
A Complete Guide About CSS Preprocessors: Types and Uses
Dec 31, 2024 5 Min Read 4479 Views
(Last Updated)
In web development, efficiency and productivity are important. With the ever-growing complexity of web designs and the need for responsive, cross-browser-compatible websites, developers are constantly seeking tools that streamline their workflow and enhance their coding practices.
This blog post will help you learn about CSS preprocessors, explaining what they are, their importance in modern web development, the various types available, and how to select the right one for your projects.
By understanding CSS preprocessors, developers can significantly reduce the time and effort required to write powerful, maintainable, and scalable CSS, leading to a new level of efficiency in their work.
Table of contents
- What are CSS Preprocessors?
- Types of CSS Preprocessors
- SASS/SCSS
- LESS
- Stylus
- Importance of CSS Preprocessors in Modern Web Development
- Large Stylesheets Management
- Cross-browser Compatibility
- Rapid Prototyping and Iteration
- Enhanced Collaboration
- How to Choose a CSS Preprocessor?
- Project Requirements
- Team Expertise
- Community Support and Documentation
- Integration with Development Tools and Workflows
- Conclusion
- FAQs
- What exactly is a CSS preprocessor, and why should I use one?
- How do I choose between SASS, LESS, and Stylus?
- Can CSS preprocessors improve the performance of a website?
What are CSS Preprocessors?
CSS preprocessors are advanced tools that extend the default capabilities of Cascading Style Sheets (CSS), allowing developers to write code more dynamically and efficiently. They act as scripting languages that offer developers the ability to use variables, functions, mixins, and other logical constructs to generate standard CSS output.
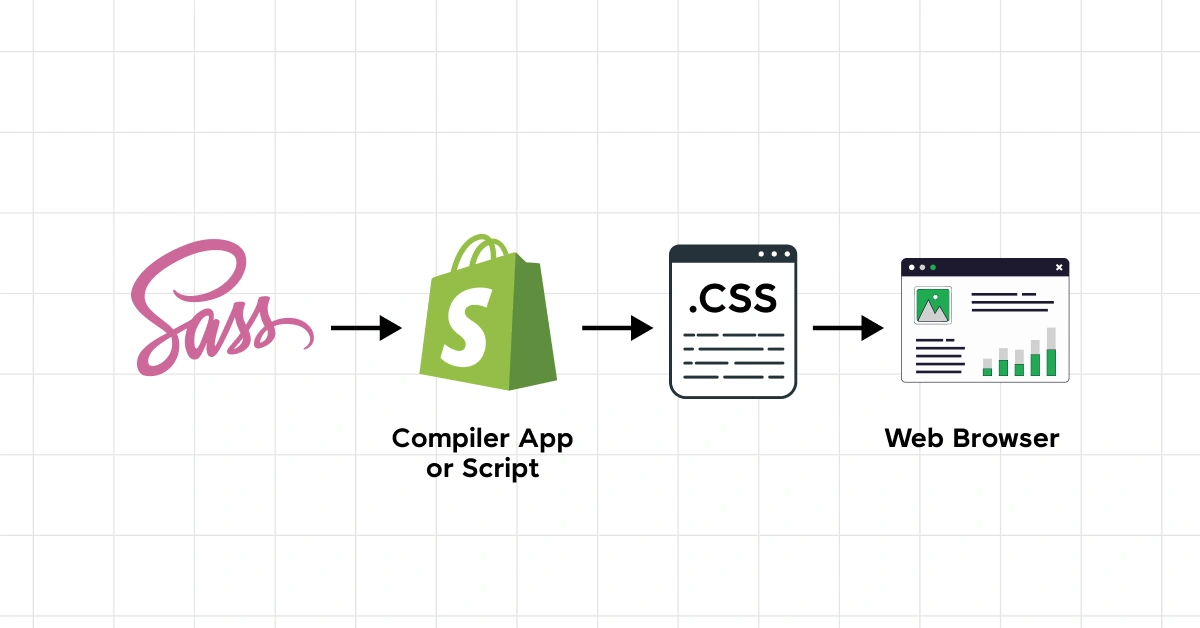
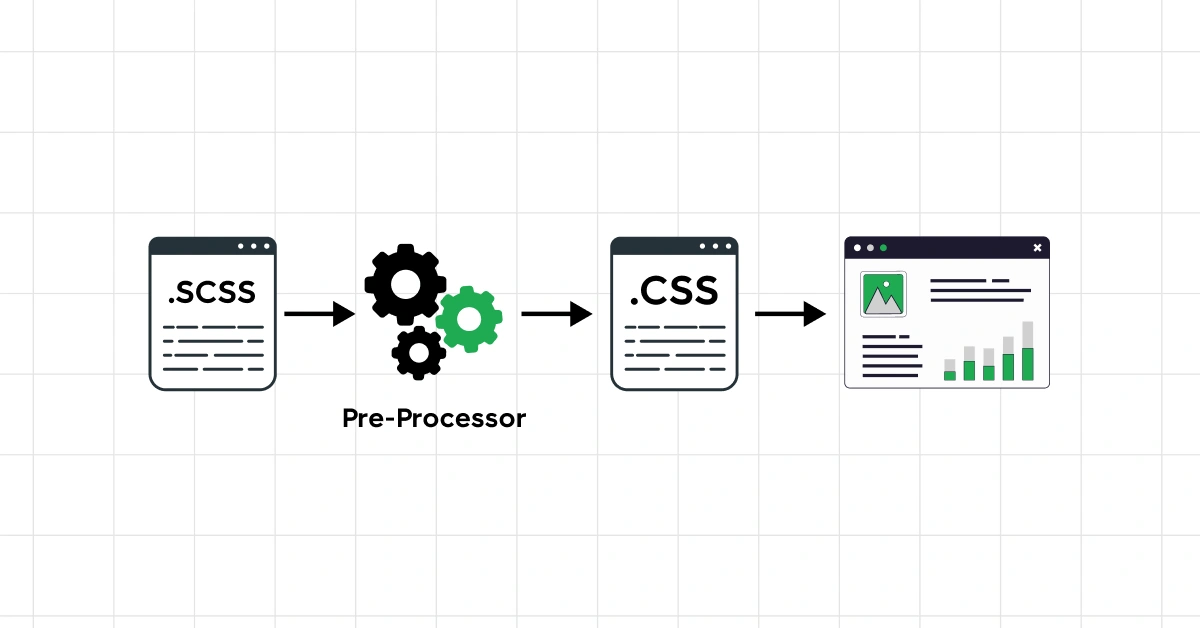
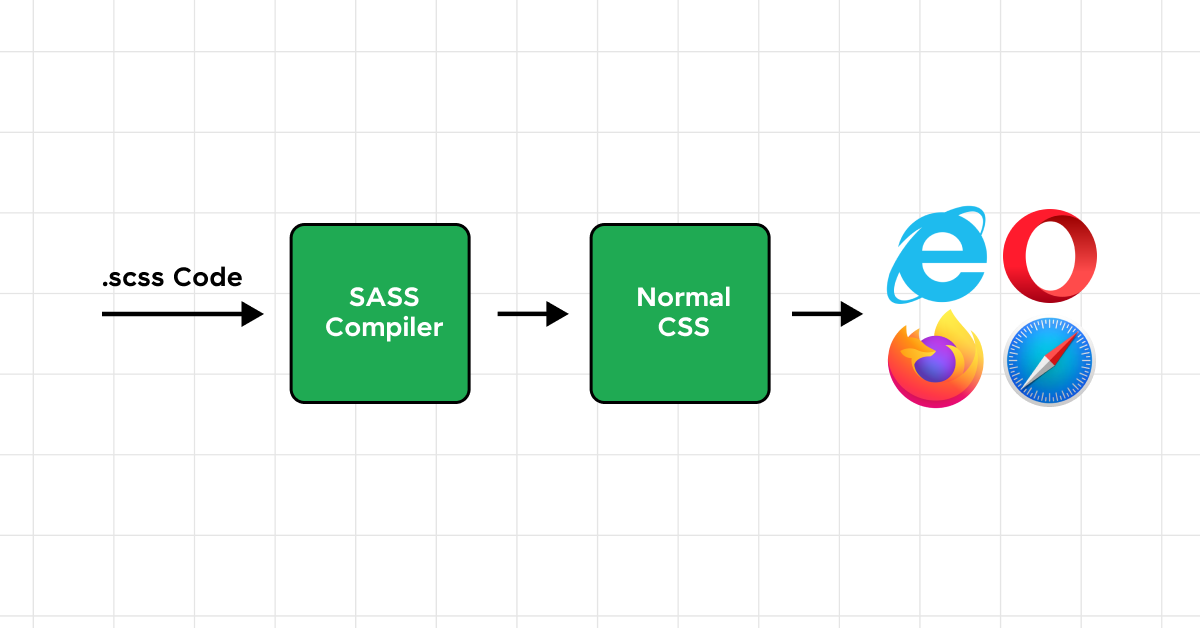
This process involves writing styles in the preprocessor’s unique syntax, which is then compiled into traditional CSS code that browsers can interpret. The workflow of using a CSS preprocessor involves a few key steps:
- Writing: Developers write styles using the syntax of the chosen CSS preprocessor, utilizing its advanced features to create more abstract and reusable code.
