
8 Top Full Stack Web Developer Coding Projects For You!
Mar 18, 2025 8 Min Read 9693 Views
(Last Updated)
Being a Full Stack Web Developer is more or less like twinning to a one-man army. The developer stands in charge of handling the complete project ranging from coding to database, servers, and platforms! That is to say, a full stack developer is expected to know it all about the Full Stack Web Developer projects viz. Front End Development, Back End Development, Database, and even more.
“As a full-stack developer, you really need to be a jack of all trades! Programming languages, tools, storage, middleware, and UI frameworks are changing constantly, accelerated by the adoption of microservices architectures.”
– Morten Nesvik, VP of enterprise architecture at Cognite
Yet, the thought of knowing it all can be overwhelming as a Full Stack developer. Obviously, everyone can’t master all the skills in a go. Then, how do you streamline and cut short the must-have essentials of the so-called Full Stack Developer roles?
Not that you can skip learning any of the skills, but you can surely master the most essential ones by building a project from the ground up. And, that’s where building projects become crucial.
When you get down on your knees and build a project from scratch, you end up solving hundreds of doubts that arise in your journey towards completion. Further, in the process, master the Full Stack Developer skills required to build similar Web Development Projects all the more.
Recently a report submitted by the U.S. Bureau of Labor Statistics anticipated that the availability of Full Stack Development jobs will rise from 135,000 to more than 853,000 by 2024. Also, it is only natural for programmers to think of pursuing a career as Full-Stack Developers. So, how to get there at the earliest stands the question of the hour. Try building a project!
Table of contents
- Why is building Web Development Projects important?
- Google Drive Application using AWS S3
- How to develop Google Drive Application using AWS S3?
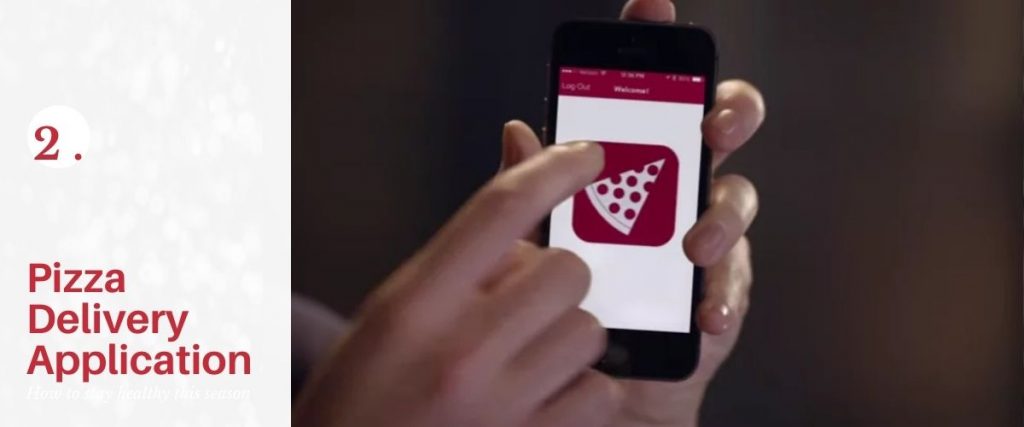
- Pizza Delivery Application
- How to develop Pizza Delivery Application?
- Money Manager Application
- How to Develop a Money Managing Application?
- Interesting & Trending Games:
- Chess
- How to develop a Chess Game?
- E-commerce Application
- How to develop an E-commerce Application?
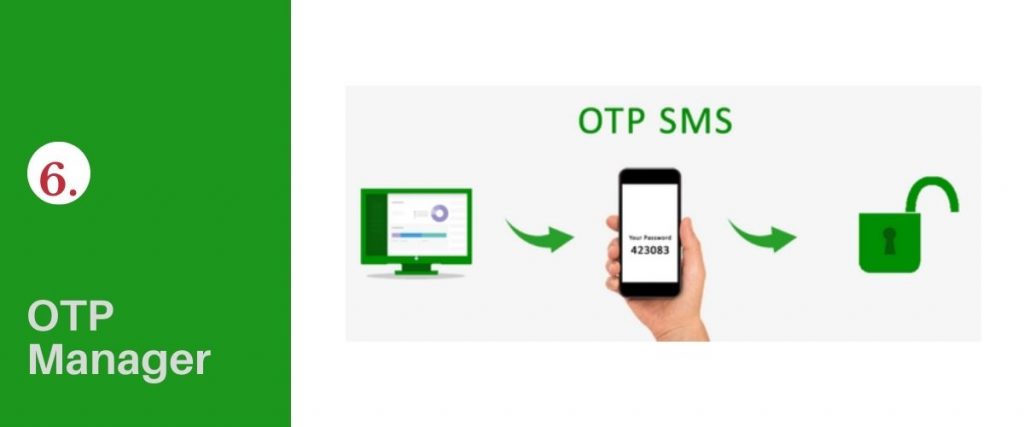
- OTP Manager
- How to develop an OTP Manager?
- Mobile Number Validation Application
- Design Requirement
- Todo list- Trello Boards
- Design Requirement
- Few more Interesting Web Development Project Ideas that you may choose!
- Wrapping Up
Why is building Web Development Projects important?
The process of building projects in itself is a problem-solving process and augments your Full Stack Developer skills even further. You get a chance to be a part of the overall development cycle and in turn, understand the glitches and problems that might arise all the time while you create web development projects.
So, building projects turn out to be very crucial as you step into Web Development and try to carve a future in the same. Carrying this thought forward, we again knocked on the doors of our Hiring Partners. We discussed the list of must-have projects for any Full Stack developer. It was primarily important to identify the trending projects. In the same vein, we were looking for projects that cover almost all the essential elements of Full Stack Web Development. So, we have come up with a list of almost 15 projects that are interesting and intriguing at the same time.
Uncover the list of 8 top Web Development Projects that will augment your Full Stack Developer skills. At the same time, these Full Stack Development projects will leave a trace of excellence and competence on your profile, making your resume stand out from the other Full Stack Developers. Become the top pick of all the employers and worth lucrative packages by building a brilliant real-time project portfolio.
Before diving into the next section, ensure you’re solid on full-stack development essentials like front-end frameworks, back-end technologies, and database management. If you are looking for a detailed Full Stack Development career program, you can join GUVI’s Full Stack Development Course with Placement Assistance. You will be able to master the MERN stack (MongoDB, Express.js, React, Node.js) and build real-life projects.
Additionally, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript certification course.
Google Drive Application using AWS S3
Google Drive is one of the most popular cloud-based storage solutions. Firstly, it is an easy and the most secure way to access, share, and collaborate on all your content files. Google Drive App is undoubtedly the most trending web application that will add tons of Full Stack Developer skills to your collar. Surely Google Drive needs no further explanation as it is almost always everyone’s favourite place to store files. Find out more about Google Drive here.

