
Top 30 MERN Stack Developer Interview Questions and Answers
Mar 11, 2025 6 Min Read 22206 Views
(Last Updated)
If you’re preparing for a MERN Stack developer interview, you’re probably feeling a mix of excitement and nervousness.
The MERN Stack (MongoDB, Express.js, React, and Node.js) is one of the most sought-after tech stacks for full-stack developers, and companies are actively looking for skilled candidates. That is why you need to prepare MERN stack developer interview questions and answers!
To help you get ahead, we’ve compiled 30 commonly asked MERN Stack developer interview questions and answers. These questions are divided into three levels—fresher, intermediate, and advanced—so you can prepare no matter where you are in your learning journey. Without further ado, let us get started!
Table of contents
- MERN Stack Developer Interview Questions and Answers
- Fresher Level Questions
- Intermediate Level Questions
- Advanced Level Questions
- Conclusion
MERN Stack Developer Interview Questions and Answers
Fresher Level Questions
At the fresher level, interviewers focus on basic MERN concepts, fundamental knowledge, and your understanding of development processes.
1. What is the MERN Stack, and why is it popular?

The MERN Stack is a combination of four key technologies:
- MongoDB: A NoSQL database for storing data.
- Express.js: A lightweight web application framework for Node.js.
- React: A JavaScript library for building user interfaces.
- Node.js: A JavaScript runtime for server-side development.
Its popularity stems from its end-to-end use of JavaScript, which simplifies development and enables efficient, real-time data flow between client and server. This makes the MERN Stack an excellent choice for single-page applications (SPAs) and dynamic websites.
2. What is the role of MongoDB in the MERN Stack?
MongoDB acts as the database in the MERN Stack, storing data in a flexible, document-oriented format. Instead of traditional rows and columns, MongoDB uses collections of JSON-like documents. This schema-less structure makes it highly adaptable for modern applications where data structures can evolve rapidly.
3. Can you explain the difference between SQL and NoSQL databases?

- SQL Databases:
- Use structured tables with predefined schemas.
- Suitable for applications with fixed schemas (e.g., financial systems).
- Examples: MySQL, PostgreSQL.
- NoSQL Databases:
- Use dynamic schemas and are more flexible.
- Ideal for handling unstructured or semi-structured data like user profiles, logs, or sensor data.
- Examples: MongoDB, CouchDB.
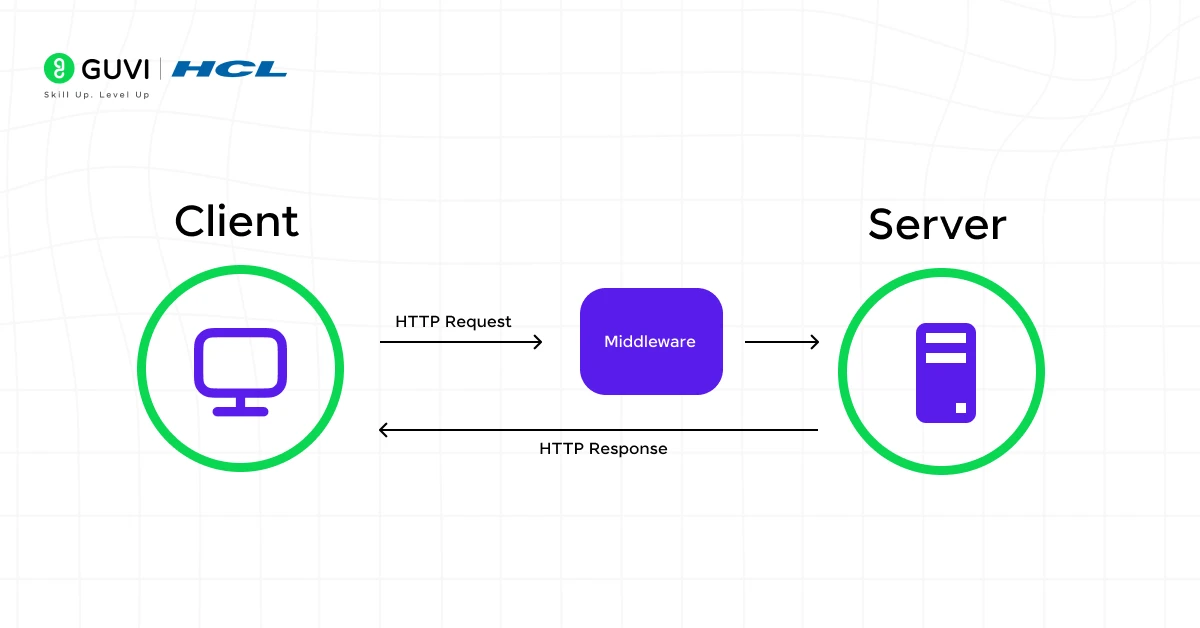
4. What is Express.js, and how does it work?
Express.js is a web application framework for Node.js that simplifies the process of building server-side logic. It provides:
- A robust routing mechanism for handling HTTP requests.
- Middleware to manage tasks like logging, authentication, and data parsing.
