
Essential Next.js Libraries and Tools for 2025
Mar 08, 2025 6 Min Read 7680 Views
(Last Updated)
Next.js has emerged as a pivotal force in modern web development, combining the versatility of React js with the power of Node.js to offer a solid foundation for building fast, scalable applications.
Used by giants like Netflix and Twitch, it’s not just its industry adoption that speaks volumes but its seamless blend of server-side rendering, static site generation, and the introduction of features such as Turbopack and Server Actions that underscore its relevance for your next project.
This comprehensive guide is poised to equip you with the knowledge to leverage Next.js, Rust, React, and full-stack technologies, ensuring your web applications are both robust and responsive.
Table of contents
- Top Next.js Libraries and Tools
- 1) UI and Component Libraries
- 2) State Management and ORM Libraries
- 3) Authentication Tools
- 4) Data Fetching and Management
- 5) SEO and Performance Optimization
- 6) Testing and Development Tools
- Takeaways...
- FAQs
- Which is the fastest library JavaScript?
- What is the most popular frontend library?
- What is the fastest backend JavaScript framework?
- Is next.js frontend or backend?
Top Next.js Libraries and Tools
Now let us learn in-depth about the next.js tools and libraries you must know to master this framework completely and build great projects on the basis of different components of web building.
1) UI and Component Libraries
1.1) Shadcn UI and NextJS
Shadcn UI, built on Radix UI, offers a range of customizable components designed to enhance app development. It focuses on modern aesthetics and accessible design.

Similarly, NextUI, powered by Tailwind CSS, provides a suite of elegant components with seamless animations, supporting a variety of web applications with both light and dark UI options.
1.2) Chakra UI and Tailwind UI
Chakra UI offers sleek, accessible components that integrate well with Next.js, ensuring a consistent design system.

Tailwind UI, known for its utility-first approach, provides extensive customization options through Tailwind CSS utilities, aiming to boost productivity with responsive, ready-to-use components.
1.3) UI Bakery and Bubble
UI Bakery is a low-code solution for real-time data visualization and analytics, featuring a user-friendly drag-and-drop interface.

Bubble extends this approach into no-code territory, allowing extensive customization in web app design without requiring coding skills, suitable for both prototypes and complex applications.
Must Read Best Techniques for Creating Seamless Animations with CSS and JavaScript
1.4) Material UI and Ant Design
Material UI leverages Google’s Material Design to offer a comprehensive set of React components that are both aesthetic and functional.
Ant Design, a well-documented library, supports internationalization and enterprise-grade features, making it ideal for complex UI projects.
1.5) Additional Libraries
Other notable libraries include React Bootstrap, which integrates Bootstrap with React for responsive designs, and PrimeReact, which offers rich UI components within the PrimeNG ecosystem.
Both libraries emphasize customization and community support, enhancing developer experience and application scalability.
Would you like to master Next.js as well as Full Stack Development and build an impressive portfolio? Then GUVI’s Full Stack Development Bootcamp is the perfect choice for you, taught by industry experts, this boot camp equips you with everything you need to know along with extensive placement assistance!
2) State Management and ORM Libraries
2.1) Zustand
- Introduction: Zustand stands out as a lightweight state management library, highly recommended for its simplicity and convenience.