How to develop Google Drive Application using AWS S3?
Design:
A complete authentication system of Login, Registration, Forgot password, etc., with a two-step activation workflow using two-step registration.
User details to be collected & stored in the database:
- Unique username (email id).
- First name and last name
- Also, Password encryption
Possible Process Flow:
- Create an inactive account when a user signs up.
- Send an email containing an activation link that is needed to activate the account. (The activated users should only be able to log in with the Google Drive application.)
- An error message displaying not applicable should pop up when an unauthorized user tries to log in.
- In case if the user forgets the password, follow the below flow:
4.1 The user clicks on the forgot password link, redirecting the user to the associated page.
4.2 Once the user email gets verified and validated, allowing the user to click the forgot password button.
4.3 Once the user email address is valid, the system sends an email containing the randomly generated token encoded URL for the new password generation.
4.4 Then store the page and token URL, temporarily, in a database.
4.5 The user clicks on the URL to reset the password.
4.6 After the new password generation, deactivate the randomly generated token URL. Thereafter, update the new password to the database for the corresponding user’s email address.
4.7 Display a valid message to the user about the successful password generation.
Specifications on the design?
You may choose to stick to the below specifications. So, our Subject Matter Experts have come up with these after a great deal of research. You may even go with the specifications that you like.
Requirements:
- Use React and Nodejs to develop the application.
- Implement Bootstrap / Material UI for UI design.
- Also, use fonts & icons as per demand.
Alternative options for Google Drive Application:
Dropbox, Box.net, and even the OneDrive from Microsoft
What you’ll learn
- Cloud computing concepts
- Amazon Web Services (AWS)
- Develop hands-on skills using core Amazon Web Services (AWS) services
- Multithreading
- React
- SQLite, etc.
Pizza Delivery Application
Moving on to our next react project in the list of web development project ideas. This application is something that is close to the present-day lifestyle.

