
5 Tips For Secure Coding Practices in Full Stack Development
Jan 29, 2025 5 Min Read 2848 Views
(Last Updated)
With the rise in technology, there is a rise in security concerns as well. Every coin has two sides, though full stack development is at the peak of its popularity, there is a downside which is its security concerns.
A website is crucial for any organization that contains a lot of sensitive data and it is important to secure all those. Instead of securing it after making the website, you have to incorporate all the security elements while coding your website, that is what we call, secure coding practices in full stack development!
If you don’t know much about all those secure coding practices, worry not, we got you covered! In this article, you will be learning everything about secure coding practices in full stack development!
So, without further ado, let’s get started.
Table of contents
- Secure Coding Practices in Full Stack Development
- Input Validation: Trust No One
- Authentication and Authorization: Gatekeeping Your Data
- Secure Data Management: Encrypt What Matters
- Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF): Keeping the Bad Out
- Error Handling: Don't Leak Your Secrets
- Conclusion
- FAQs
- How does sanitizing input differ from validating input in secure coding practices?
- What tools can I use to encrypt data at rest?
- What is a Content Security Policy (CSP) in secure coding practices, and how does it help prevent XSS?
- How can regular audits improve application security?
- What specific steps can be taken to protect against SQL injection?
Secure Coding Practices in Full Stack Development

In the ever-evolving world of full stack development, where developers juggle both front-end and back-end responsibilities, the importance of secure coding practices cannot be overstressed.
As developers, your duty extends beyond creating functional and visually appealing applications; you must also ensure that these applications are secure from various threats.
But before we dig deeper into secure coding practices, it is imperative that you should know the basics of full-stack development. If not, consider enrolling in a certified full-stack development course by a recognized institution that can help you by strengthening your fundamentals on the subject.
Let’s dive into some fundamental secure coding practices that every full stack developer should adopt to safeguard their applications.
1. Input Validation: Trust No One

When developing any part of a full-stack application, input validation is your first line of defense in secure coding practices—and it’s a rule you should live by, trust no one.
To understand this better, let us imagine that you’re a nightclub bouncer, and it’s your job to check IDs. In the same way, every piece of data that tries to enter your application needs to be thoroughly checked and verified. Why? Because data is sneaky, and bad data can wreak havoc if left unchecked.
Also Explore: Top 8 Data Analytics Skills: A Comprehensive Guide to Thrive in the Industry
Why Input Validation is Important in Secure Coding Practices?
In secure coding practices, input validation is crucial because it helps prevent unwanted or harmful data from sneaking into your system and causing trouble—like triggering errors, manipulating your app’s behavior, or even leading to security vulnerabilities like SQL injection, where attackers can gain access to your database.
Implementing strong input validation to have secure coding practices might seem like a bit of extra work up front, but think of it as an investment. By doing so, you’re not only protecting your application but also enhancing its reliability and user experience.
Learn More: How To Make A Basic HTML Form?
2. Authentication and Authorization: Gatekeeping Your Data