- Best Features:
- Eliminates boilerplate code
- Supports asynchronous operations
- Out-of-the-box persistence
- Limitations: While highly efficient, Zustand does not integrate with Redux DevTools, which could be a limitation for some developers.
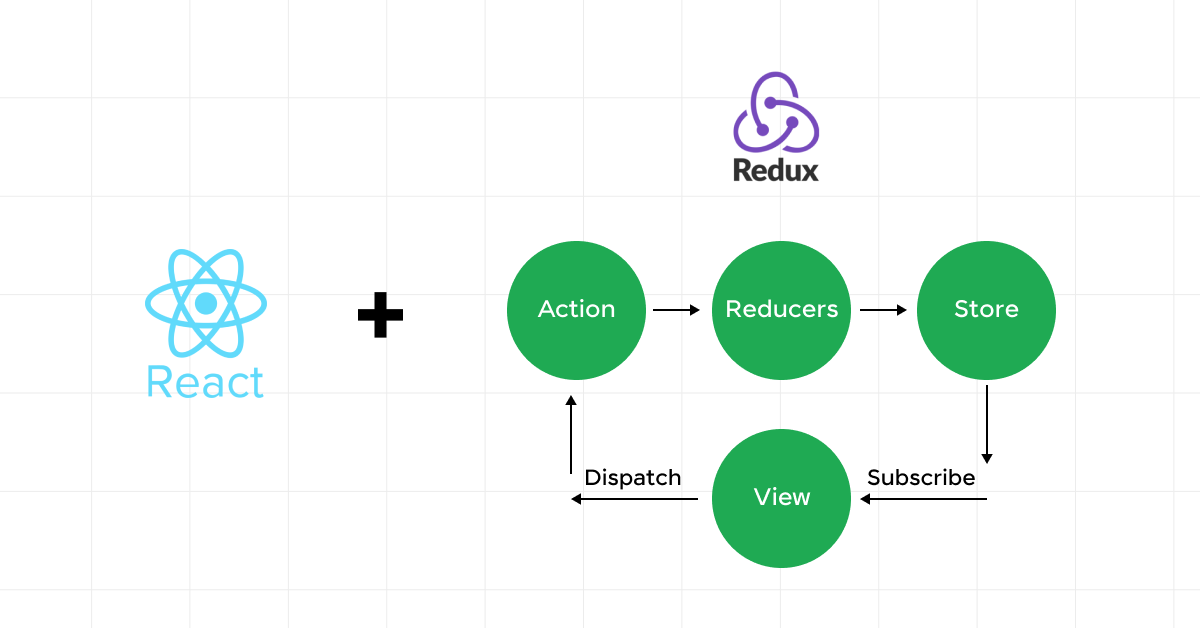
2.2) Redux
- Introduction: Redux is a robust state management tool known for its comprehensive DevTools support.

- Best Features:
- Extensive DevTools integration
- Predictable state management across applications
- Limitations: Known for its steep learning curve and significant boilerplate code, which can be daunting for new developers.
2.3) Recoil
- Introduction: Recoil provides a simple and scalable state management solution that leverages React’s capabilities.

- Best Features:
- Easy integration with React applications
- Scalable state management suitable for large applications
- Limitations: It does not support Redux DevTools and restricts state usage to within components only.
Also Read: Use ReactJS to Fetch and Display Data from API – 5 Simple Steps
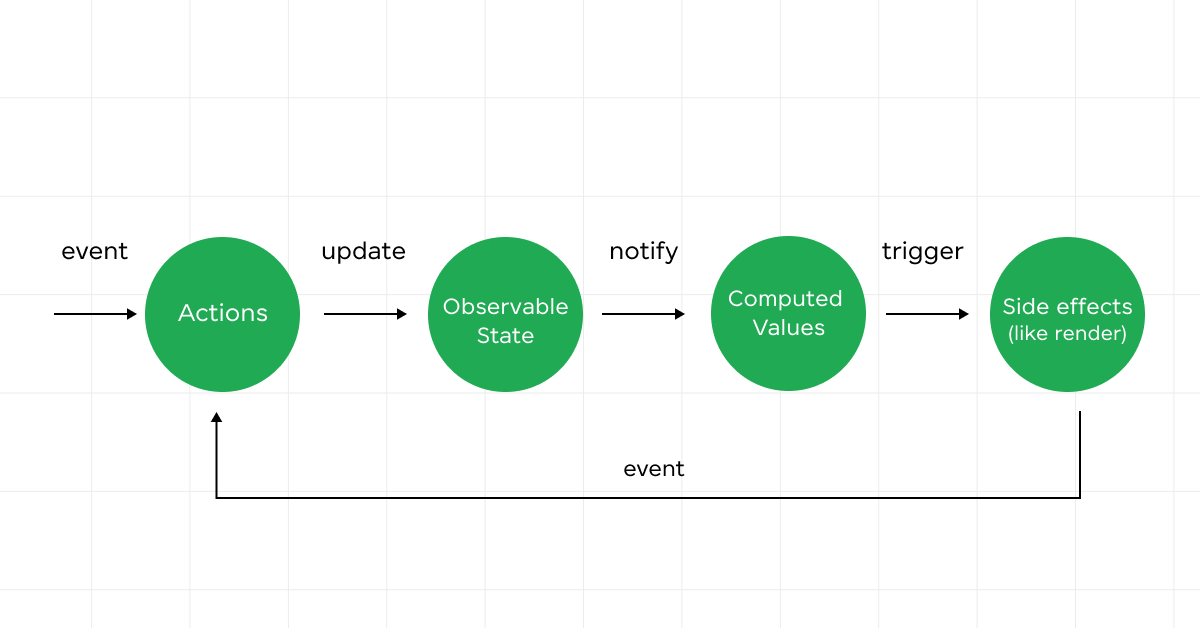
2.4) MobX
- Introduction: MobX offers a straightforward API that emphasizes reactivity and flexibility in state management.