How to develop Pizza Delivery Application?
Design Specification
- Create a full stack app using React, MongoDB, and Nodejs.
- Create an admin login and a user login with complete registration, authorization, email verification, and forgot password system.
- After logging in, users should be able to view the available pizza varieties in the dashboard.
- Also, users can start making the custom pizza with the following flow.
- Choose any pizza base from 5 options.
- Next, choose any sauce from 5 options.
- Select a cheese type from 4 options.
- Opt veggies from many options.
- Choose meat from many options.
5. Make sure users can choose three free veggies and one free meat. On adding extra veggies and meat, charge them accordingly. Also, display the charges.
6. Integrate the razor pay checkout for payment. Create a dummy account and integrate the test mode. In test mode, on clicking success, place and confirm the order.
7. In the admin login, create a mini inventory management system keeping track of available pizza base, sauce, cheese, veggies, and meat.
8. Then after an order, update the necessary changes in stock and present them in the admin dashboard.
9. Schedule a notification to the admin email id when the available stock goes beyond the threshold value. (e.g. the total pizza base is below 20 after so many consecutive orders, trigger an email)
10. Admin must receive the order and change the status of the pizza- as order received, In the kitchen, and Sent to delivery.
11. So, for every update from the admin, the status change must be reflected in the user dashboard.
12. Also, integrate polling for pizza status updates from client to server.
Requirements:
What you’ll learn
- Advanced Topics in React
- Redux
- Cart Functionality
- Common Payment Gateway Integration
- User Authentication
- Deploying the Application, etc.
Similar applications like Pizza Delivery Application:
Swiggy, Zomato Order, Uber Eats, Domino’s, Pizza Hut.
Money Manager Application
Do you end up spending money every month without even realizing it? Are you missing out on the ability to manage your finances wisely and effortlessly? Then you need to have a money manager. Yes, Money Manager is basically an app that helps you manage your spending and helps you achieve your financial goals.

How to Develop a Money Managing Application?
Power up your laptop and start developing a web application for managing income and expenses that will help you handle your finances as easy as a pie!
Web Project Details:
Develop the app such that the user should be able to easily
a. Record personal and business financial transactions
b. Then generate spending reports,
c. Also, review daily, weekly, and monthly financial data.
d. Manage assets with a money manager’s spending tracker and budget planner.
Design for the Money Manager application
- Design a dashboard to display the following attributes based on the dropdown:
- Month-wise income and expenditure
- Weekly income and expenditure
- Yearly income and expenditure
- A history of income and expenditure.
- Again, on the Home page, there should be an add button that’ll be used to add income and expenses.
- When the add button is pressed there should be a pop-up model. Inside the pop-up model, there should be two tabs,
1. Income and
2. Expense.
- The income and expenses should be tracked with the date & time, one-line description, and categories such as fuel, movie, food, loan, medical, etc.
- You can customize the app further to suit your preferences.
- Add-ons for the application
1. Filter based on the divisions, and categories.
2. Options to track income and expenditure between two given dates.
3. Option for editing the income and expenditure within 12 hours.
4. Maintain logs
Any specifications on the design?
Front-end: React
Back-end: Nodejs
Database: MongoDB Atlas
Requirements
- Use Bootstrap / Material UI for UI design.
- Use fonts & icons if the design requires them.
What you’ll learn
- JSON
- Node.js
- Other Frameworks
- React
- SQLite, etc.
Alternative options for the Money Manager application
GoodBudget, Mint, Acorn, You Need A Budget(YNAB), etc.
Interesting & Trending Games:
Ranging from the brainy chess games to purely fun paint me right games, you can opt to start making any game project of yours. A few fascinating games running down a long line of generations are the Tic Tac Toe, Hangman, Sudoku, etc. You can make amazing versions of these games and at the same time make compelling project portfolios.
“Rock, paper, scissors!Rock, paper, scissors!”
We know that’s something you hear all the time if you have kids of age 4-12 around. More often used as a fair choice method between two people, just like a coin flipping, or throwing dice, used by the group to settle a dispute or make an unbiased group decision. Silly as the game appears, it definitely has more strings attached.
To become a Full Stack game developer, you need to master a plethora of skills. Among the many skills like problem-solving and creative thinking, programming, maths, database & management, audio & graphics, etc, are just a few to name them. Along with plenty of augmented skills, you will also need to understand Copyrights and Licenses as you will be using a lot of resources all the time.

