
How to Build a Winning UI/UX Designer Resume
Apr 04, 2025 5 Min Read 4715 Views
(Last Updated)
Are you an upcoming UI/UX designer applying for your first job? Or, do you struggle with your resume getting shortlisted for the role? No worries, we got you covered!
In this blog, we will look into the structure of a general resume, important sections and elements to build a winning UI/UX designer resume, how ATS score affects your shortlisting process and how you can overcome it. Stay tuned till the end for more interesting facts to be revealed. Let’s get started!
Table of contents
- Who Is a UI/UX Designer?
- Structure of the Resume and Elements
- How to Build a Winning UI/UX Designer Resume
- Tips
- ATS Check
- Conclusion
- FAQ
- What should be the key elements of a UI/UX designer's resume?
- How can I make my resume stand out as a UI/UX designer?
- What's the ideal length for a UI/UX designer resume?
- How does a UI designer's role differ from a UX designer's role?
- What tools and software are commonly used by UI/UX designers in their roles?
Who Is a UI/UX Designer?
First, let’s understand who is a UI/UX designer and what they do?
A UI/UX designer is a person who designs the User Interface(UI) where the user interacts with and improves the overall User Experience(UX) while using digital products. The products can be anything from software, websites and mobile apps. Their responsibilities include:
- They conduct research to understand the needs, preferences and pain points of the users.
- They perform a usability test to evaluate how the users interact with a product.
- They design user flows, wireframes and prototypes to picture out how the app will look like and how the users will interact with it.
- They improve the design and flow of the product with the help of feedback from users.
Structure of the Resume and Elements
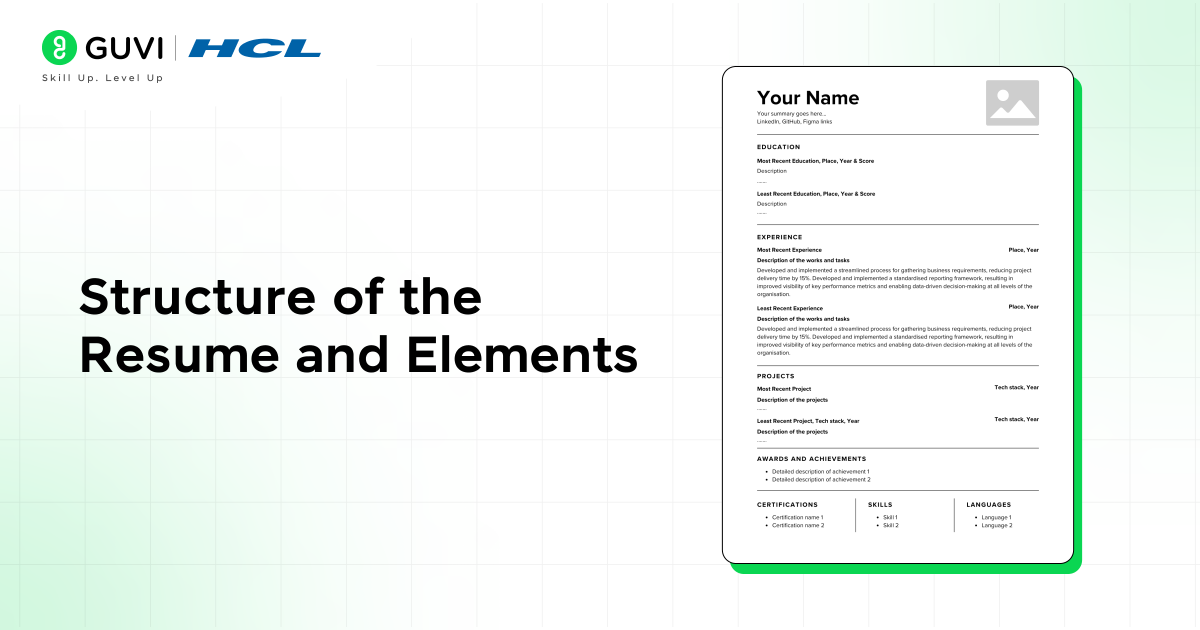
In this section, we will look into the general structure of the resume and the elements that need to be included. The structure of the resume will not be changing for each role, there is a standard structure and elements that every recruiter might expect from a candidate. This includes elements such as your name, social links, education, experience, projects, skills and awards placed in the right place in order.

