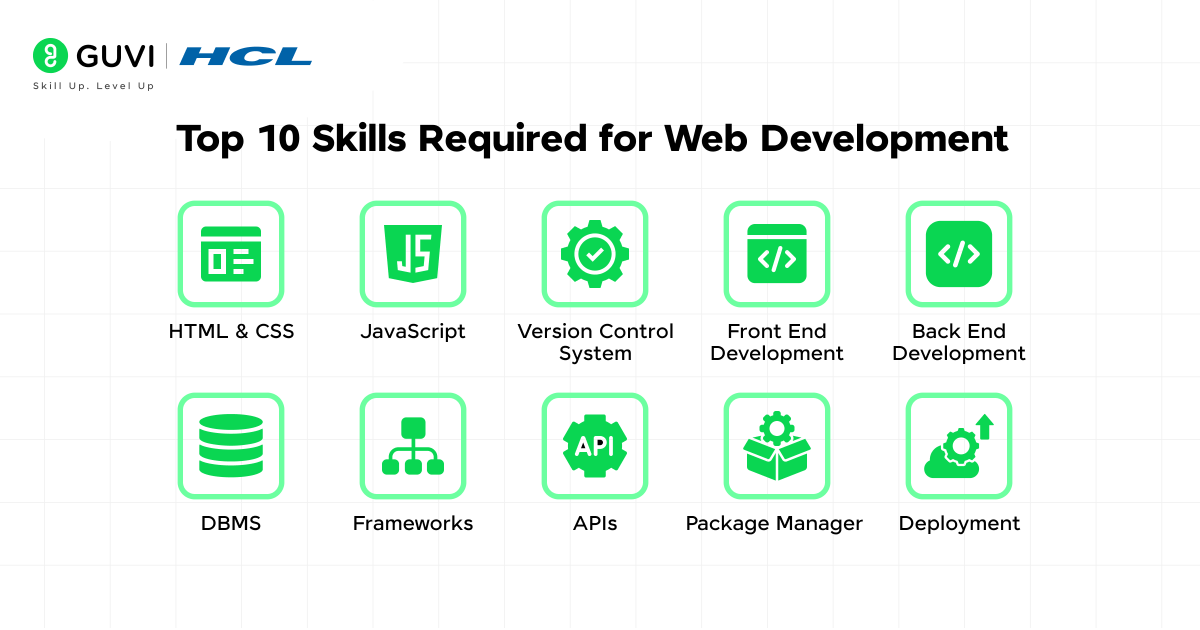
- Top 10 Skills for Web Development
- HTML & CSS
- JavaScript
- Version Control System
- Front End Development
- Back End Development
- DBMS
- Frameworks
- APIs
- Package Manager
- Deployment
- Tools
- Code Editors and IDEs
- Conclusion
- FAQs
- Q1. How to become a web developer?
- Q2. What are the skills to become a web developer?
- Q3. How to improve web development skills?
Top 10 Skills for Web Development

Building a website comes with numerous skills that you, as a web developer, must have in order to create dynamic websites. Let’s dive deep into some of the best skills that you as an individual must have.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed full-stack development career program, you can join GUVI’s Full-Stack Development Course with placement assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
1. HTML & CSS
The very first skill a web developer should learn is HTML. HTML is a markup language, and it forms the foundation of web content, providing the structure and organization for web pages. Begin by learning the following concepts in HTML:
- Basic HTML structure: It covers the foundational layout of an HTML document, including essential elements like
<html>,<head>, and<body>. - Tags and elements: Learn about different HTML tags such as <p>, <style>, <li>, etc.
- Attributes: Learn about properties of the HTML tags, such as id, class, or src.
- Forms and input types: These are elements for collecting user input, such as
<input>,<form>, and various input types like text or checkbox.
The second necessary basic skill is Cascading Style Sheet. CSS is used to style and layout web pages. It determines how HTML elements are displayed. Key concepts to master in CSS include the following:
- Selectors and properties: Learn about CSS selectors that target HTML elements, while properties define how those elements should be styled.
- Box model: It is an essential concept that defines how elements’ content, padding, borders, and margins are displayed and spaced.
- Layout techniques (Flexbox, Grid): These are styling methods for arranging elements on a page, with Flexbox and Grid offering flexible and responsive layout systems.
- Responsive design: It is an approach to creating web pages that adapt to different screen sizes and devices.
- SASS, LESS: These are tools that extend CSS functionality, allowing variables, nested rules, and mixins for more efficient styling.
