
Best JavaScript Roadmap Beginners Should Follow
Mar 13, 2025 4 Min Read 7664 Views
(Last Updated)
The web rules the world and it is definitely true to say that “JavaScript Rules the Web”. There’s no doubt in saying that JavaScript has become one of the most demanding and high-paying programming languages in the tech world. Out of 700 programming languages, JavaScript has been ranked as the most popular programming language, according to Statista.
So, if you’re the one who’s looking for a step-by-step path to learning JavaScript, here’s one. In this blog, we’ll be going through a Roadmap of JavaScript for beginners in which you’ll get to know the basics to advanced concepts of it. Without much ado, let’s begin:
Table of contents
- What is JavaScript?
- Why JavaScript?
- Basics of JavaScript
- Advanced-Level JavaScript
- Work on Project Ideas using JavaScript
- Bonus Ideas
- Wrapping Up
- Must-Read:
What is JavaScript?
JavaScript is a lightweight, integrated, and object-oriented programming language especially suited to building dynamic web pages or web applications. The best part of JavaScript is that it is used to build both front-end and back-end web applications.

But before we understand its roadmap, it’s very important for you to know that HTML and CSS play a vital role in web development. Hence, you must be thoroughly familiar with HTML and CSS before starting to learn JavaScript if you want to be a web developer. Do check out A Complete Guide to HTML and CSS for Beginners which is a must-read for every beginner.
The main reason why developers are choosing JavaScript over other languages is that it pays the highest salary in India or abroad. Also, MNCs like Google, Microsoft, and several others hire JavaScript developers in mass.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript certification course.
Now, let’s get into ECMAScript. So, What is ECMAScript?
ECMAScript which stands for European Computer Manufacturers Association Script is the scripting language based on JavaScript. Released in the year 1997. In layman’s terms, it’s a standardization for the creation of a scripting language.
Also, the feature of “write less, do more” suits well in ES6, and it allows you to write code in a more readable format.
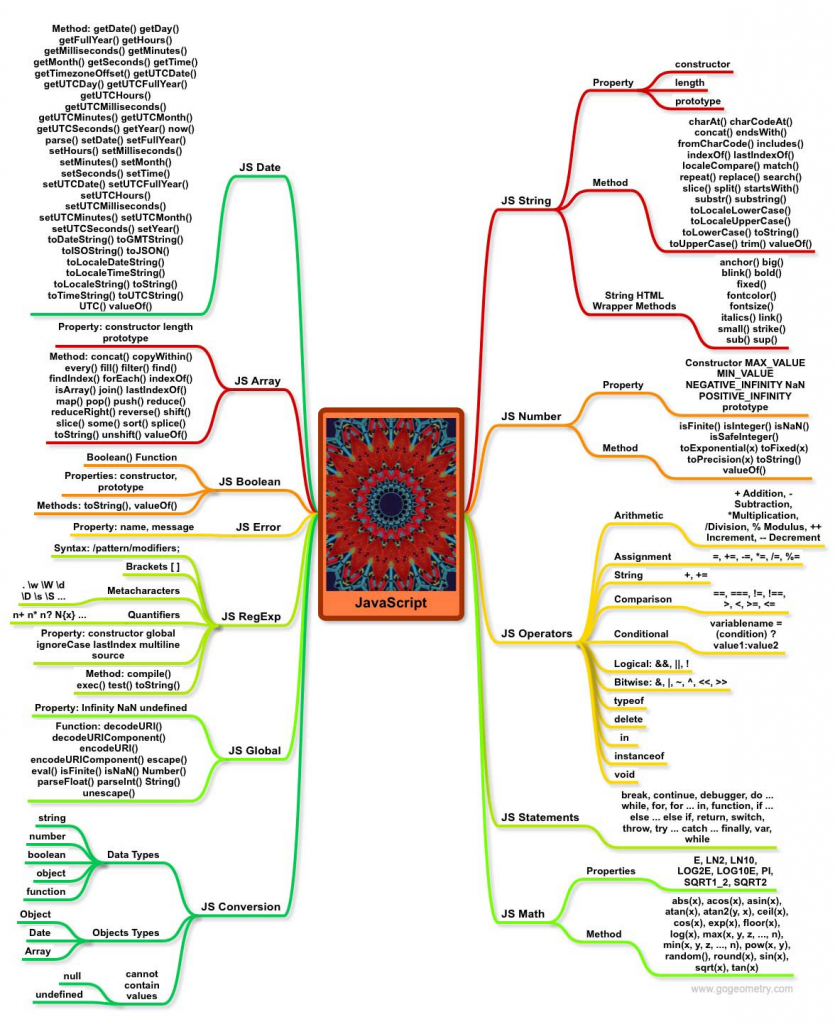
The below image has been taken from GitHub –

