
Wireframe, Mockup & Design: Decoding the Trinity
Mar 12, 2025 5 Min Read 2955 Views
(Last Updated)
Are you on your way to learning UI/UX design? Maybe you should uncover the differences: wireframe vs mockup vs Design.
In the fast-paced, user-centric digital landscape, UI and UX are not just desirable terms; they are the key to unlocking the gateway to success in the world of customer-centric technology. Aspiring designers often navigate the intricacies of design terms like wireframes, mockups, and design.
Have you ever wondered how the top-performing web pages achieve their high-ranking status? The magic lies in the seamless fusion of UI and UX, and in this blog, we will decode terms like wireframes, mockups, and design by delving into the foundations of design, exploring the relationship between these terms, and understanding how they contribute to the creation of compelling digital experiences. Let’s get started!
Table of contents
- What is a Wireframe?
- Tools for Wireframing
- What is Mockup?
- Tools for Mockup
- Understanding the Key Differences: Wireframe Vs Mockup
- What is Design?
- How Wireframes and Mockups Strengthen UI/UX Designing?
- Streamlined Communication and Collaboration
- Easy Iteration of Designs
- Memorable User Experiences
- Wrapping Up
- FAQs
- What are wireframe and mockups?
- What is a UX design mockup?
- Is Figma a mockup tool?
- What are the best tools for creating wireframes and mockups?
What is a Wireframe?
At its core, Wireframe is a blueprint that lays the foundation of the entire design structure. Wireframes serve as a visual guide for UI/UX designers, facilitating communication and collaboration throughout the design process.
Wireframes are skeletal frameworks that outline the basic structure and functionality of a web page or application. They also communicate your design’s structure while providing basic information about elements in the UI.
These minimalistic representations focus on the arrangement of elements, helping designers visualize the layout without getting distracted by aesthetics. Wireframes are crucial in your design actions like mapping out the user flow or defining the placement of buttons. They act as a roadmap for the subsequent stages of design.

As we proceed to the next phase, make sure you understand the fundamentals of UI/UX, which includes heuristic analysis, journey maps, testing, etc. If you want to explore more about it, join GUVI’s UI/UX Course with placement assistance. You’ll also learn about the tools used in UI/UX which are AdobeXd, Illustrator, Photoshop, Figma, and many more. Build some amazing real-time projects to get hands-on experience.
Instead, if you would like to explore Figma through a Self-Paced course, try GUVI’s Figma certification course.
Tools for Wireframing
Wireframing tools are essential instruments in the toolkit of UI/UX designers, aiding them in creating the skeletal structure and layout of a website or application. Various tools are used in streamlining the wireframing process. These tools facilitate the visualization of the overall design, helping designers, developers, and stakeholders align on the basic elements and functionality.
Sketch, Adobe XD, Figma, and Invision are examples of wireframing tools. These wireframing tools cater to the diverse needs of designers, ranging from those focused on quick sketches to those requiring advanced capabilities. The choice of a wireframing tool depends on factors such as project complexity, team collaboration requirements, and personal preferences.
1. Sketch
Sketch is a vector-based design tool, popular among designers using MacOS. While not exclusively a wireframing tool, its flexibility makes it suitable for the entire design process.
2. Adobe XD
Adobe XD is an all-in-one UX/UI design and prototyping tool. It enables designers to create wireframes, high-fidelity designs, and interactive prototypes within a single platform.
3. Figma
Figma is a cloud-based design tool that emphasizes collaboration. It allows multiple users to work on a design in real time, making it a favorite for remote teams. Figma supports both wireframing and high-fidelity design.
What is Mockup?
Once the wireframe sets the structural foundation, the mockup comes into the picture to add life and color to the design canvas. Mockups are visual replicas that have detailed design elements such as colors, typography, and imagery. Unlike wireframes, mockups provide high-fidelity renders or realistic previews of how the final product looks like. This helps designers and other stakeholders understand the design direction.
Mockups serve as a bridge between wireframes and the final design outcome, allowing designers to experiment with visual aesthetics and gather feedback from stakeholders. This includes the combination of colors, images, and fonts in bringing the design to life, enabling a more accurate end-user experience.

Tools for Mockup
Mockup tools help designers create visual representations of their designs that simulate the final look and feel of a website or application. Mockups serve as a bridge between low-fidelity representations and the final design product, providing stakeholders with a more detailed preview and functional interactivity.
There are a plethora of tools available to create stunning mockups. From industry-standard tools like Adobe XD and Figma to online platforms like InVision, selecting the right tool is crucial for bringing the design vision to fruition.
1. Adobe XD
Adobe XD is an all-in-one design and prototyping tool that allows you to create high-fidelity mockups seamlessly. It supports vector design and interactive prototypes, making it a comprehensive solution for UI/UX design.
2. Sketch
Sketch is a vector-based design tool that is widely used for creating high-fidelity mockups. It provides a range of features for precise design elements and consists of a robust plugin ecosystem for extended functionality.
3. Figma
Figma is a cloud-based design tool that facilitates collaboration, sharing, and real-time editing. It supports both wireframing and high-fidelity design, making it a versatile solution for individual designers and teams.