2. JavaScript
The next skill a web developer should learn is JavaScript. JavaScript is a powerful programming language that makes web pages interactive. It’s essential for both frontend and backend development. Start with these concepts in JavaScript:
- Basic syntax and data types: These are the foundational rules of JavaScript and the various data types, like strings, numbers, and booleans, used to store values.
- Functions and objects: Learn about functions, objects, and how the data is stored and extracted.
- DOM manipulation: Learn how DOM manipulation is used to interact with and modify HTML and CSS on a webpage dynamically.
- Event handling: It is a method of responding to user interactions or other events (like clicks or keypresses) in JavaScript.
- Asynchronous Function (Promises, async/await): These are the techniques used for handling operations that take time without blocking the main program flow.
- ES6+ features: Modern JavaScript features introduced in ES6 and beyond, such as arrow functions, destructuring, and modules.
Start your JavaScript journey with Guvi’s FREE E-book on Start Your Development Journey with JavaScript. This covers everything from basic concepts such as data types, control flows, loops to advanced concepts such as DOM operations and jQuery that are useful for development.
3. Version Control System
The next most important skill is version control. Version control is a system that tracks changes to code over time, allowing developers to collaborate, manage project versions, and revert to previous versions when needed. Version control is crucial for collaborating with other developers and managing your code. Learn the concepts below:
- Basic Git commands: Start by learning the essential Git commands like git init, git add, git commit, and git push used to manage and track changes in a project.
- Branching and merging: Learn about branching, creating new branches, and merging combines changes from different branches into one.
- Pull requests: It is a method for submitting code changes to a repository, allowing others to review and approve them before merging.
- Collaborative workflows: These are strategies and practices that enable multiple developers to work together effectively on the same project using Git.
Learning about Git commands and GitHub is essential to becoming a professional web developer. Let’s move to the next skill.
4. Front End Development
Once you have laid a strong foundation, you are now ready to step into the second stage of the web developer learning journey, i.e, front-end development. The front end guides the user in navigating the website and allows them to interact with the application. It is responsible for creating the user interaction side of the application, ensuring it is responsive, intuitive, and visually appealing. Let’s dive into some of the advanced front-end skills one can master.
Advanced CSS
Learning advanced CSS will boost your web design skills and make you a great front-end developer. Learn the advanced concepts of CSS below:
- CSS animations and transitions: Teach yourself the techniques for creating smooth visual effects that change an element’s properties over time, enhancing user interaction.
- Advanced layout techniques: Learn more complex methods like multi-column layouts, Flexbox, and CSS Grid to create responsive and dynamic designs.
- Frameworks: Learn a CSS framework called Tailwind CSS
5. Back End Development
Backend development involves building servers, APIs, and managing databases. This part will be hidden from the users. Let’s deep dive into backend development and the necessary skills required.
Server-Side Programming Languages
Programming languages are mandatory in backend development. Server-side languages are used to handle backend logic, enabling data processing and interactions with databases. A web developer should be proficient in at least one server-side programming language. Popular choices of server-side programming languages include:
- Node.js: JavaScript runtime for server-side development, allowing full-stack JavaScript.
- Python: Simple and powerful, widely used in web development, data science, and machine learning.
- Java: Known for robustness, scalability, and enterprise-level applications with frameworks like Spring.
Once you have chosen a programming language and learned the basic concepts. You can now start building your server for your application from scratch. Let’s see what else you need to know.
6. DBMS
The next thing one can master after a server-side programming language is a database. A database is a structured collection of data that is stored electronically. It can store data in the form of numbers, texts, images, videos, and other types of data. Understanding how to store, retrieve, and manage data is crucial for any full-stack developer. You have to learn the following databases:
- SQL Databases: Relational databases like MySQL, PostgreSQL, or SQL Server store data in structured tables with predefined schemas.
- NoSQL Databases: Non-relational databases like MongoDB (document-oriented) or Redis (key-value store), offering flexibility for unstructured or semi-structured data.
Try to implement these databases using your server-side language of your choice. Implementing a database for your application is a crucial skill that every web developer must know.
Also read: NoSQL vs. SQL: Which Type of Database Should You Use?
7. Frameworks
Learning a JavaScript framework is a step up in front-end development. Nowadays, recruiters expect candidates to know at least one JavaScript framework. Start yours today by picking any one from the list below:
- React.js: A Flexible JavaScript library for building user interfaces, developed by Facebook.
- AngularJS: Platform and framework for building client-side applications, developed by Google.
- Vue.js: Progressive JavaScript framework used for building UIs and single-page applications.