- Compiling: The preprocessor then compiles this code into standard CSS. This step can be done manually or automatically with the help of build tools and task runners like Webpack, Gulp, or Grunt.
- Deployment: The compiled CSS is deployed as part of the website, where it is interpreted by web browsers to style the webpage.
Also Read: 24 Best Frontend Developer Interview Questions & Answers

Using a CSS preprocessor brings several significant benefits to the development process:
- Efficiency and Productivity: By allowing for reusable variables, mixins, and functions, preprocessors reduce the need to write repetitive code, speeding up the development process.
- Maintainability: Code is easier to maintain and update because changes can be made in one place (e.g., changing a color variable) and automatically applied everywhere that variable is used.
- Scalability: Projects are easier to scale as they grow in complexity, thanks to the organizational features offered by preprocessors, such as nesting and modularization.
- Enhanced Features: Preprocessors offer features not available in plain CSS at the time of writing, such as nested syntax, color functions, and mathematical operations, allowing for more dynamic styling.
- Cross-browser Compatibility: They can automatically handle browser prefixing for CSS rules, ensuring styles work across different browsers without the developer needing to manually add vendor prefixes.
CSS preprocessors modernize the CSS writing process, making it more efficient, maintainable, and powerful. They are important tools for modern web developers, enabling them to tackle the complexities of today’s web design challenges with greater ease and efficiency.
Must Know: Complete CSS Tutorial: Essential Guide to Understand CSS

Full-stack development is crucial for CSS. So, before we move to the next section, make sure that you are strong in the full-stack development basics. If not, consider enrolling for a professionally certified online full-stack web development course by a recognized institution that can also offer you an industry-grade certificate that boosts your resume.
Types of CSS Preprocessors
CSS preprocessors have become an integral part of the web development workflow, offering powerful features that extend the capabilities of standard CSS. Among the numerous preprocessors available, three stand out for their popularity, community support, and rich feature sets: SASS/SCSS, LESS, and Stylus.
Each of these preprocessors has its unique syntax and features, catering to different preferences and project requirements.
1. SASS/SCSS
SASS (Syntactically Awesome Stylesheets) offers two syntaxes: the original SASS, an indentation-based syntax, and SCSS (Sassy CSS), which uses brackets and semicolons, similar to standard CSS. SCSS is more widely adopted due to its CSS-like syntax, making it easier for newcomers to adapt.
Key Features
- Supports variables, nested rules, mixins, and functions.
- Offers advanced features like control directives for loops and conditionals.
- Large community and ecosystem with many plugins and frameworks (e.g., Compass, Bourbon).
Syntax Example
$primary-color: #333;
body {
font: 100% $primary-color, sans-serif;
p {
color: $primary-color;
}
}
Also Read: Top 9 Web Development Tools

2. LESS
LESS is similar to SASS/SCSS in that it extends CSS with dynamic behavior such as variables, mixins, operations, and functions. It is JavaScript-based and can run on the client side as well as the server side.
Key Features
- Easy to learn, especially for those with a background in CSS.
- Real-time compilation in the browser (useful for development).
- Mixins allow for reusable styles that can behave like functions.