The above image is the general template and elements usually present in the resume. There are several templates for the resume. Some of them are:


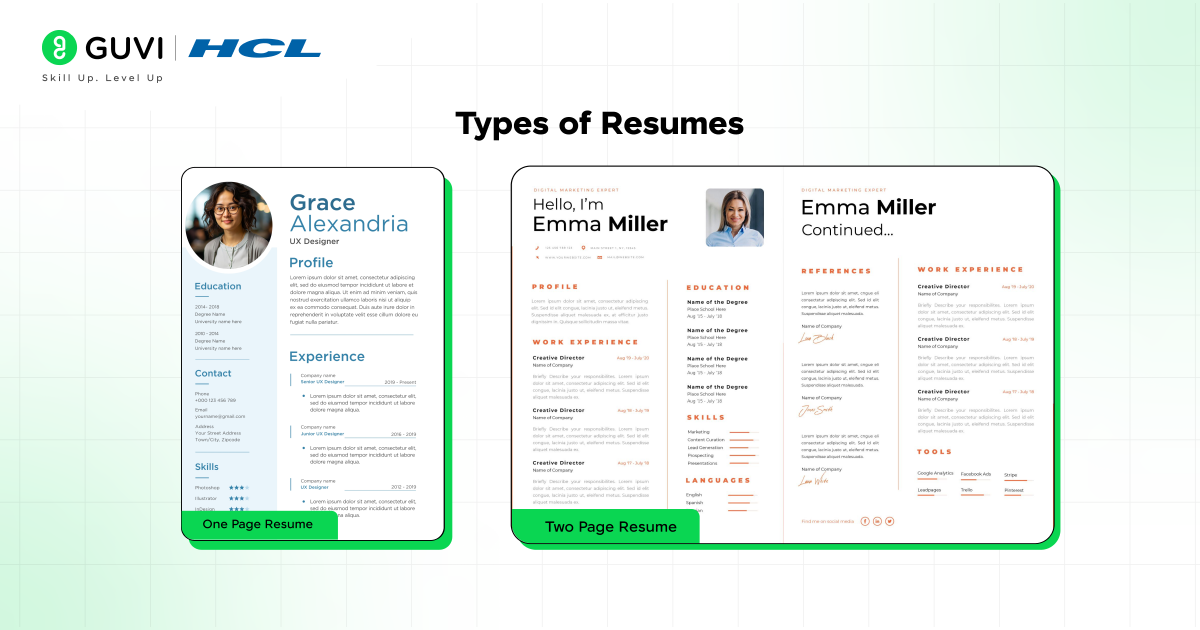
- One Page Resume: Usually used by freshers without any experience.
- Two-Page Resume: Used by experienced people to list out all of their experiences briefly.