Here we like to give details of one of the famous Mern stack projects, the game of Chess.
Chess, the strategy board game that we all might have played as kids and most probably continued to play as grown-ups, too, is essentially a two-player game. Played on a checkerboard, with 64 squares, arranged in an 8×8 grid, chess is believed to be derived from the Indian game chaturanga played back in the 7th century.
Chess
How to develop a Chess Game?
Design Specification
- As we all know, each pawn in the chess game owns a unique functionality.
- Firstly, the game page should contain
- a start button to start the game,
- a reset button to restart the game, and
- scores filled to display the score.
- Then, after the successful completion of the game, display the result and restart the game.
- Above all, design the game in such a way that it highlights all the possible areas a pawn can move in a chess game.
- Consider the soldier at C2. The highlighted area in the game represents that the pawn can move up to C3 and C4. Design this for every pawn, either black or white team on the board.
- Highlight the possible ways the pawn can travel as soon as the user clicks the respective pawn.
- Consider the elephant pawn at A1 in the sample figure above. If the player clicks at this elephant pawn, there need not be any highlight. Why? Because a soldier at A2 pawn is blocking it, and a horse to its right B1.
- If there is no soldier at A2, the possible travel of the elephant at A1 will be till A7, killing the pawn at A7. In this case, highlight the block from A1 to A7.
Any specification on the front-end design?
- Use icons & fonts wherever it’s required in the design.
- It is a front-end task, so the UI must be responsive and user-friendly.
Do’s:
- Try creating all your HTML tags with DOM elements.
- You’re supposed to use JavaScript.
- And for styling, stick to CSS.
Don’t:
- Avoid using JQuery and bootstrap.
Alternative options for Chess:
Plenty of good applications in PlayStore
What you’ll learn
- React native
- expo web
- Pygame
- Game Development
- Network Fundamentals
- Socket Communication
- Game Engine
- Android development
- ios development
- Multithreading, etc.
So, now you can build the chess game your way! Isn’t that cool?
E-commerce Application
Online shopping in India, worth only $1bn in 2012, is all set for its course to breach the US$182 Billion mark by 2025. Undoubtedly, an e-commerce application is going to top the list of Web Development Projects that you can make. Why not make the best e-commerce site the way we want?

How to develop an E-commerce Application?
Design Requirement
- Most importantly, develop a complete API backend model to have the necessary route endpoints for the GET and POST
- Design authentication system for Login, Registration, Forgot Password, and Registered user verification.
- Also, use Reactjs for the front end to implement a responsive UI with the look and feel.
- Also, let the user add items to the cart.
Any specifications on the design?
Backend: NodeJS
Frontend: Reactjs
Database: MongoDB
What you’ll learn
- Cloud Backup
- Node.js
- MongoDB
- React.js
- Flutter
- Firebase
- App Development
- Paytm API, etc.
Alternative options for E-commerce application
Amazon, Flipkart, etc.
OTP Manager