Syntax Example
@primary-color: #4D926F;
body {
color: @primary-color;
}
Also Explore: Types of CSS: A Comprehensive Guide to Styling Web Pages
3. Stylus
Stylus is a flexible and expressive preprocessor, offering a syntax that is the most lenient among the three, allowing for both Python-like indentation and traditional CSS-like syntax. It provides powerful and sophisticated features with minimal syntax.
Key Features
- Offers significant flexibility in syntax and semicolon/colon omission.
- Advanced features like transparent mixins allow for cleaner code.
- Extensive functions and built-in mixins for added utility.
Syntax Example
primary-color = #C06
body
color primary-color
Also Read: A Complete Guide to HTML and CSS for Beginners
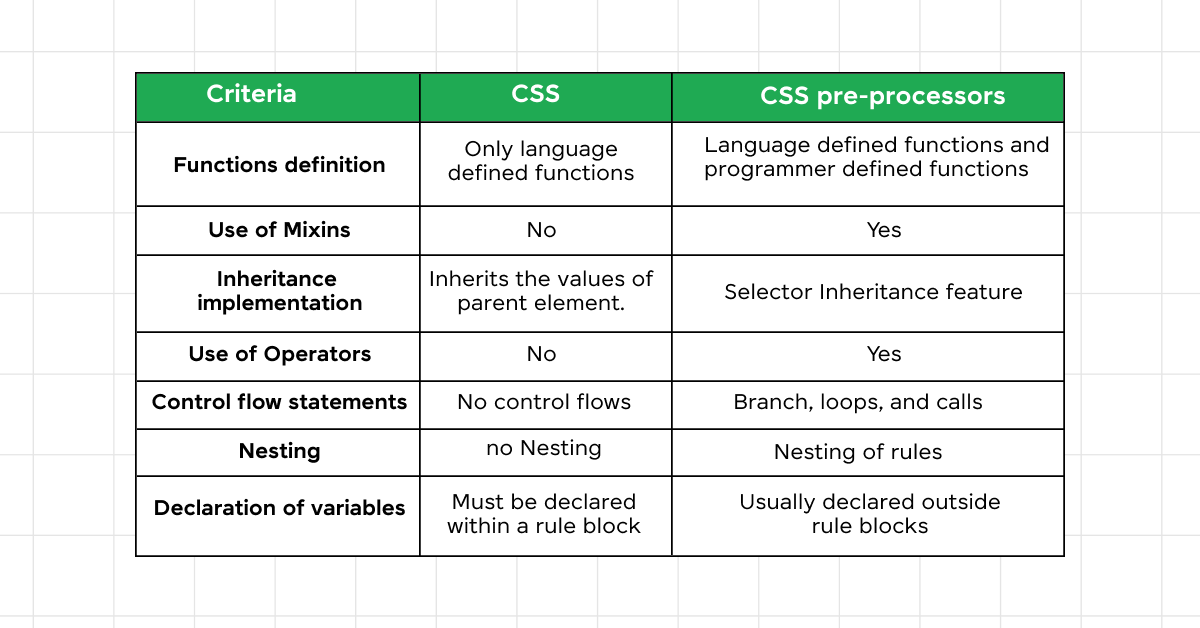
The following are the key differences:
- Syntax Flexibility: Stylus offers the most flexibility in syntax, followed by SASS with its two syntax options. LESS is closer to standard CSS, making it easier for beginners.
- Community and Ecosystem: SASS/SCSS boasts the largest community and ecosystem, offering a wide range of plugins and frameworks. LESS and Stylus have smaller but dedicated communities.
- Feature Set: While all three preprocessors share common features like variables, mixins, and nested selectors, SASS/SCSS and Stylus offer more advanced functionalities, such as control directives and powerful built-in functions.
The choice between SASS/SCSS, LESS, and Stylus depends on project requirements, team familiarity, and personal preference regarding syntax and features. Each preprocessor has its strengths and can significantly enhance the development workflow by introducing efficiencies not present in vanilla CSS.
Also Read: Top 20 HTML & CSS Interview Questions With Answers

Importance of CSS Preprocessors in Modern Web Development
Modern web development is characterized by its fast pace and the need for dynamic, responsive, and visually appealing websites that perform consistently across various devices and browsers. This environment presents developers with a range of complexities, including but not limited to, managing large stylesheets, ensuring cross-browser compatibility, and maintaining a consistent design language across a project.