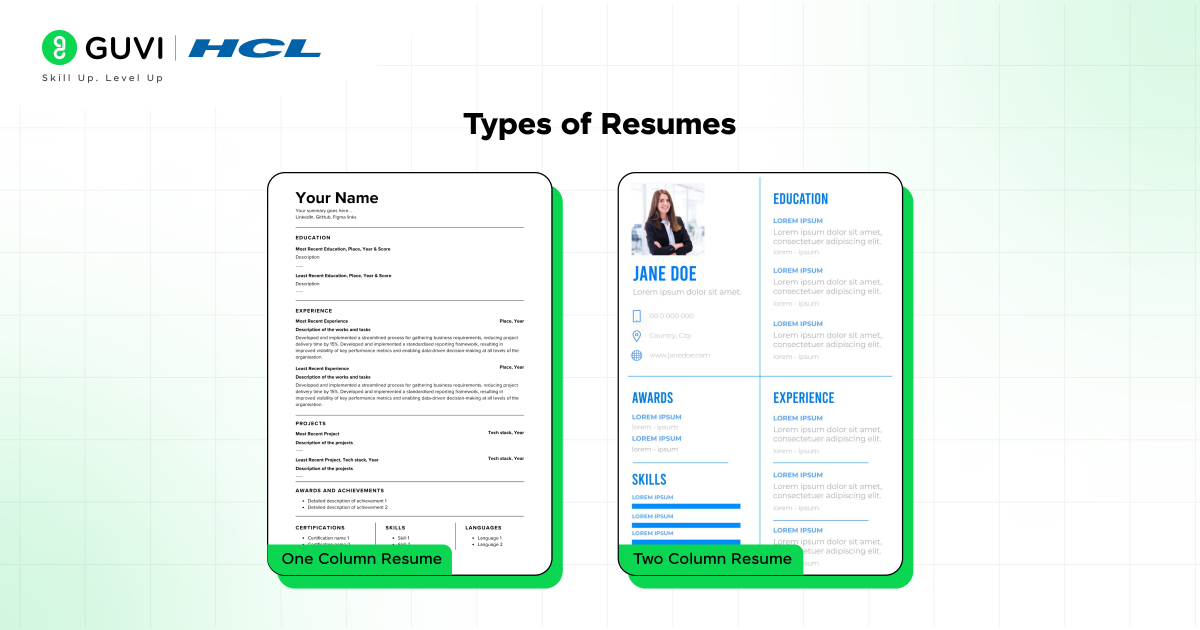
- One-Column Resume: The above is the one-column resume. Most people prefer this.
- Two-Column Resume: If you have a lot of information to include, you can divide the page and include the details. It is generally not recommended as it affects your ATS score. We will see about ATS scores in the later section of this blog.
You can choose either one of the templates and work on your resume. Now, in the next section, we will look at how we can construct these elements specifically for UI/UX designers.
How to Build a Winning UI/UX Designer Resume
