
HTML vs CSS: Critical Differences Developers Can’t Ignore
Sep 05, 2024 4 Min Read 8302 Views
(Last Updated)
In web development, two fundamental languages play a crucial role in creating attractive and functional websites, (they’re like Chandler and Joey for each other): HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets).
These languages, although distinct in their purpose, work together to bring a web page to life, they’re the most exciting aspect of building a web page from scratch and the most important too because they help create what the end users will see and interact with so knowing where they stand in an HTML vs CSS battle is essential!
Hence, just mastering them isn’t enough, you must understand their exact dependencies on each other and how they stand out from each other to become a master web developer. But worry not as in this article, we will explore the key aspects of HTML vs CSS, their features, and how they contribute to the creation of web pages.
Table of contents
- Getting into it...
- What is HTML?
- HTML Features:
- What is CSS?
- CSS Features:
- Example Code
- HTML vs CSS
- Takeaways...
- Can I use CSS without HTML?
- Is CSS better than HTML?
- Is HTML a CSS?
- What is the difference between tags and attributes in HTML?
- Is CSS or HTML easier?
Getting into it…
When browsing the internet, you have for sure wondered how exactly websites are designed and built, right? Even more so, if you’re an aspiring web developer. But, even if you’re an experienced one, you can be sure that some of these fundamental HTML vs CSS differences that we discuss will surprise you!
HTML and CSS are the building blocks of web development, allowing developers to create visually appealing and functional websites.
HTML provides the basic structure of a web page, while CSS adds style and design elements to enhance its appearance. Understanding the differences between these two languages is essential for anyone interested in web development. So let’s get right to it.
An excellent resource to start your journey towards a successful development career would be GUVI’s highly accredited HTML & CSS course with expert industry mentors and a cumulative syllabus with the most in-demand tools!
Also, it’s notable to mention that web development is one of the most desired job roles in America as it’s termed to be low-stress and high-income!
What is HTML?

HTML, short for Hypertext Markup Language, is a markup language used to structure the content of a web page. It defines the basic elements and layout of a web page, including headings, paragraphs, images, links, and more. HTML tags are used to mark up different parts of the content, providing structure and meaning to the web page.
HTML Features:
- Platform-Independent: HTML can be viewed on any operating system, making it highly versatile.
- Tree-like Structure: It follows a hierarchical structure, with the <html> tag acting as the root element, and other elements such as <head>, <body>, and various tags serving as child elements.
- Display Information: HTML tags carry display information that browsers like Chrome and Firefox use to render web pages.
- Integration of Multimedia: It allows the addition of images, videos, and hyperlinks to web pages, enhancing their user-friendliness.
What is CSS?

CSS, or Cascading Style Sheets, is a style sheet language used to describe the presentation and formatting of a document written in HTML.
While HTML focuses on the structure of a web page, CSS is responsible for the visual aspects, such as colors, fonts, layouts, and more. It enables developers to separate the content from its design, making it easier to maintain and update the style of a website.
CSS Features:
- Style Separation: CSS separates the design and presentation from the content, improving readability and flexibility.
- Multiple Ways to Add CSS: It can be added to an HTML document internally (using the <style> tag), externally (using a separate CSS file linked with the <link> tag), or inline (using the style attribute within HTML tags).
- Selectors: CSS provides various selectors to target specific HTML elements or groups of elements, such as element selectors, class selectors, and ID selectors.
- Styling with Key-Value Pairs: It uses key-value pairs to define styles, allowing developers to set properties like color, font size, and margin for specific HTML elements.
Example Code
Let’s better understand through a simple example how HTML and CSS work together with the code snippet below:
<html> (this is the starting html tag, indicating that the document starts from here)
<head> (this is the starting head tag indicating the metadata for the document or page)
<style> (the style tag determines the style information for a document, basically we define our CSS styles here)
body { (the body tag is where the main content of the page is declared)
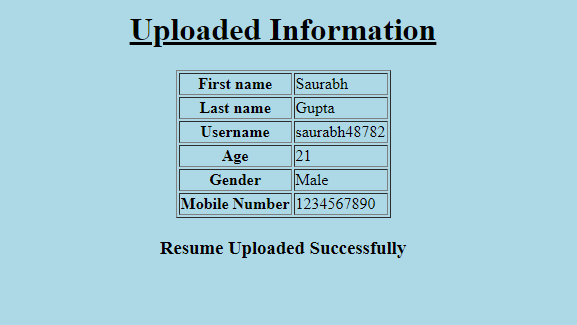
background-color: blue; (here we set the background color for the page as blue)
}
</style>
</head>
<body>
<h1>Let's learn with GUVI!</h1> (the h1 tag is used to define the heading for the document)
<p>This page has blue as its background color</p> (the p tag defines paragraphs and contains text)
</body> (these are the end tags)
</html>HTML vs CSS

HTML and CSS are completely interlinked but serve very different purposes in web development. HTML provides the structure and content of a web page, while CSS adds style and design to enhance its appearance.
Let’s explore the key differences between these two languages:
| Difference Point | HTML | CSS |
|---|---|---|
| Base Definitions | HTML is defined as a markup language that is used to describe web documents | And, CSS describes how the HTML elements are actually displayed to the end user |
| Functionality | It focuses on the organization and structure of content | Whereas, CSS is concerned with the visual aspects of a web page |
| Dependency | HTML is dependent on tags to define the structure and organization of a web page | It is independent of HTML and can be used with other markup languages as well |
| Implementation | It is implemented to define the structure and content of a web page | CSS determines the layout, design, and other visual features |
| Support | It has comparatively less backup and support | And, CSS describes how the HTML elements are displayed to the end user |
| Specific Uses | HTML can be used to retrieve online information using hypertext links as well as publish online docs. | It also has a strong community dedicated to enhancing web design and development, hence better support and backup |
| Integration | While CSS can be used within an HTML file, HTML cannot be used within a CSS file | HTML and CSS work together to create a cohesive web page |
| Syntax | HTML consists of tags surrounding content: <tag> content <tag> | CSS is made up of selectors followed by a declaration block: { property : value; } |
An excellent resource to start your journey towards a successful development career would be GUVI’s highly accredited HTML & CSS course with expert industry mentors and a cumulative syllabus with the most in-demand tools!
Takeaways…
HTML and CSS are essential languages in web development, each playing a unique role in creating attractive and functional websites. HTML provides the structure and content, while CSS adds style and design elements.
By understanding how HTML vs CSS works, you can effectively leverage these languages to create visually appealing as well as user-friendly web pages and become a master Web Developer.
No, CSS is specifically designed to provide styling to HTML (or other markup languages) documents. CSS without HTML is meaningless as there would be no content to style.
CSS and HTML serve different purposes and cannot be compared. HTML defines the structure and content of a web page, while CSS provides styling and design. Both are necessary for creating visually appealing and functional websites.
No, HTML is not CSS. HTML is a markup language used for structuring the content of a web page, while CSS is a style sheet language used for styling and design.
Tags define the structure and layout of the content, while attributes are used to specify additional characteristics of the elements defined by the tags. For example, the tag defines a hyperlink, and the href attribute specifies the URL to link to.
HTML is generally easier to learn and understand as it primarily involves using tags to structure content. CSS requires a deeper understanding of selectors, properties, and styling techniques. However, with practice and familiarity, both languages can be mastered.





















![A Comprehensive Guide to HTML and CSS Roadmap [Updated] 5 Feature image - A Comprehensive Guide to HTML and CSS Roadmap](https://www.guvi.in/blog/wp-content/uploads/2024/02/html_and_css_roadmap.webp)









Did you enjoy this article?