Why JavaScript?
Choosing JavaScript helps you to become the most demanded developer. Although there are many reasons that make JavaScript the best language, you can find some of the few reasons below:
- Simple: If you start as a beginner and focus on each concept properly, it is the easiest language for any beginner to understand.
- Highly demanding: JavaScript developers are the most demanding ones as many big MNCs hire developers every year and pay awesome salaries.
- High salary: JavaScript developers are the highly paid developers for which companies pay more than 5 LPA in India which increases as per the increase in experience.
- Versatile: Since you can use JavaScript for both front-end and back-end development, it is versatile and can be used efficiently.
- Huge Community Support: It also has huge community support on open-source platforms such as GitHub where millions of developers work on it on a daily basis.
Now, let’s move into the basics. Also, it’s better to dig deep into the basics and be very thorough with it instead of moving to the advanced level. So, let’s get started with the basics.
Basics of JavaScript
To get into the JavaScript roadmap, first, let’s go through some of the basic concepts that you need to be thorough in before starting your journey.
- Variables – Variables are similar to storage containers which store reusable data using which several operations take place. Also, a memory location is allocated to them. For example var a = 10;
where a is variable, and var is the data type - Data Types – Data type is the type of value stored in the variable. JavaScript has a dynamic type of data, wherein you can also manipulate it and the data type can be changed at any instance.
- We use var, let, and const for declaring variables.
- var stands for variable, i.e., the value that can be changed (an older method used in JavaScript)
- let and const declare variables in the block scope whereas var declares variables in the function scope.
- Also, var and let allow you to change the value assigned to them whereas const doesn’t as it is constant.
- Objects – An object is an entity that has a state and behavior. JavaScript being template-based, you can directly create objects without the need to create a class.
- Classes – In JavaScript, class is similar to functions that create objects. They blend data with code to work on it.
- Arrays – An array holds more than one variable in it. To create a JavaScript array, you just need to use the syntax: const xyz = [“abc”, “def”, “ghi”];
- Functions – Functions are methods that are used to perform certain tasks to avoid repetition. It is defined with the “function” keyword following which it has a name and an {} in which the code has to be written.
- Loops – Loops hold a block of code that has to be executed a number of times. In case of repetition, you can work using loops where the value keeps changing, and again and again, the same code is executed.
Types of loops include: for (repeat code number of times), while (repeat code unless the condition fails), and do-while (does the operation once and then checks for the condition). - Operators – Operators do the given operation with the given value. There are different types of operators
- Arithmetic Operators
- Comparison Operators
- Logical Operators
- Assignment Operators
- Ternary Operators
- type of Operator
- Control Flow – This states how your code runs line-by-line and if any kind of control flow is given such as loops, functions, or conditionals, which dissatisfies the condition, it breaks the code and executes till there. Some of the types of control flow are:
- Sequence logic.
- Selection logic.
- Iteration logic.
Advanced-Level JavaScript
Moving forward with the JavaScript roadmap now comes the advanced-level concepts of JavaScript which you must know to get into depth. Let’s begin:
- Callbacks – A callback is a function passed as an argument to another function. It executes only after one function is finished. They are used for handling asynchronous operations such as making an API request.
- Promises – Promises are used to handle asynchronous operations. They can easily manage when dealing with multiple async operations.
- async-await – async-await enables asynchronous and promise-based attributes written in a much cleaner way, which avoids the need to explicitly configure promise chains. async allows the function to return a promise and await when used inside an async function waits for the resolved promise and till then stops the execution.
- Error Handling – It uses the try-catch-finally method and provides an error-handling mechanism to check the runtime errors. It works similarly to like other programming languages such as C# or Java.
- OOPS – Since JavaScript is an object-oriented programming language and hence it follows all the types OOPs contain. Some of the principles such as objects, classes, inheritance, polymorphism, encapsulation, and abstraction work well in JavaScript.
Work on Project Ideas using JavaScript
After you’re done with all the basic to advanced level concepts, it’s time to move into projects. Once you start building projects on your own, then only you’ll have a good grip over concepts. You only gain a practical understanding of any programming language by implementing some of the best projects. Some of the basic project ideas on JavaScript include:
- To-Do List
- A Quiz App
- A Gaming App
- Online Editor
- A Resume Builder
Kickstart your Full Stack Development journey by enrolling in GUVI’s certified Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript course.
Bonus Ideas
It is also advised to go through its official documentation to get an in-depth idea of JavaScript. Give your contributions on open-source platforms such as GitHub where even experienced developers contribute. It is a great way to upskill yourself and build a community.
Practice makes a human perfect. When you start practicing, you gain confidence and hence increase your knowledge in the given domain. Therefore to begin your journey, you can use our platform WebKata in which you will get numerous questions to solve on a daily basis. It also contains questions as per the difficulty level and you can even have a look at the solved questions which was previously solved by other geeks.
Wrapping Up
In this article, you have learned each concept that every JavaScript developer must follow for web development. You must go through each of the concepts explained here and then when you have a good grip, you’re now ready to build some wonderful projects.
Building some of the best project ideas on JavaScript makes you industry-ready and mentioning those in your resume makes it stand out. So buckle up and be ready to be a master in JavaScript. This JavaScript roadmap will guide you to become a full-stack developer.





















![Top 10 Mistakes to Avoid in Your Data Science Career [2025] 4 data science](https://www.guvi.in/blog/wp-content/uploads/2023/05/Beginner-mistakes-in-data-science-career.webp)









Did you enjoy this article?