UI/UX designer resume is different from other job-specific resumes. For a designer resume, you need to put your focus more on the projects or the work you have done related to designing. Let’s see in which areas you need to make the respective changes.

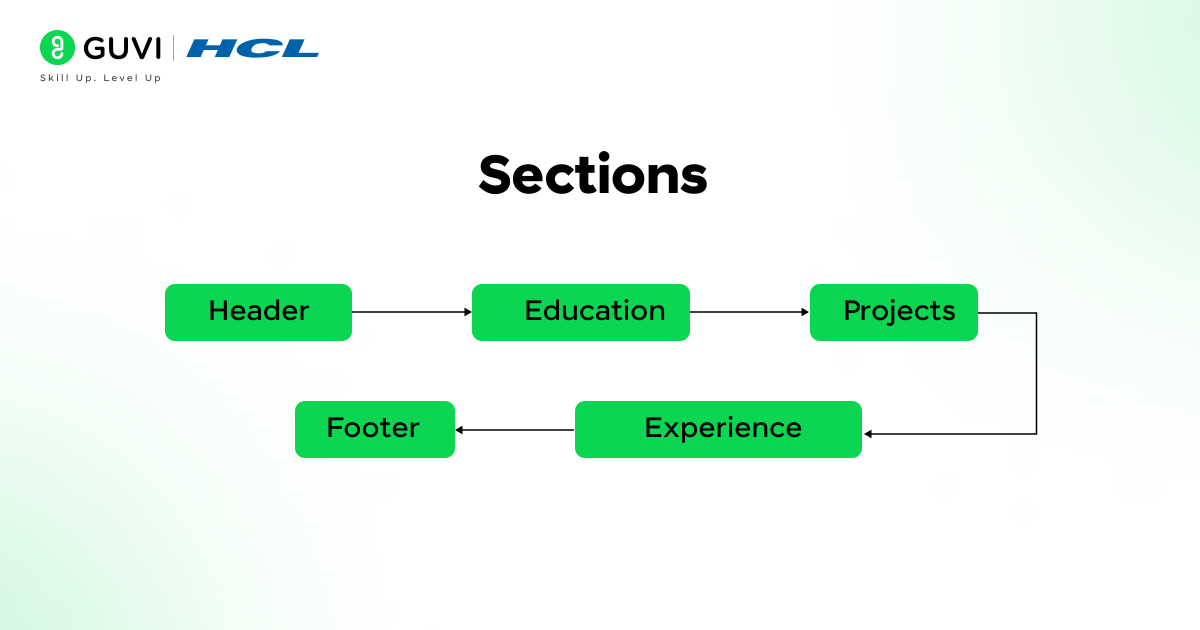
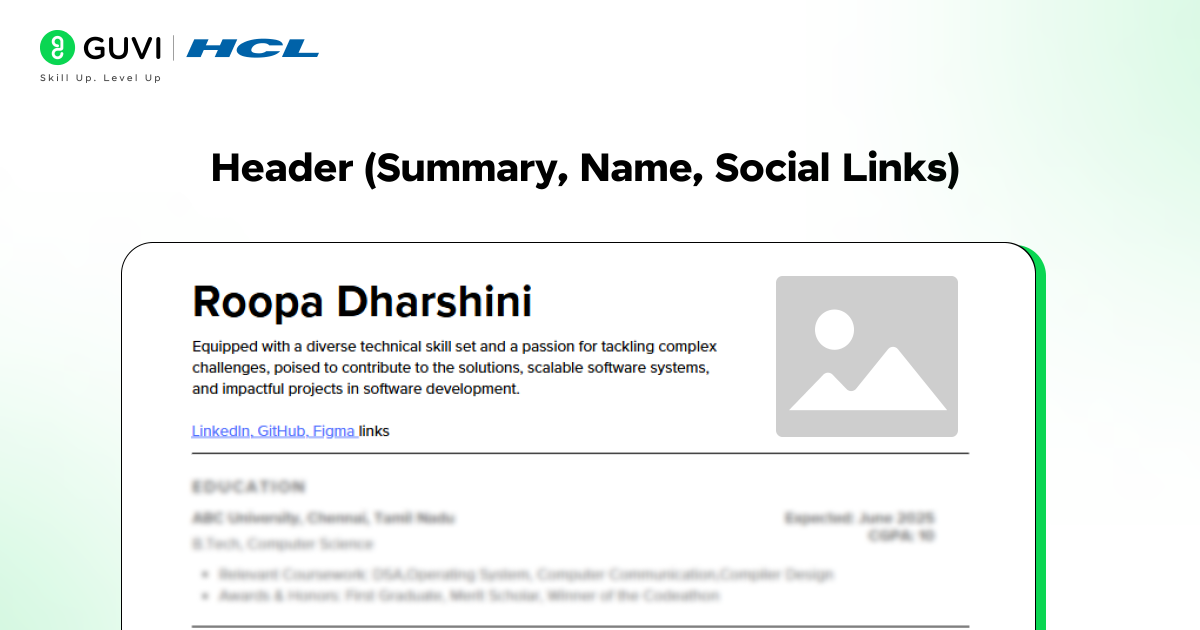
- Header (Summary, Name, Social Links)
The first section of your resume is the header. It is mandatory to include your name(in bold letters), summary, profile picture(optional) and social links such as LinkedIn, GitHub and Figma profiles. This section remains the same for both freshers and experienced candidates and also remains the same for all the templates of the resume. You can look at the example below for a better understanding.