- Best Features:
- Simple API for managing state reactively
- Flexible approach to state updates
- Limitations: Lacks integration with DevTools and has a distinct developer experience that might not suit all projects.
2.5) Prisma and Drizzle
- Introduction: As popular Object-Relational Mapping (ORM) tools, Prisma and Drizzle facilitate working with databases by generating type-safe code.

- Best Features:
- Type-safe database access
- Streamlined data management for SQL and NoSQL databases
- Limitations: While powerful, they require an understanding of database schemas and type safety, which might increase the learning curve.
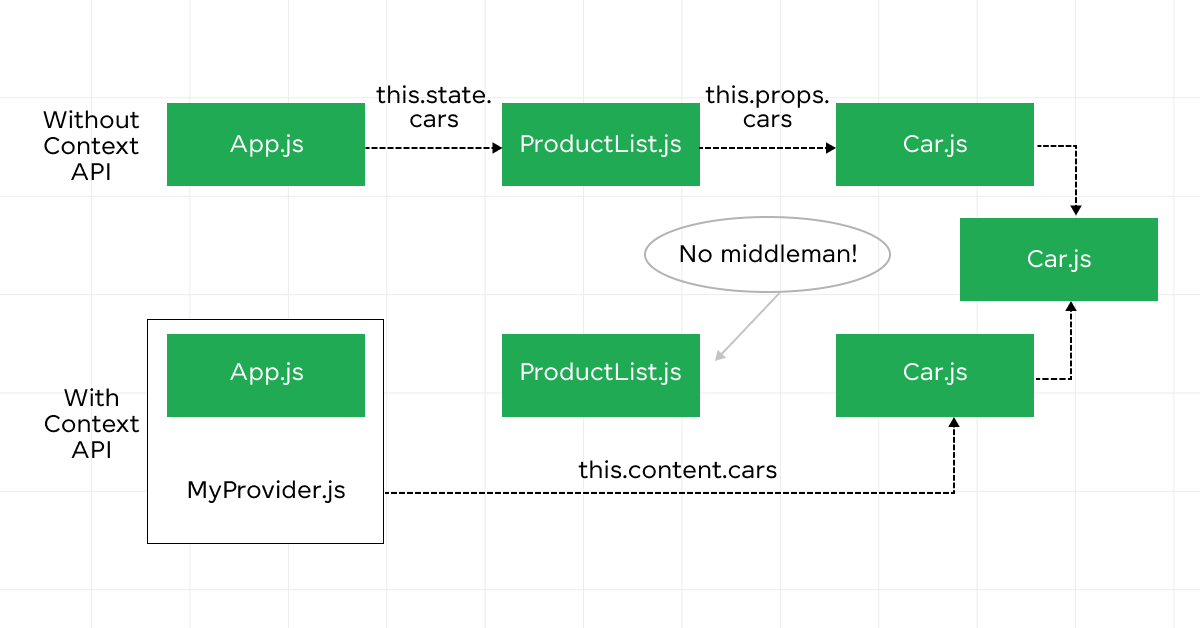
2.6) Context API
- Introduction: Built into Next.js, the Context API is crucial for state sharing across components without prop drilling.