- APIs for building RESTful services efficiently.
It acts as the glue between the frontend (React) and the database (MongoDB), enabling smooth communication.
5. Write a basic “Hello World” Express.js server.
javascript
const express = require('express'); // Import Express
const app = express(); // Create an app instance
// Define a route
app.get('/', (req, res) => {
res.send('Hello World!'); // Send a response
});
// Start the server
app.listen(3000, () => {
console.log('Server is running on port 3000');
});This code sets up a server that listens on port 3000 and responds with “Hello World!” when accessed via a browser or HTTP client.
6. What is React, and how is it different from other frameworks?
React is a library for building dynamic user interfaces. Unlike monolithic frameworks like Angular, React:
- Focuses solely on the view layer (UI).
- Utilizes a virtual DOM, which improves performance by minimizing direct DOM manipulations.
- Allows for reusable components, making development faster and more efficient.
7. What is Node.js, and why is it used in the MERN Stack?
Node.js is a runtime environment that allows developers to run JavaScript on the server side. Its key benefits in the MERN Stack include:
- Non-blocking, event-driven architecture for handling multiple concurrent connections.
- A unified programming language (JavaScript) for the frontend and backend.
- Rich ecosystem of libraries through npm.
8. How do you create a React component?
React components can be created as:
Functional Components:
javascript
function Welcome() {
return <h1>Welcome to React!</h1>;
}Class Components:
javascript
class Welcome extends React.Component {
render() {
return <h1>Welcome to React!</h1>;
}
}Functional components are preferred for their simplicity and compatibility with React hooks.
9. What is JSX in React?
JSX is a syntax extension that allows you to write HTML-like code within JavaScript. Instead of using React.createElement, you can directly write:
javascript
const element = <h1>Hello, World!</h1>;
JSX is transpiled into standard JavaScript by tools like Babel.
10. What is npm, and why is it important in MERN Stack development?
npm (Node Package Manager) is a tool for:
- Installing libraries and frameworks like React, Express, or Mongoose.
- Managing project dependencies.
- Running scripts for tasks like testing, building, or deploying.
In MERN projects, npm simplifies the setup and maintenance of libraries required for development.
Intermediate Level Questions
11. How does the MERN Stack handle routing?
Routing is managed differently on the frontend and backend:
- Frontend (React): React Router is used to handle client-side routing, enabling seamless navigation without refreshing the page.
- Backend (Express.js): Routes are defined to handle HTTP requests (GET, POST, PUT, DELETE) and serve API responses.
12. What is the difference between state and props in React?

