
How to Transition from Graphic Designer to UI UX Expert?
Mar 07, 2025 6 Min Read 2120 Views
(Last Updated)
You’re not alone if you’re a graphic designer looking to transition into UI UX design. With businesses increasingly prioritizing user-centered design, UI UX has emerged as one of the most sought-after career paths in tech.
The best part? Your skills as a graphic designer such as visual design, typography, and layout mastery already give you a significant advantage. But how do you transition from graphic designer to UI UX expert?
This article provides a step-by-step roadmap to help you understand the world of UI UX, utilize your existing strengths, and build a career that combines design creativity with user-focused functionality that lets you transition from graphic designer to UI UX expert.
Table of contents
- How to Transition from Graphic Designer to UI UX Expert?
- Recognize the Key Differences Between Graphic Design and UI UX Design
- Develop Essential UI UX Skills
- Learn UI UX Tools
- Apply Your Graphic Design Strengths to UI UX
- Learn the UX Design Process
- Build Real UI UX Projects
- Build a Strong UI UX Portfolio
- Gain Experience Through Freelancing or Internships
- Stay Updated and Build Connections
- Conclusion
- FAQs
- What skills do I need to transition from Graphic Design to UI UX Design?
- Are my graphic design skills useful in UI UX design?
- Which tools should I learn to become a UI UX designer?
- How can I build a UI UX portfolio if I don’t have clients?
- What is the UX design process, and why is it important?
How to Transition from Graphic Designer to UI UX Expert?

The transition from graphic designer to UI UX expert requires a unique blend of knowledge that you gained as a graphic designer. In addition to that, there are certain skill sets to become a UI UX expert and if you master that as well, nothing’s stopping you. Let us know more about them:
1. Recognize the Key Differences Between Graphic Design and UI UX Design

Understanding the differences between graphic design and UI UX design is crucial to successfully making the transition. While these roles share a focus on design, their goals and processes differ:
Graphic Design:
- Goal: Communicate a message visually. Whether it’s creating logos, brochures, social media banners, or print materials, the emphasis is on visual impact and branding.
- Medium: Often static designs that don’t interact with users directly.
- Key Skills: Typography, layout composition, branding, and aesthetic judgment.
- Outcome: Eye-catching designs that convey a clear visual story and evoke emotion.
UI UX Design:
- Goal: Create designs that solve user problems and improve the user’s interaction with digital products. It’s about both aesthetics and usability.
- Medium: Digital, interactive products—like websites, mobile apps, and dashboards.
- Key Skills: User research, wireframing, prototyping, usability testing, and interaction design.
- Outcome: Designs that prioritize user satisfaction through seamless, intuitive experiences.
Why the Transition is Natural for You
As a graphic designer, you already have an eye for visuals, strong layout skills, and mastery over tools like Adobe Creative Suite. Transitioning to UI UX design involves building on these strengths while focusing on usability, functionality, and user behavior.
To start:
- Analyze popular apps or websites. Ask yourself why they work or what could improve.
- Familiarize yourself with UX terminology—“user flows,” “wireframes,” “prototyping,” etc.
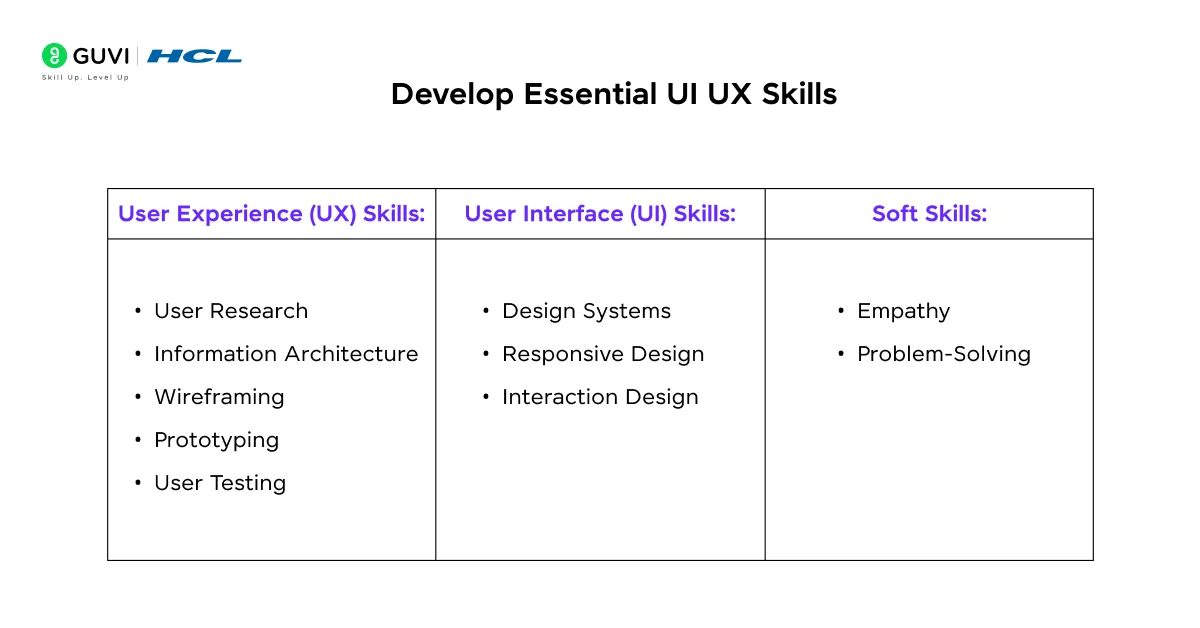
2. Develop Essential UI UX Skills