1. Large Stylesheets Management
As projects grow, so does the size of the CSS codebase. Managing thousands of lines of CSS can become cumbersome and error-prone. CSS preprocessors introduce functionalities like variables for colors, fonts, and other elements, along with mixins for reusable blocks of code, making stylesheets more organized and easier to manage.
2. Cross-browser Compatibility
Ensuring that websites look consistent across various browsers requires the use of vendor prefixes and an understanding of browser-specific features. Preprocessors can automatically generate the necessary vendor prefixes, reducing the manual effort required to maintain cross-browser compatibility.
Also Read: Complete Job Description of a Frontend Developer
3. Rapid Prototyping and Iteration
The dynamic nature of web projects often requires quick iterations of design elements. Preprocessors allow for faster prototyping and changes by centralizing design elements like colors and fonts into variables. This means that a single change can propagate throughout the entire project instantly.
4. Enhanced Collaboration
In team environments, maintaining a consistent coding style and structure is essential. Preprocessors encourage a modular and structured approach to CSS, making it easier for teams to collaborate on a codebase without conflicts or inconsistencies.
Also Read: A Comprehensive Guide to HTML and CSS Roadmap

How to Choose a CSS Preprocessor?
Choosing the right CSS preprocessor is a decision that can significantly influence the efficiency, maintainability, and scalability of web development projects. Several factors come into play when selecting a preprocessor, and understanding these can help make an informed choice that aligns with project needs and team capabilities.
The following are the factors to consider:
1. Project Requirements
Assess the specific styling needs of your project. Some projects might benefit from the advanced functionalities of a particular preprocessor. For example, if your project requires extensive use of mathematical calculations within CSS, you might prefer SASS for its powerful arithmetic capabilities.
2. Team Expertise
Consider the familiarity and expertise of your development team with the preprocessor. Adopting a preprocessor with syntax and features that the team is already comfortable with can reduce the learning curve and speed up development.
Know About: Style Matters: Exploring Essential CSS Properties You Must Know
3. Community Support and Documentation
The availability of comprehensive documentation, tutorials, and community support is crucial for troubleshooting and learning. A preprocessor with a large and active community can provide valuable resources and assistance.
4. Integration with Development Tools and Workflows
Evaluate how well the preprocessor integrates with the existing development tools and workflows. Some preprocessors might have better support or plugins for your development environment, build systems, or version control systems, facilitating smoother integration into your workflow.
Also Read: What does a Front-End Developer do? A Complete Guide
Kickstart your full-stack development journey by enrolling in GUVI’s certified Full-stack development course that not only teaches you the basics but also gives you practical experience through real-life full-stack development projects

Conclusion
We encourage developers at all levels to explore and experiment with CSS preprocessors in their projects. By doing so, you not only enhance your skills and efficiency but also contribute to the advancement of web development practices. As the web continues to evolve, the ability to adapt and adopt new tools and methodologies will remain important in navigating the web development landscape efficiently and effectively.
Must Explore 10 Best HTML and CSS Project Ideas for Beginners
FAQs
A CSS preprocessor is a scripting language that extends CSS by allowing developers to use variables, functions, mixins, and more to write CSS in a more efficient and manageable way.
The use of a CSS preprocessor can significantly enhance your productivity, ensure better organization of your stylesheets, and facilitate easier maintenance and scalability of your code.
Choosing between SASS, LESS, and Stylus depends on several factors, including your project’s specific needs, your or your team’s familiarity with the syntax, the level of community support, and how well they integrate with your existing development tools and workflows.
While CSS preprocessors primarily improve the efficiency and manageability of writing and maintaining CSS code, indirectly, they can also contribute to better website performance.
By encouraging cleaner, more organized, and DRY (Don’t Repeat Yourself) code, preprocessors can lead to lighter CSS files.





















![A Comprehensive Guide to HTML and CSS Roadmap [Updated] 8 Feature image - A Comprehensive Guide to HTML and CSS Roadmap](https://www.guvi.in/blog/wp-content/uploads/2024/02/html_and_css_roadmap.webp)









Did you enjoy this article?