How to develop an OTP Manager?
OTP Manager Design Requirement
Build an OTP Manager application for authentication using React js and node js as frontend and backend.
How to implement it?
- Design a responsive UI with React js.
- Ask the user to enter an email id and save it in the database.
- When the user submits the requisites, generate a random string, and send(OTP) to the user.
- Save OTP in the database.
- Then, after the user inputs the OTP, the node backend code will verify if the code submitted is the same as the code saved in the database.
Specification on Design:
⦁ Backend: Node JS
⦁ Frontend: React JS
⦁ Database:MongoDB
Requirements
- Firstly, use Bootstrap / Material UI for UI design.
- Then, use fonts & icons if the design requires them.
What you’ll learn
- Cloud Backup
- Node.js
- MongoDB
- React.js
- Other Frameworks, etc.
Alternative options for OTP application
Google Authenticator, Microsoft Authenticator, Protectimus Smart OTP, etc.
Mobile Number Validation Application

Design Requirement
Implement the Mobile Number Validation API using async/await with fetch.
Constraints:
- Create all your HTML elements with DOM.
- Use the async/await.
- Implement try-catch to handle errors.
- Use fetch() to get the data from Mobile Number Validation API
- Save JavaScript codes in a script file named script.js. Import this script into your HTML page.
How to process the API data?
- Firstly, sign up to get an access key.
- Then search for a mobile number and check whether it’s valid or not.
- Display the location of the number.
- Also, display the type of carrier that carries the respective number.
What you’ll learn
- JSON
- Node.js
- JQuery
- Mobile Network Code
- Python, etc.
Alternative options for Mobile Number Validation API
NumVerify, Abstract, Neutrino, etc.
Todo list- Trello Boards
In our hectic business world, a Todo application saves millions of dollars and manages our daily tasks. Then, pour down your stress onto a todo app and build a customized new one today!

Design Requirement
- An interactive and responsive interface
- The user should be able to create multiple to-do lists for daily tasks.
- The user should be able to add or remove the items from the list conveniently.
- The items added should be visible to the user in the to-do list.
- You can opt to add additional functionalities as well, such as grouping the lists, task status, Pending Tasks, and various others as per convenience.
- Also, the user should be able to mark a task in the list as Completed. The completed tasks can appear under a separate category for a more organized layout.
- So, display the date and time for a particular task item entry to the to-do list.
- Primarily, stick to local storage. Then, it will help to save the data even after the user closes the browser window. Also, when the user opens the app, they should be able to access and retrieve any previous data.
What you’ll learn
- HTML,
- CSS,
- JavaScript,
- jQuery, and
- Bootstrap., etc.
Alternative options for Mobile Number Validation API
Trello Board, ClickUp, etc.
Few more Interesting Web Development Project Ideas that you may choose!
- Simple Counter App
Now, keep track of the number of people or just check on numbers with a simple Counter App.
- Content management system for blog
Do you know that users around the globe produce nearly 70 million new posts every month! With over 409 million viewers for more than 20 billion pages each month, blogging is marking strides highest than ever. For your information, more than 500 million blogs out of 1.7 billion websites are making their marks in the market in 2021. Isn’t that huge?
So, a content management system for blogs is the most vogue web development project that you can take up.
Wrapping Up
Web development projects including MERN projects, React projects, and more are filling our planet more and more every day. Also, we have a plethora of Web Development project ideas piled up in our specially customized Todo list app. A few more to mention over here are-
- Recruitment platform
- Sequence Finder
- Ticket Booking
- Interactive one-on-one chat with socket.io
- Web application for job portal
- Screen recording application
So, we are eager to bring the specifications of the above to you. So, kindly stay tuned to us and find out more details on such interesting Web Development Projects.
Kickstart your Full Stack Development journey by enrolling in GUVI’s Full Stack Development Course with Placement Assistance where you will master the MERN stack (MongoDB, Express.js, React, Node.js) and build interesting real-life projects. This program is crafted by our team of experts to help you upskill and assist you in placements.
Alternatively, if you want to explore JavaScript through a self-paced course, try GUVI’s JavaScript course.




























![Project-Based Learning: Smart Ideas and Important Tips To Implement It [2025] 15 Feature Image - Project-Based Learning](https://www.guvi.in/blog/wp-content/uploads/2024/05/feature_image.webp)


Did you enjoy this article?