4. MockFlow
MockFlow is a comprehensive design platform for creating high-fidelity mockups. It aims to streamline the entire design process with extensive UI libraries for quick design.
Read More: Installing Adobe XD on Mac: A Comprehensive Guide
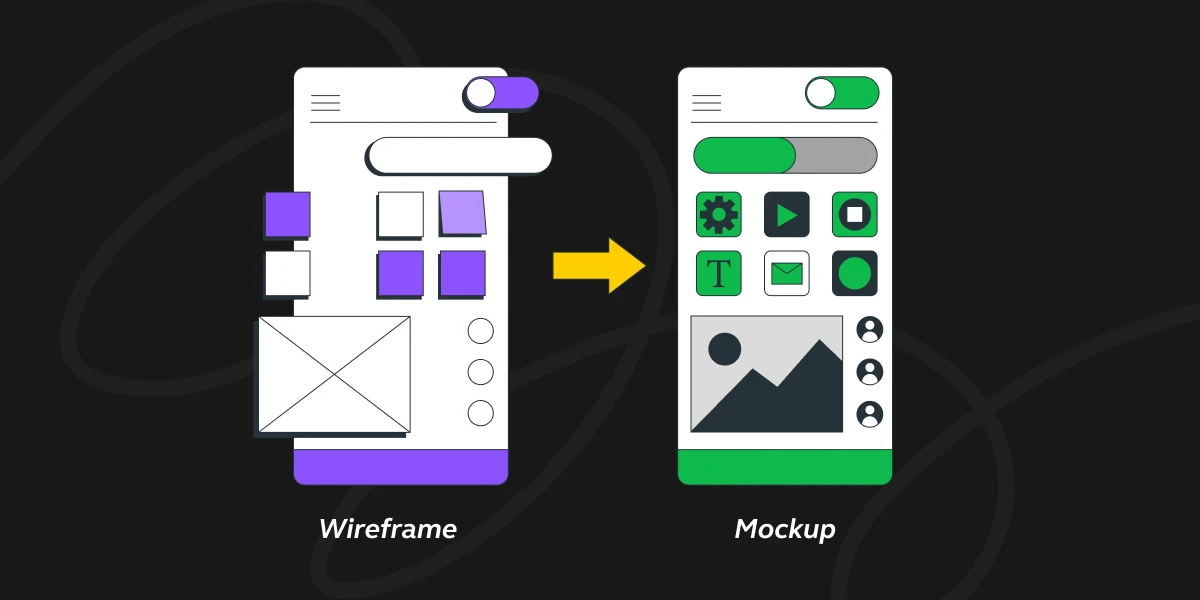
Understanding the Key Differences: Wireframe Vs Mockup

Wireframes and mockups play distinct yet complementary roles in bringing digital experiences to life for users. Let’s understand the nuances between low-fidelity wireframes and high-fidelity mockups across various criteria.
| Criteria | Wireframes | Mockups |
|---|---|---|
| Visual Detail | Low fidelity, focuses on structure and layout. | High fidelity, involves colors, and imagery. |
| Interactivity | Minimal interactivity, static representations. | Limited interactivity, offers a visual preview. |
| Client Presentation | Ideal for early-stage discussions and feedback. | Showcases the visual aesthetics to impress clients. |
| Functionality | Evaluates user flow and basic interactions. | Tests visual appeal and aesthetic choices. |
| Time Taken | Quick creation. | More time-intensive, refining visual details. |
| Iteration | Rapid iterations for structural adjustments. | Iterations incorporate visual refinements. |
| User Testing | Basic usability testing with minimal visuals. | Aids in testing visual appeal and engagement. |
| Tools | Can be created with basic tools or specialized wireframing tools. | Often requires advanced design tools. |
As you navigate the design process, understanding the strengths, utility, and purposes of wireframes and mockups will empower you to choose the right fidelity level, tool, and actions for the task at hand.
Also Explore Wireframe vs. Mockup vs. Prototype: Top Differences [2024]
What is Design?