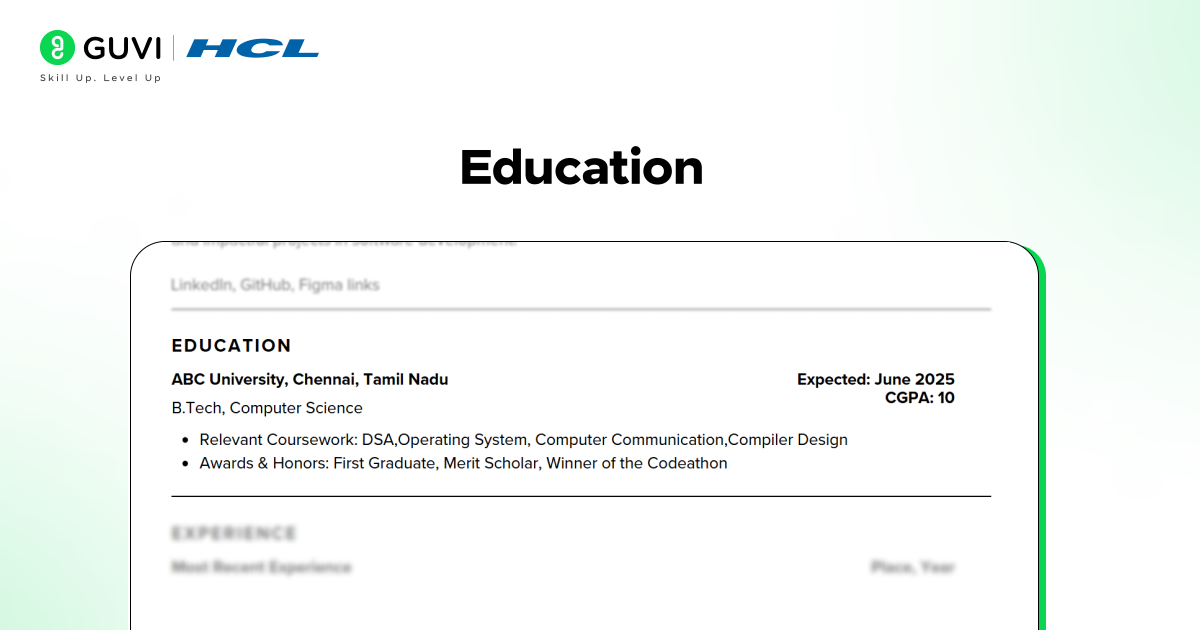
- Education
The next section is Education. You have to mention your education in the reverse chronological order i.e., from most recent to least recent. For each education, you have to mention the university and the degree name followed by specialization, location, year of graduation and score. It is a good practice if you mention a few lines about the education such as the course work, and awards you received there. In the example below, you can see the details regarding each education. If you are a fresher, you have to emphasize your education more than your internship experience.

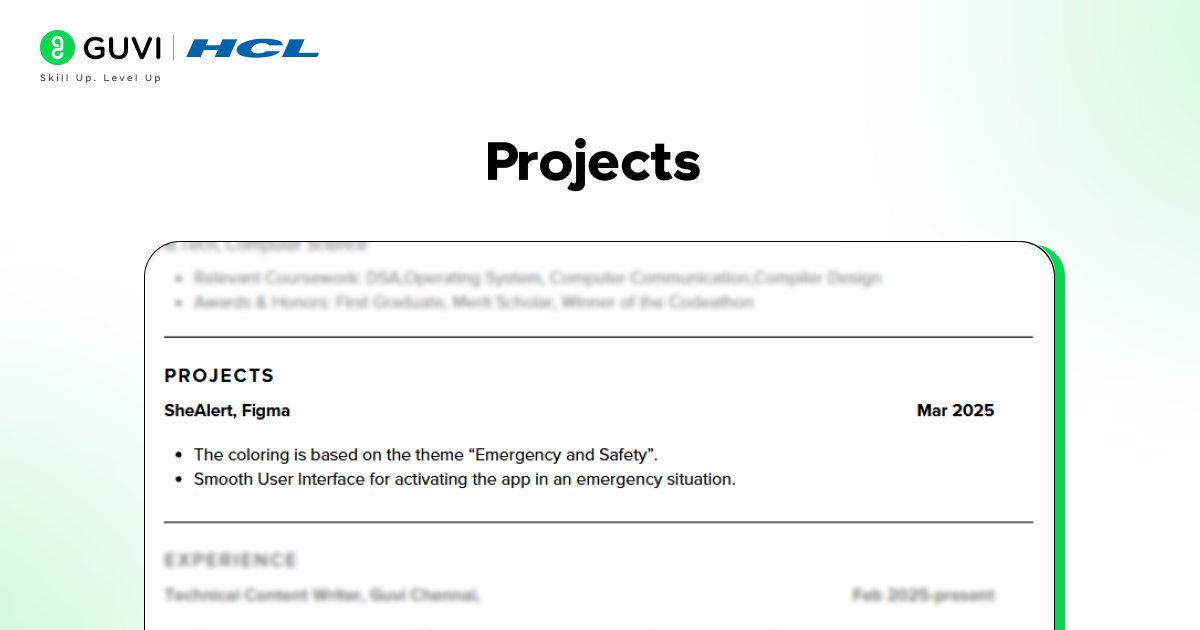
- Projects
If you are a fresher and don’t have much internship experience, you can include the project section after the education section. The project section is the most important section if you are a fresher. This section speaks about your skillset, uniqueness and problem-solving ability. So, include both meaningful and creative projects. For UI/UX designers, it is best to include more design-related projects such as front-end projects