Note: Every programming language has its framework, like
- Django for Python
- Spring for Java
- Laravel for PHP,
- many others
State Management
Next up is state management. As your applications grow in complexity, you’ll need to manage the state effectively. Learn any one state management solution according to the framework you choose in the above step:
- Redux (often used with React): A state management library for JavaScript apps, commonly paired with React to handle application state predictably.
- Vuex (for Vue.js applications): The official state management library for Vue.js, used to manage and centralize application state in a Vue.js project.
- NgRx (for Angular applications): A state management library for Angular that uses RxJS to manage application state in a reactive and scalable way.
8. APIs
Building and managing APIs is the most important skill one should acquire. APIs (Application Programming Interfaces) are the glue that connects different parts of an application or even different applications altogether. It acts as an interface between the frontend, backend, and database of an application. Start by learning the required concepts of APIs that are mentioned below:
- RESTful API design: It is a design approach for building APIs based on REST principles, using HTTP methods and stateless communication for resource management.
- GraphQL: It is a query language for APIs that allows clients to request exactly the data they need, making interactions more efficient than traditional REST APIs.
- Authentication and authorization: It is a process for verifying user identity (authentication) and determining access rights (authorization) to secure resources or actions.
- API Documentation: Learn how to write a detailed documentation describing how to use an API, including endpoints, request formats, and response structures for developers.
Learn all these skills in a well-structured certification course on GUVI’s Full Stack Development Course by the reputed IITM. Through this course, you will receive mentorships, mock interviews, and live online sessions.
9. Package Manager
If you’re a developer and have no idea about NPM (Node Package Manager), then you’re not a proficient web developer. NPM is a library for JavaScript software packages. NPM plays a critical role in web development as it helps you install the necessary libraries or files and manage the dependencies required while building the application.
It is the world’s biggest software registry that contains more than 800,000 code packages. It is also the default package manager of Node.js. To install NPM in your code, you need to type “npm i” in the console window of the IDE, which takes minutes to install as it installs all the packages it contains.
10. Deployment
Another important skill that brings your web application to life is deployment. After having worked on building the website, you must bring it live to see the users’ reactions to it. Deployment lets you push the updates from the virtual environment to a real one where viewers can react upon.
You should also run and test your code before deploying it so as to check if any error occurs or not. Debugging can be done to remove errors and let the application run smoothly. Some of the cloud computing services that make deployment easy are :
- Amazon Web Services
- Microsoft Azure
- Google Cloud
Tools
As a web developer, you’ll use various tools to streamline your workflow and improve productivity. Familiarize yourself with the following code editors, IDEs, and browser developer tools.
Code Editors and IDEs
Code editors are lightweight tools designed for writing and editing code with features like syntax highlighting, while IDEs (Integrated Development Environments) provide a more comprehensive suite of tools for development, including debugging, version control, and built-in compilers. The common IDEs that a web developer uses are:
- VS Code
- Sublime Text
- WebStorm
Conclusion
Web development requires numerous steps, and to build these steps, you must have skills. Undoubtedly, a lot of skills are required to be a successful web developer, but those stated above are the most important and most demanding ones. You must be skillful in order to grab a good job with high pay. A good web developer always tries to learn more and keep oneself updated. Keep learning and stay updated.
Also Read: Top 5 Programming Languages For Web Development
FAQs
Ans. You need to enrich yourself with the required skills and should also be consistent in learning. To maintain a daily routine, practice a habit of following the timetable and sticking to it. Start with learning the fundamentals and when you have a good grip on it, move to the implementation part. Practice as much as you can.
Ans. The major skills which you need to master to become a successful web developer are:
1. Programming Languages (HTML, CSS, and JavaScript)
2. Frameworks
3. VCS
4. IDE (VSCode majorly preferred)
Ans. To improve your web development skills, you should be curious to learn and cultivate a habit of practicing daily. Build some business-oriented applications while having a look at some of the open-source projects. Keep up with fellow developers and learn from them.


























![Top Career Opportunities in Web Development [2025 Guide + Skills] 8 Feature image - Career Opportunities in Web Development](https://www.guvi.in/blog/wp-content/uploads/2023/09/Feature-image-Career-Opportunities-in-Web-Development.webp)



![How to Become a Web Developer Without a Degree: A Beginner's Guide [2025] 12 web developer without a degree](https://www.guvi.in/blog/wp-content/uploads/2025/05/How-to-Become-a-Web-Developer-Without-a-Degree.png)

Did you enjoy this article?