Transitioning from graphic designer to UI UX expert means acquiring new skills that align with user-centered design. Let’s break these down further:
A. User Experience (UX) Skills:
- User Research:
- UX design begins with research. Learn to uncover user needs, pain points, and motivations using methods like:
- User interviews: Talking directly to target users.
- Surveys: Gathering data on user preferences.
- Competitor analysis: Analyzing competing products for inspiration and gaps.
- Tool Tip: Start with tools like Google Forms (for surveys) or Hotjar (for user feedback).
- UX design begins with research. Learn to uncover user needs, pain points, and motivations using methods like:
- Information Architecture:
- This involves organizing content so that users can navigate it effortlessly.
- For example, structuring a website with intuitive menus, categories, and flows.
- Wireframing:
- Wireframes are simple sketches that outline the layout of a page or app screen.
- Learn tools like Figma, Balsamiq, or even paper sketches to create basic wireframes.
- Prototyping:
- Prototypes simulate user interactions to test designs. Start with tools like Figma or Adobe XD for clickable prototypes.
- User Testing:
- Once a design is ready, test it with real users to gather feedback and refine.
B. User Interface (UI) Skills:
- Design Systems: Learn how to create reusable UI elements (buttons, cards, input fields) that maintain consistency across a product.
- Responsive Design: Understand how to design for various devices—mobile, tablet, and desktop.
- Interaction Design: Add subtle animations, transitions, and micro-interactions to improve usability.
C. Soft Skills:
- Empathy: Step into the user’s shoes to design solutions that solve their problems.
- Problem-Solving: UX is all about identifying challenges and offering functional solutions.
3. Learn UI UX Tools

To work as a UI UX designer, you must master tools tailored for digital product design. Luckily, many of these tools are user-friendly, and some share similarities with Adobe software.
Primary UI UX Tools to Learn
- Figma:
- A cloud-based, collaborative tool perfect for beginners. Use it for wireframing, prototyping, and high-fidelity designs.
- Why it’s great: Free, versatile, and widely used in the industry.
- Adobe XD:
- Ideal for Adobe users. Use it for designing and creating interactive prototypes.
- Sketch:
- Popular among Mac users for creating interface designs and symbols.
- InVision:
- Use it to transform static designs into interactive, clickable prototypes for usability testing.
How to Learn These Tools:
- Start with Figma (free) and experiment with basic wireframes.
- Follow YouTube tutorials, or explore resources like the Figma Community for templates.
4. Apply Your Graphic Design Strengths to UI UX