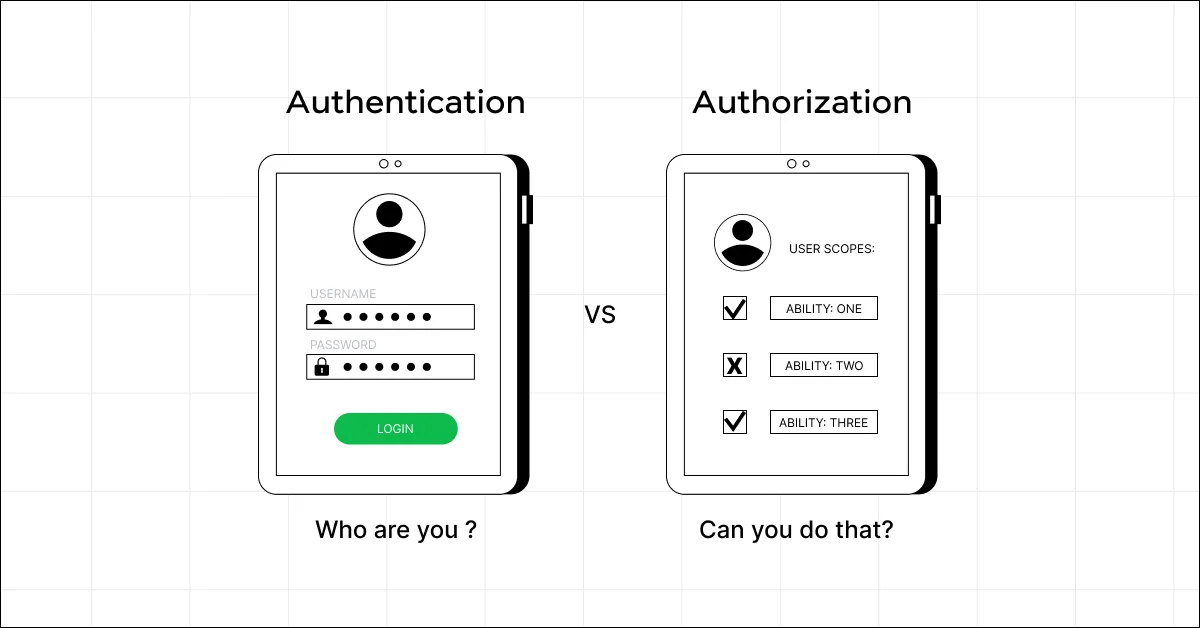
Let’s talk about two key concepts in secure coding practices that are essential in keeping your application secure: Authentication and Authorization.
Think of your application like your own house. You wouldn’t let just anyone walk in without checking who they are, right? That’s authentication. And you certainly wouldn’t let them wander into your bedroom or your private study; that’s where authorization comes in.
They work together in secure coding practices to ensure that only the right people can access the right parts of your app at the right times.
Also Find Out Top 10 Tools Every Full-Stack Developer Should Master
Why They’re Crucial in Secure Coding Practices:
Authentication verifies who someone is. Without robust authentication, anyone could pretend to be someone else, and you wouldn’t want to hand over sensitive information based on false identities.
Authorization, on the other hand, determines what an authenticated user can do. For instance, if you run a website, you might allow any authenticated user to post comments but restrict the ability to delete comments to only a few authorized admins.
By implementing robust authentication and authorization strategies in secure coding practices, you not only protect sensitive data but also enhance user trust in your application.
Read More: Interaction Between Frontend and Backend: Important Process That You Should Know
3. Secure Data Management: Encrypt What Matters

When it comes to handling sensitive information in secure coding practices, think of encryption as your go-to security guard. It’s the process of scrambling data so that only someone with the right key can unscramble and read it.
Why Encryption Matters in Secure Coding Practices:
Imagine sending a postcard through the mail. Anyone who handles it can read your message. Now, if that message were encrypted, even if someone intercepted your postcard, all they would see is a jumble of characters.
Encryption does precisely that for digital data—whether it’s sitting on a server (data at rest) or moving between servers and clients (data in transit).
By prioritizing encryption in your secure coding practices, you’re not just protecting data from unauthorized access; you’re also building trust with your users and clients by showing that you value and protect their data.
Explore: The Best Way To Learn Back-End Development
4. Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF): Keeping the Bad Out

In secure coding practices, you need to be aware of some sneaky threats that could compromise your users’ security: Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF). These might sound a bit technical, but understanding them is crucial for keeping your applications safe.
What is XSS?
Imagine you have a bulletin board where people can pin notes. If someone pins a note with a hidden message that, once read, tricks the reader into doing something they didn’t intend to, like giving away their secret information, that’s similar to what happens in an XSS attack.
In web terms, XSS involves an attacker injecting malicious scripts into web pages viewed by other users. These scripts run in the user’s browser when they load the compromised page and can steal cookies, session tokens, or even rewrite the HTML content on the page.
How to Protect Against XSS:
- Validate and Escape Input: Always treat user input as untrustworthy. Validate input to ensure it conforms to expected patterns and escape any data before including it in your output. This prevents potentially malicious code from being executed as part of the HTML.
- Use Content Security Policy (CSP): Implementing CSP helps reduce the severity of XSS attacks by declaring what dynamic resources are allowed to load. Essentially, you’re telling the browser to ignore any malicious script that tries to execute if it doesn’t match your listed sources.
Also Read: Top Full-Stack Developer Skills
What is CSRF?
Now, imagine if someone could send a letter on your behalf just by tricking you into handing them a stamped, addressed envelope. CSRF attacks trick a logged-in user into submitting a request to a web application on which they are currently authenticated without their knowledge.
How to Protect Against CSRF:
- Use Anti-CSRF Tokens: An anti-CSRF token is a unique, secret, unpredictable value that you generate on the server side and include in forms. When the user submits the form, the server checks the token to ensure the request originated from your application, not an external source.
- SameSite Cookies: Configuring your cookies’ SameSite attribute helps prevent CSRF by restricting how cookies are sent with cross-site requests.
By staying vigilant against XSS and CSRF in secure coding practices, you essentially fortify the walls of your web application. So, always remember: to validate, escape, and verify every piece of data that interacts with your application!
Explore More: 6 Emerging Programming Languages for Backend Development
5. Error Handling: Don’t Leak Your Secrets