that display your sense of styling and Figma prototype designs which have smoother transitions, colorings according to the theme of the project and more user-friendly designs.
Adding a detailed description of the project such as how the coloring depicts the theme, how it is user-friendly and your motive behind the project will attract the recruiter’s attention. Also, adding a hyperlink to your project will make it easy for them to review your project. You can check out the sample example below.

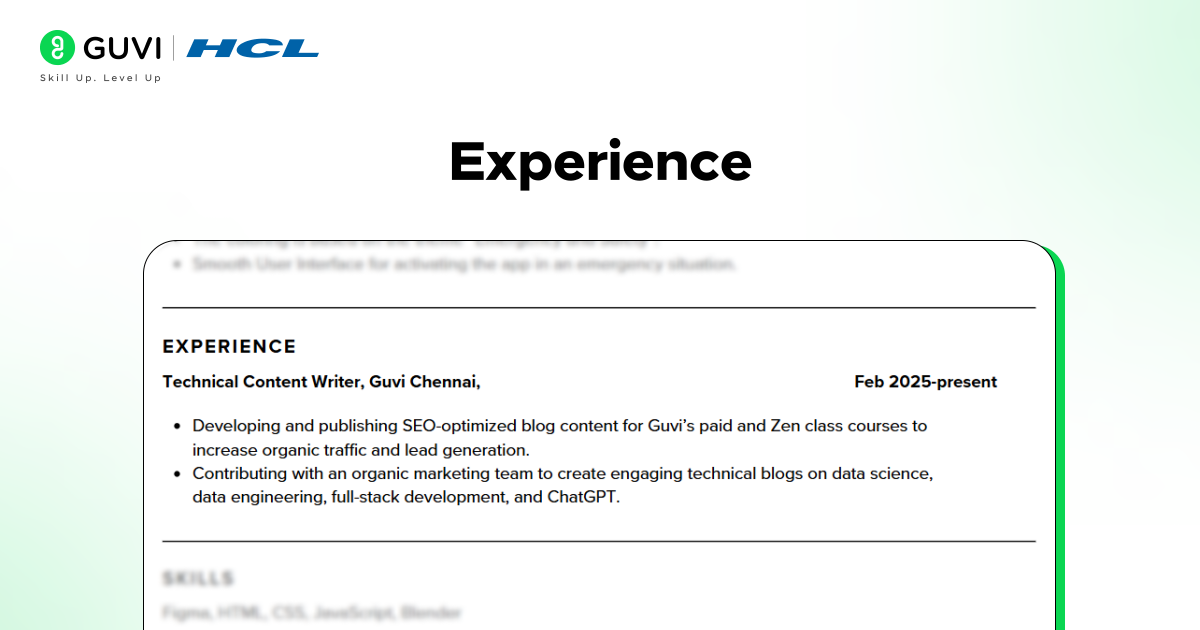
- Experience
The next section is Experience. If you are an experienced candidate, you can trade off the education section with the experience section. As an experienced candidate, you have to explain your previous roles, tasks, responsibilities and projects briefly in pointers. Explain it using actionable words such as contributed, developed and completed. You can look at the example for clarification. For freshers, you can include your internship experience in this section. Similarly, you have to explain the tasks, and projects you worked on or currently working on.