Your existing graphic design skills are highly valuable as you step into UI UX:
1. Typography & Color Theory
- Typography and color influence readability and usability in UI UX design. As a graphic designer, you already understand how fonts and colors evoke emotion and establish hierarchy.
- In UI UX:
- Use typography to guide users through content (headings, subheadings, and body text).
- Ensure color choices improve accessibility and contrast.
2. Layout & Composition
- Your understanding of alignment, whitespace, and balance makes wireframing and designing clean interfaces easier.
- The difference? In UI UX, layouts must also guide the user through an intuitive journey, like:
- Placing call-to-action (CTA) buttons where users expect them.
- Prioritizing content through visual hierarchy.
3. Visual Storytelling
- In graphic design, you convey brand stories visually.
- In UX, visual storytelling is about guiding the user through a smooth, engaging experience. Use icons, illustrations, and imagery to simplify information and delight users.
5. Learn the UX Design Process

The UX design process is a structured approach to solving user problems. It ensures that your designs are functional, user-friendly, and intuitive. Here’s a detailed breakdown:
Step 1: Research
- Conduct user research to understand the target audience.
- Who are your users?
- What challenges do they face?
- How can your design solve their problems?
- Methods: Surveys, interviews, competitive analysis.
Step 2: Define the Problem
- Synthesize your research findings and frame a problem statement. For example:
“How might we improve the checkout experience for mobile users to reduce drop-offs?”
Step 3: Ideation
- Brainstorm ideas to solve the problem. Sketch wireframes, explore multiple design solutions, and map out user flows.
- Tool Tip: Start wireframing with Figma or even pencil and paper.
Step 4: Prototyping
- Create a clickable prototype to bring your designs to life.
- Prototypes allow you to test interactions and gather early feedback.
Step 5: Testing
- Test your design with real users. Ask them to perform tasks and observe where they face issues.
- Gather feedback and iterate until the product is user-friendly.
6. Build Real UI UX Projects

Transitioning from graphic designer to UI UX expert isn’t just about learning, it’s about demonstrating how you apply those skills to real-world problems. Employers and clients look for a hands-on approach where you’ve created functional, user-centered designs.
How to Start Building Projects
- Redesign Existing Products
- Pick an app, website, or software you already use (e.g., Spotify, Airbnb, or Amazon).
- Identify pain points: What frustrates users? What could be improved?
- Document the process:
- Perform a quick user research session—interview friends or conduct surveys.
- Sketch wireframes and create improved designs using tools like Figma or Adobe XD.
- Create clickable prototypes to showcase interactivity.
- Example: Redesign the navigation for a restaurant website to make the menu and reservation system more intuitive.
- Work on Personal Projects
- Create a fictional app or website that solves a real problem. For example:
- A fitness app for beginners with guided workouts.
- A habit-tracker app with an intuitive interface.
- An e-commerce product filter redesign to simplify browsing.
- Your personal projects give you the freedom to experiment, learn, and demonstrate creativity.
- Create a fictional app or website that solves a real problem. For example:
- Collaborate on Open-Source or Hackathon Projects
- Join platforms like GitHub or participate in design hackathons (e.g., Global Service Jam or Adobe Creative Jam).
- Collaborating with developers or other designers will expose you to real-world workflows.
Why Projects Matter
Your projects are the foundation of your portfolio. Each project should clearly showcase your:
- User research findings.
- Problem-solving process.
- Wireframes, prototypes, and final designs.
The goal is to demonstrate that you’re not just a “visual designer” but a problem-solver who prioritizes usability.
7. Build a Strong UI UX Portfolio