- Best Features:
- Native integration with Next.js
- Simplifies state sharing across the component tree
- Limitations: While useful, it might not be sufficient for complex state management needs compared to other libraries like Zustand or Redux.
Must Explore: Ruby on Rails vs JavaScript: A Comprehensive Analysis for Backend Development
3) Authentication Tools
3.1) Supabase Authentication
Supabase provides a robust authentication solution that integrates seamlessly with React apps, making it a top choice for developers using Next.js.
Its dual compatibility with both client and server sides enhances its versatility.
- Key Features:
- Seamless integration with React and Next.js
- Comprehensive authentication capabilities including social logins and email/password
3.2) Next.js Built-in Authentication
Next.js supports authentication through getServerSideProps and getInitialProps, allowing for secure server-side data fetching and prop handling.
This flexibility lets developers choose their preferred authentication tools without constraints.
- Key Features:
- Flexible authentication integration
- Secure server-side data handling
3.3) NextAuth.js
NextAuth.js, tailored for Next.js applications, is a powerful library supporting various authentication providers like Google and Facebook.

It simplifies adding authentication with features such as session management and email verification.
- Key Features:
- Supports multiple authentication providers
- Includes session management and email verification
Also Explore: A Comprehensive Guide On Objects, Methods, and Classes In JavaScript
3.4) Firebase Authentication
As a Google product, Firebase Authentication offers a scalable and secure solution with support for email/password and social sign-ins. Its integration with Next.js can be customized or managed through NextAuth.js.

- Key Features:
- A variety of authentication methods
- Scalable and secure
3.5) Auth0
Auth0 provides comprehensive identity management with support for social login, multi-factor, and passwordless authentication. It can be integrated into Next.js projects via NextAuth.js or custom code.

- Key Features:
- Advanced security features like multi-factor authentication
- Extensive customization options
3.6) Passport.js
Known for its flexibility, Passport.js supports numerous authentication strategies and can be integrated into Next.js using custom server-side code. This makes it a versatile choice for complex authentication needs.

- Key Features:
- Supports a wide range of authentication strategies
- Flexible integration with Next.js
3.7) Lucia Auth
Lucia Auth offers a lightweight, customizable authentication solution, particularly suited for projects requiring specific customization. However, caution is advised for its use in production environments due to its evolving nature.

- Key Features:
- Highly customizable to fit specific project needs
- Lightweight and high-performance
These tools provide a range of options for implementing secure and efficient authentication in Next.js applications, catering to various requirements and preferences.
Also Read: Best JavaScript Frameworks
4) Data Fetching and Management
4.1) TanStack Query and SWR
TanStack Query, formerly known as React Query, is a top-tier choice for managing server interactions in React applications, including Next.js.
It allows developers to handle data fetching, caching, and updating with a declarative API. SWR, developed by Vercel, offers a simpler yet powerful alternative with its own hooks for data fetching and revalidation, optimizing performance and user experience.
4.2) React Router and Tanstack Router
React Router continues to dominate client-side routing in React environments, providing robust data-loading capabilities with its loader prop.
For those seeking a more type-safe and modern alternative, Tanstack Router emerges as a strong candidate, offering excellent defaults for data management and fetching.
Find Out About Variables and Data Types in JavaScript: A Complete Guide
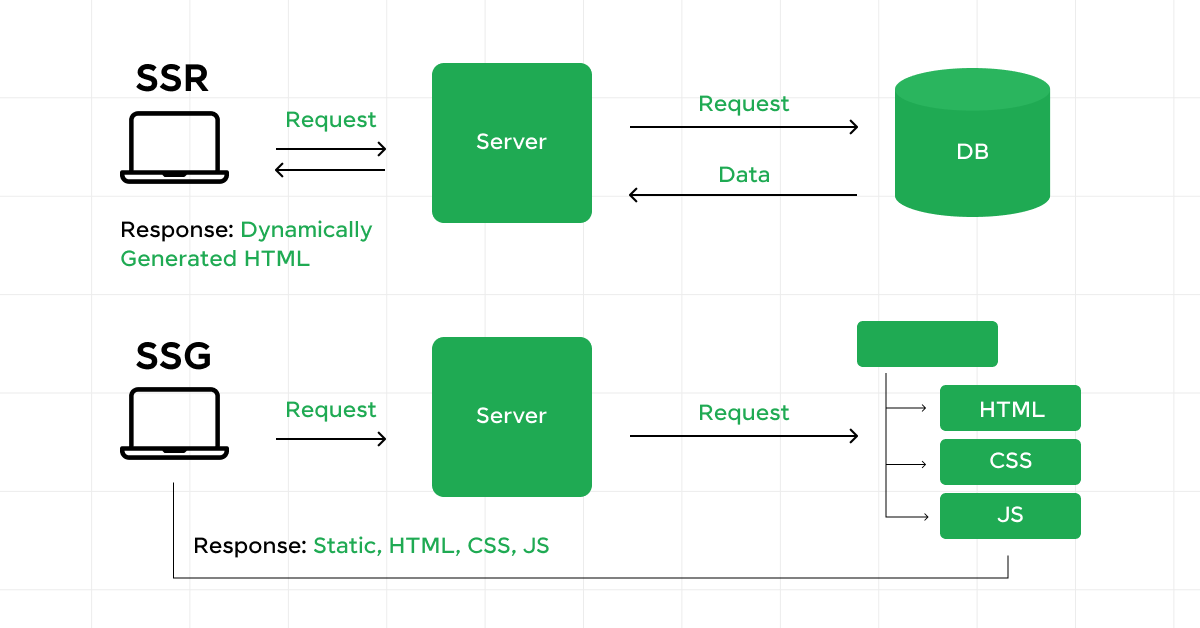
4.3) Advanced Data Fetching Techniques in Next.js
Next.js supports several advanced data fetching methods to optimize content delivery:
- Static Site Generation (SSG): Best for static content with infrequent updates, like blog posts, enhancing SEO and load times.
- Incremental Static Regeneration (ISR): Allows pages to be updated in the background, suitable for content like news articles that require periodic updates.
- Server-Side Rendering (SSR): Ideal for dynamic or personalized content, fetching data on each request to ensure the latest information is displayed.