- State: Represents data managed within a component. It is mutable and controlled by the component itself.
- Props: Short for properties, these are immutable data passed from a parent component to a child component.
13. How do you connect a Node.js backend to a MongoDB database?
javascript
const mongoose = require('mongoose');
// Connect to MongoDB
mongoose.connect('mongodb://localhost:27017/mydatabase', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
// Event listeners
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'Connection error:'));
db.once('open', () => {
console.log('Connected to MongoDB');
});Mongoose provides an abstraction layer for MongoDB, simplifying database operations.
14. What is middleware in Express.js?

Middleware in Express.js is a function that executes during the lifecycle of a request. For example:
- Application-level middleware: Runs globally for all routes.
- Router-level middleware: Runs for specific routes.
Example middleware:
javascript
app.use((req, res, next) => {
console.log('Request received');
next();
});15. How do you create a REST API with Express.js?
javascript
const express = require('express');
const app = express();
app.use(express.json());
// Sample endpoints
app.get('/api/items', (req, res) => {
res.json({ message: 'Get all items' });
});
app.post('/api/items', (req, res) => {
res.json({ message: 'Item created' });
});
// Start server
app.listen(3000, () => console.log('API is running on port 3000'));
});This API handles GET and POST requests for a sample /api/items endpoint.
16. What are hooks in React?
Hooks are functions introduced in React 16.8 that allow you to use state and other React features in functional components. The most common hooks include:
useState: Manages state in a functional component.
javascriptconst [count, setCount] = useState(0);
useEffect: Performs side effects like data fetching or DOM updates.
javascriptuseEffect(() => {
console.log('Component mounted or updated');
}, [count]);
- useContext: Accesses global state using React’s Context API.
Hooks make code cleaner and remove the need for class components in many cases.
17. How does React handle forms?
React manages forms using controlled components, where form data is handled by React’s state. Each input field’s value is tied to a piece of state, which ensures real-time updates and validation.
Example:
javascript
function FormExample() {
const [name, setName] = useState('');
const handleChange = (e) => {
setName(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
alert(`Hello, ${name}`);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={name} onChange={handleChange} />
<button type="submit">Submit</button>
</form>
);
}18. What is CORS, and why do you need it in the MERN Stack?
CORS (Cross-Origin Resource Sharing) is a security feature implemented by browsers to restrict access to resources from a different domain. In a MERN Stack application, the backend (Node.js/Express) and frontend (React) might run on different domains or ports, triggering CORS errors.
You can enable CORS in Express.js using the cors middleware:
javascript
const cors = require('cors');
app.use(cors());
19. How do you implement authentication in the MERN Stack?
Authentication in the MERN Stack is typically done using JWT (JSON Web Tokens):
- Backend (Node.js):
- Generate a JWT when a user logs in.
- Use middleware to verify the token for protected routes.
javascript
const jwt = require('jsonwebtoken');
const secretKey = 'yourSecretKey';
app.post('/login', (req, res) => {
const token = jwt.sign({ userId: req.body.id }, secretKey, { expiresIn: '1h' });
res.json({ token });
});- Frontend (React):
- Store the token in localStorage or cookies.
- Include the token in API requests for protected routes.
20. Explain the concept of virtual DOM in React.
The virtual DOM is a lightweight JavaScript representation of the actual DOM. React uses it to optimize updates:
- When a component’s state changes, React updates the virtual DOM instead of directly modifying the real DOM.
- React compares the virtual DOM to the previous version (a process called “diffing”) and determines the minimal changes needed.
- These changes are then applied to the real DOM efficiently.
This approach improves performance, especially for large applications.
Advanced Level Questions
21. How do you optimize React applications for performance?
To enhance React app performance:
- Memoization: Use React.memo for functional components and useMemo/useCallback hooks for functions and values.
- Lazy Loading: Split code using React.lazy and Suspense to load components only when needed.
- State Management: Use tools like Redux or Context API wisely to avoid unnecessary re-renders.
- Avoid Anonymous Functions: Define functions outside JSX to prevent re-creation during each render.
22. How do you deploy a MERN Stack application?
Deploying a MERN Stack application involves hosting each component:
- Frontend (React):
- Use platforms like Netlify or Vercel.
- Run npm run build to create an optimized production build.
- Backend (Node.js/Express):
- Use hosting services like Heroku, AWS, or Render.
- Database (MongoDB):
- Use MongoDB Atlas for cloud-based hosting.
Ensure proper environment variables for production, including database URIs and API keys.
23. What are higher-order components (HOCs) in React?
HOCs are functions that take a component and return a new enhanced component. They are used to reuse logic across multiple components.
Example:
javascript
function withLogger(WrappedComponent) {
return function(props) {
console.log('Props:', props);
return <WrappedComponent {...props} />;
};
}24. How does MongoDB handle schema design for large-scale applications?
MongoDB supports flexible schemas, which can be optimized for performance:
- Embedded Documents: Nest related data in a single document for quick reads.
- References: Use references for relationships that require frequent updates or large data.
For scaling, MongoDB provides sharding, which distributes data across multiple servers.
25. Write an example of a schema in Mongoose.
javascript
const mongoose = require('mongoose');
const userSchema = new mongoose.Schema({
name: { type: String, required: true },
email: { type: String, required: true, unique: true },
password: { type: String, required: true },
createdAt: { type: Date, default: Date.now },
});
const User = mongoose.model('User', userSchema);
module.exports = User;This schema defines a user model with fields like name, email, and password, along with timestamps.
26. What is Redux, and when would you use it?
Redux is a state management library used to manage application state globally. It’s helpful in scenarios where:
- Multiple components need access to shared state.
- The state structure is complex.
27. How do you handle errors in Express.js applications?
Error-handling middleware in Express.js captures errors globally:
javascript
app.use((err, req, res, next) => {
console.error(err.stack);
res.status(500).send({ error: 'Something went wrong!' });
});28. What are WebSockets, and how do you use them with Node.js?
WebSockets enable real-time, two-way communication between the client and server. Use the socket.io library for implementation:
javascript
const io = require('socket.io')(server);
io.on('connection', (socket) => {
console.log('A user connected');
socket.on('message', (msg) => console.log(msg));
});29. How do you integrate third-party APIs in a MERN application?
- Use libraries like axios or the fetch API to make HTTP requests.
- Handle authentication (if required) by including API keys in headers.
Example:
javascript
axios.get('https://api.example.com/data', { headers: { Authorization: 'Bearer token' } });
30. How would you handle scaling for a MERN Stack application?
Scaling strategies include:
- Database: Use MongoDB sharding for horizontal scaling.
- Backend: Use load balancers and clustering (e.g., PM2 or cluster module).
- Frontend: Use CDNs for faster delivery of static assets.
If you want to learn more about these popular MERN stack frameworks and how they enhance your full-stack project, consider enrolling for GUVI’s Certified Full Stack Development Course which teaches everything you need and will also provide an industry-grade certificate!
Conclusion
In conclusion, preparing for a MERN Stack developer interview can feel daunting, but breaking it down into key topics like MongoDB, Express.js, React, and Node.js makes the process much more manageable.
By understanding the MERN stack developer interview questions and answers, the fundamental concepts, practicing coding questions, and diving into advanced topics, you’ll be equipped to handle interview challenges at any level.
Remember, every interview is an opportunity to learn and grow—approach it with curiosity and determination.






























Did you enjoy this article?