In secure coding practices, when building and maintaining web applications, how you handle errors can make a big difference—not just for the functionality of your app but for its security too.
Good error handling in secure coding practices can prevent your application from accidentally leaking information that might help an attacker. Think of it as not letting everyone know where you keep the spare key to your house.
Why Proper Error Handling Matters in Secure Coding Practices:
If your application spits out verbose error messages like database queries or stack traces on your production site, it could be giving a potential attacker the clues they need to break in.
Detailed error information should be for your eyes only, helping you debug issues without exposing sensitive details to the public.
Must Read About Top 10 Full-Stack Developer Frameworks
Here’s How You Can Manage Errors Securely:
- Use Generic Error Messages for Users: When something goes wrong, tell your users there was an error, but keep the details vague. For instance, instead of saying “Invalid SQL query syntax”, use a general message like “Oops! Something went wrong. We’re working on it.”
- Detailed Logs for Developers: While users see generic messages, you should log the detailed errors somewhere safe where you can access them.
By focusing on error handling in secure coding practices, you’re not just preventing leaks—you’re also building resilience in your application. It ensures that when things go wrong (and occasionally, they will), your app remains as secure as possible and doesn’t inadvertently help someone with bad intentions.
If you want to learn more about secure coding practices in full-stack development, then consider enrolling in GUVI’s certified Full Stack Development Course which not only gives you theoretical knowledge but also practical knowledge with the help of real-world projects.
Also Read: What is No-Code Development? Benefits & Examples
Conclusion
In conclusion, secure coding practices are essential for building robust full stack applications. By rigorously implementing input validation, you can trust that only safe and expected data interacts with your system.
Strong authentication and authorization ensure that only the right eyes see sensitive information. Encrypting data both in transit and at rest protects against unauthorized access. Vigilance against attacks like XSS and CSRF fortifies your application against malicious scripts and unauthorized actions. Proper error handling prevents information leaks.
By incorporating these secure coding practices, you not only safeguard your application but also enhance its reliability and the trust users place in it.
Must Explore Top Full Stack Development Trends: What to Expect
FAQs
1. How does sanitizing input differ from validating input in secure coding practices?
Sanitizing input involves cleaning the data (removing unwanted characters), whereas validating input checks if the data fits a specific format or meets predefined criteria.
2. What tools can I use to encrypt data at rest?
Tools like AES (Advanced Encryption Standard) for file encryption, database encryption features, or encrypted file systems are commonly used to secure data at rest.
3. What is a Content Security Policy (CSP) in secure coding practices, and how does it help prevent XSS?
CSP is a browser feature that lets you specify the origins of content that browsers should allow to load on your website, thus preventing XSS attacks by blocking malicious scripts.
4. How can regular audits improve application security?
Regular audits help identify and mitigate vulnerabilities, ensure compliance with security policies, and fine-tune security measures over time.
5. What specific steps can be taken to protect against SQL injection?
Use prepared statements and parameterized queries in your database interactions, which do not allow SQL code execution via input manipulation.






















![All About Amazon Full Stack Developer Salary in India [2025] 8 Amazon Full Stack Developer salary in India](https://www.guvi.in/blog/wp-content/uploads/2022/06/1.-Amazon-fsd-salary.png)





![A Comprehensive Guide to HTML and CSS Roadmap [Updated] 13 Feature image - A Comprehensive Guide to HTML and CSS Roadmap](https://www.guvi.in/blog/wp-content/uploads/2024/02/html_and_css_roadmap.webp)

![Essential jQuery Plugins For Web Developers [2025] 15 Data Processing and Analysis](https://www.guvi.in/blog/wp-content/uploads/2024/06/essential_jquery_plugins_for_web_developers-2.webp)

Did you enjoy this article?