4.4) Integrating Data Management Libraries
For sophisticated caching and state management across components, libraries like SWR and TanStack Query are invaluable.
They provide advanced mechanisms for caching and revalidating data, which can be seamlessly integrated into Next.js projects to enhance data consistency and reduce bandwidth usage.
4.5) Combining Fetching Strategies
Developers can blend different fetching strategies to balance dynamic content needs with performance.
For instance, combining SSG for static components with selective SSR for dynamic segments can significantly improve site responsiveness without compromising on user-specific content.
By leveraging these tools and strategies, developers can ensure efficient, scalable, and robust data management solutions in their Next.js applications.
Also Explore: Best JavaScript Roadmap Beginners Should Follow
5) SEO and Performance Optimization
5.1) Understanding SEO and Performance Optimization in Next.js
SEO, or Search Engine Optimization, is critical for enhancing the visibility of web applications developed in Next.js.
It involves optimizing various elements to improve the ranking in search engine results, which in turn increases organic traffic and potentially, business growth.
Key Concepts and Common Pitfalls
- SEO Fundamentals:
- Search Systems and Robots: Understanding how systems like Googlebot crawl, index, and rank pages.
- Impact of SEO Strategy: Implementing SEO best practices can significantly affect web performance and user engagement.
- Crawling and Indexing: Ensuring that Next.js applications are easily accessible to search engine bots.
- Common SEO Issues in Next.js:
- Problems with pre-rendering mechanisms.
- Inadequate handling of metadata.
- General performance issues and poor caching strategies.
Tools and Techniques for Optimization
- Server-Side Rendering (SSR) and Static Site Generation (SSG): These features of Next.js enhance SEO by allowing pages to load faster and be indexed more effectively.
- Meta Tags and Structured Data: Optimizing meta tags and implementing structured data using JSON-LD to improve relevance and context.
- Sitemap and Robots.txt: Generating and validating sitemap.xml and robots.txt files to guide search engine bots.
Also Explore: Top 10 SEO Techniques For Better Ranking
Performance Optimization Strategies
- Image and Asset Optimization: Utilizing
next/imageautomatic image optimization and employing lazy loading for media files. - Code Splitting and Bundling: Using dynamic imports to reduce initial load times and employing tools like Bundle Analyzer to optimize script sizes.
- Advanced Caching Mechanisms: Implementing sophisticated caching strategies to enhance content delivery and reduce server load.
Leveraging Next.js Features for SEO
- Incremental Static Regeneration (ISR): Combining the benefits of static generation with dynamic updates to keep content fresh without sacrificing performance.
- Edge Runtime: Utilizing edge computing to decrease latency and improve load times by running code closer to the user.
- Integrated Tools: Employing Next.js’s built-in features like analytics and internationalization to further enhance SEO capabilities.
By focusing on these strategies and tools, developers can significantly improve the SEO and performance of their Next.js applications, ensuring a robust and user-friendly experience.
6) Testing and Development Tools
6.1) Next.js Testing Tools Overview
Next.js offers a suite of testing tools designed to enhance the development and deployment of robust applications. Below are key tools and their primary functionalities.
1. Vitest
- Purpose: Unit and integration testing
- Key Features:
- Fast and efficient testing environment
- Compatible with most Jest setups
- Native TypeScript support