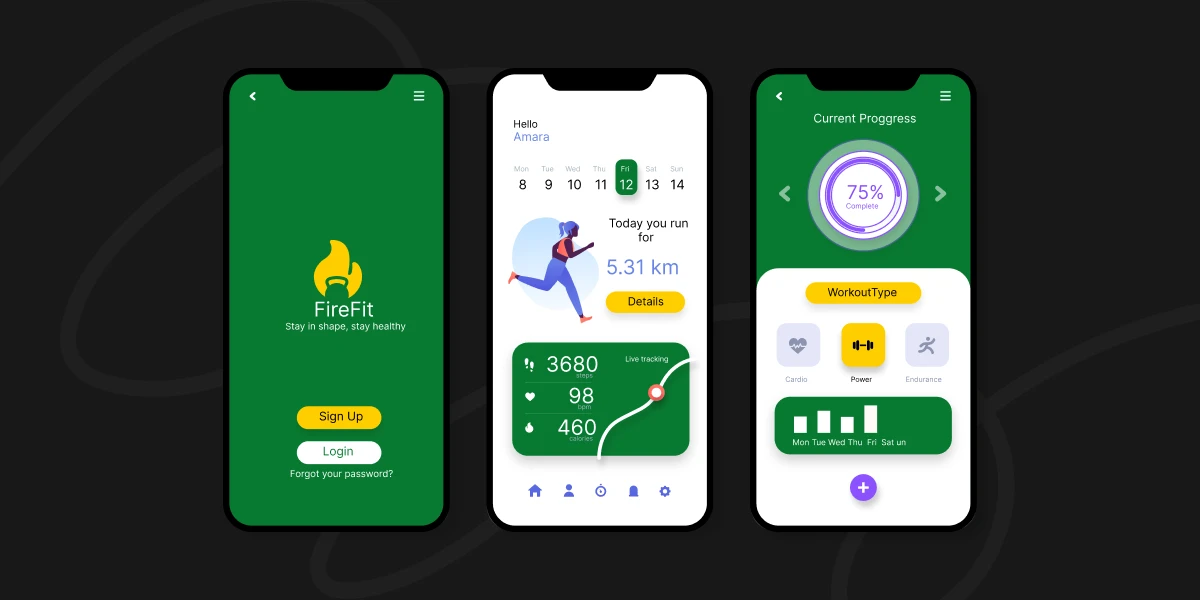
Design is the final act in this trinity. The final design unifies the artistic elements that captivate users and create a memorable experience. From choosing color palettes to fine-tuning typography, design elevates the user interface to new heights, ensuring a seamless and visually appealing journey for every user.
Understanding design principles is pivotal for crafting aesthetically pleasing interfaces. Design values like hierarchy, contrast, and balance are crucial in guiding the user’s attention and creating a harmonious visual experience.
With the evolution of diverse devices, responsive design has become non-negotiable. Designers must ensure that their creations adapt seamlessly to various screen sizes, providing a consistent and user-friendly experience across desktops, tablets, and smartphones.
Also, Find Out the Top 11 UI/UX Design Tools for 2024
How Wireframes and Mockups Strengthen UI/UX Designing?
Now that we’ve dissected the components of wireframes and mockups, let’s explore how these elements collectively empower UI/UX designers to create exceptional digital experiences.
1. Streamlined Communication and Collaboration
Wireframes serve as a collaborative tool, fostering communication among team members with varied expertise. They provide a tangible starting point for discussions, ensuring everyone is on the same page regarding the layout and functionality of the interface. Designers can share wireframes with developers to intercommunicate the technical feasibility of the proposed layout.
Since mockups are the more detailed representations, they open the door for valuable feedback from clients and stakeholders. The specification of visual elements allows non-designers to provide input on the aesthetic aspects of the design, ensuring a fine-tuned final product.
2. Easy Iteration of Designs
Iteration is a fundamental aspect of creating a design. Wireframes and mockups pave the way for designers to experiment, improve, and perfect their creations.
Designers can gather insights into user behavior, preferences, and pain points, improving the design based on real-world feedback based on wireframes and mockups.
3. Memorable User Experiences
Creating experiences that resonate with users is the ultimate goal of UI/UX design. The wireframe phase, mockup phase, and final design phase bring together the principles of design, incorporating visual elements that are not only aesthetically pleasant but also guide users through a seamless and intuitive journey.
A visually stunning design is all about ensuring usability and accessibility. Designers should prioritize creating interfaces that are not only visually appealing but also easy to navigate and accessible to users with diverse needs based on insights from wireframes and mockups.
Read More: Top 7 Websites to Learn UI/UX Design [2024]
Wrapping Up
In the ever-evolving UI/UX design landscape, the relationship between wireframes, mockups, and design is the backbone for offering remarkable digital experiences. From the skeletal structure provided by wireframes to high-fidelity mockups and interactive design, each element plays a crucial role in the journey towards crafting interfaces that captivate and delight users.
By learning the technical details of these design stages from this blog, UI/UX designers can streamline their design processes, resulting in more efficient and user-centric digital products. If you have any further thoughts, let us know in the comments below.
Kickstart your UI/UX journey by enrolling in GUVI’s UI/UX Course where you will master technologies like AdobeXd, Illustrator, and Figma, and build interesting real-life UI/UX projects.Alternatively, if you would like to explore Figma through a Self-Paced course, try GUVI’s Figma certification course.
FAQs
Wireframes are blueprints or structures of a design while mockups highlight a more realistic view of design in terms of aesthetics and functionality. Generally, wireframes are low-fidelity views and mockups are high-fidelity views.
A UX design mockup is a high-fidelity visual representation of a digital interface that showcases how the product looks and feels. It includes detailed design elements such as colors, images, and typography, providing a realistic preview of the user experience.
Yes. Figma is an all-in-one collaborative tool for creating interactive designs, wireframes, and mockups.
Sketch, Adobe XD, and Figma are the best tools for creating wireframes and mockups. The best tool depends on the designer’s workflow and requirements.



















Did you enjoy this article?