Your portfolio is your most powerful tool as a UI UX designer. Unlike graphic design portfolios, UI UX portfolios focus heavily on case studies, these showcase your design process and how you solve user problems.
What to Include in Your UI UX Portfolio
- Introduction
- Start with a brief intro about yourself, your background, and what drives you as a designer.
- Case Studies
- A case study is a detailed breakdown of your project, and it should include the following sections:
- Project Brief: Explain what the project is and its goals (e.g., “Redesigning a mobile booking app to improve user retention”).
- User Research: Showcase how you gathered insights—surveys, interviews, competitor analysis.
- Problem Statement: Define the problem you aimed to solve (e.g., “Users struggled to find the booking section in less than 5 clicks”).
- A case study is a detailed breakdown of your project, and it should include the following sections:
- Visual Design Samples
- Showcase your visual UI design skills, like buttons, icons, layouts, and responsive interfaces.
- Interactive Prototypes
- Add prototypes that allow viewers to click through and experience your designs in action.
- Reflections and Learnings
- Employers value growth. Reflect on challenges you faced and what you learned during the project.
8. Gain Experience Through Freelancing or Internships

Building real-world experience is the bridge between learning and landing a full-time job. Whether through freelance gigs or internships, you’ll gain valuable insights into client expectations, workflows, and collaboration.
Ways to Get Real UI UX Experience
- Freelance Projects
- Platforms like Upwork, Fiverr, or Freelancer allow you to find clients needing UI UX help.
- Start with smaller projects—e.g., redesigning a landing page or creating a basic mobile app prototype.
- Tip: Approach local businesses or non-profits and offer pro-bono redesigns. This helps you build portfolio pieces.
- Internships
- Look for UI UX internships at startups, tech companies, or design agencies.
- Internships provide mentorship, team collaboration, and a chance to work on live projects.
- Hackathons or Collaborative Projects
- Participate in hackathons (like Adobe Creative Jam) to build fast-paced solutions in a team setting.
- Platforms like GitHub or Dribbble also allow you to collaborate on design challenges.
9. Stay Updated and Build Connections
UI UX design is a dynamic, ever-changing field. To succeed, you need to stay on top of design trends, tools, and user behavior patterns while building your network.
Ways to Stay Updated
- Follow Industry Blogs and News
- Websites like Smashing Magazine, UX Collective (Medium), and NN/g publish insights into the latest trends, tools, and techniques.
- Learn From Design Communities
- Join UI UX communities on platforms like:
- LinkedIn Groups (e.g., UX/UI Professionals)
- Slack Channels (e.g., Designer Hangout)
- Reddit (r/userexperience)
- Join UI UX communities on platforms like:
- Follow UI UX Designers
- Follow experienced designers on LinkedIn, Dribbble, and Twitter to gain inspiration and insights.
By keeping in mind these 9 things, you can seamlessly transfer from graphic designer to UI UX expert which is a great career decision!
If you want to learn UI UX design through a step-by-step process guided by an actual UI UX mentor, consider enrolling in GUVI’s Certified UI/UX Course which not only teaches you everything about UI UX but also provides you with an industry-grade certificate!
Conclusion
In conclusion, transitioning from graphic design to UI UX expert may feel overwhelming at first, but remember, your creative skills already give you a strong start.
By understanding core UI UX principles, learning the right tools, building a compelling portfolio, and adopting a user-centered mindset, you’ll be ready to step into this exciting career.
UI UX design is more than just making things look good. It’s about solving problems, improving user experiences, and creating products that truly make a difference. Start small, stay curious, and keep building.
FAQs
To transition, focus on building UX skills like user research, wireframing, prototyping, and usability testing, along with UI skills such as interaction design, responsive layouts, and design systems.
Absolutely! Skills like typography, color theory, layout composition, and visual storytelling directly apply to UI design. You’ll just need to add a user-centered problem-solving approach to your designs.
Start with tools like Figma, Adobe XD, or Sketch for designing and prototyping. Add tools like InVision for collaboration and Miro for brainstorming user flows.
Create personal projects by redesigning existing apps/websites or building fictional solutions to real problems. Focus on showcasing your design process through case studies, not just visuals.
The UX design process includes research, defining problems, ideation, prototyping, and testing. It ensures designs are not only visually appealing but also solve user problems effectively.


























![Top 10 Mistakes to Avoid in Your Data Science Career [2025] 16 data science](https://www.guvi.in/blog/wp-content/uploads/2023/05/Beginner-mistakes-in-data-science-career.webp)




Did you enjoy this article?