2. Jest
- Purpose: JavaScript testing framework
- Key Features:
- Comprehensive browser-like environment
- Mocking and spying functionalities
- Rich assertion library

3. Playwright
- Purpose: Browser automation and testing
- Key Features:
- Supports multiple browsers
- Simulates real user actions
- Network stubbing and interception

4. Cypress
- Purpose: End-to-end testing
- Key Features:
- Real-time reloads and interactive test running
- Visual testing capabilities
- Extensive plugin ecosystem

6.2) Utilizing App Router in Testing
The integration of the App Router in Next.js 14.1 enhances testing by simplifying navigation and maintaining clean URL structures during test scenarios.
Testing with App Router
- Vitest: Ensures seamless page transitions are testable without URL inconsistencies.
- Jest: Verifies server-side functionalities in conjunction with client-side routing.
- Playwright: Tests complex user flows across multiple pages.
- Cypress: Conducts thorough end-to-end tests reflecting real user interactions.
Also, Know About 7 Best JavaScript Practices Every Developer Must Follow
6.3) Development Tools for Enhanced Productivity
Next.js is supported by tools that streamline the development process, ensuring high-quality code and efficient deployment.
Bit
- Functionality: Component versioning and independent builds
- Advantage: Allows developers to reuse components across projects without environmental constraints.
Vercel
- Functionality: Simplified deployment of Next.js applications
- Advantage: Offers compatibility checks and optimizes performance for Next.js apps.

TypeScript
- Functionality: Adds static typing to JavaScript
- Advantage: Improves code quality and collaboration within development teams.

ESLint and Prettier
- Functionality: Code linting and formatting
- Advantage: Automates style and syntax corrections, ensuring consistency across the codebase.

6.4) Official Documentation and Community Resources
Leveraging Next.js’s official documentation provides developers with comprehensive guides and tutorials, crucial for mastering Next.js features and best practices.
This resource is invaluable for both new and experienced developers aiming to optimize their Next.js applications.
Must Read: JavaScript Tools Every Developer Should Know
Takeaways…
Throughout this guide, we’ve explored an array of vital Next.js libraries and tools poised to streamline web development in 2025.
As we conclude, it’s clear that the future of web development with Next.js is bright, and filled with potential for innovation and efficiency.
Emphasizing the significance of these tools and libraries not only equips developers with the means to enhance productivity but also ensures that web applications remain competitive, responsive, and scalable.
Leveraging these resources will undoubtedly propel developers towards creating more dynamic, user-centric applications.
Must Know About Top Technologies to Learn for a JavaScript Backend Developer
FAQs
The speed of JavaScript libraries can vary based on use cases and implementations. It’s advisable to benchmark specific functionalities for accurate comparisons. But it is pretty fast.
React.js is widely regarded as one of the most popular frontend libraries due to its flexibility, performance, and extensive ecosystem.
Node.js is often considered one of the fastest backend JavaScript frameworks due to its event-driven architecture and non-blocking I/O operations.
Next.js is primarily a frontend framework used for building React-based applications, but it also has features for server-side rendering and API routes.


























![Top Frontend Developer Skills: A Beginner's Guide [2025] 28 frontend developer skills](https://www.guvi.in/blog/wp-content/uploads/2023/03/Top-Frontend-Developer-Skills-A-Beginners-Guide.png)

![Top 10 React Native Project Ideas [With Source Code] 30 React Native Project Ideas](https://www.guvi.in/blog/wp-content/uploads/2024/10/React_Project_Ideas.png)



Did you enjoy this article?