- Achievements
The next section is Achievements. In this section, you have to include all the achievements you have done so far in the pointers. It can be anything from getting a first prize in a hackathon, or merit scholar to getting your first user for the project you build. But, it should be relevant to the UI/UX designer position and the project you mentioned in the resume. Some examples of irrelevant achievements are “Won in a 50km Marathon” and “Second place in a dancing competition”.
- Awards and Certifications
Here comes the most important section, Awards and Certifications. In this section, you have to mention the awards you received by participating in hackathons or design competitions. The awards and recognition must be related to the UI/UX designer role. These distinctions can make you stand out among other candidates.
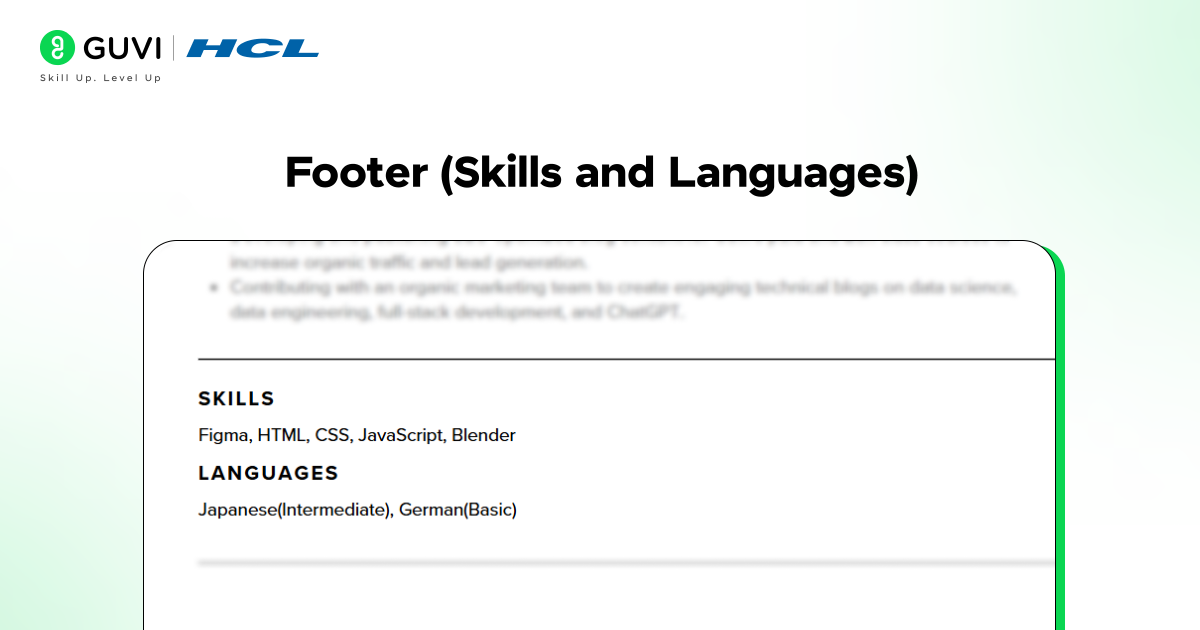
- Footer (Skills and Languages)
The last section is the Footer. In this section, you can add your technical and non-technical skills. It also includes the proficiency of the languages you know. If you are proficient in multiple languages such as German, Hindi, and Japanese, you can mention those with the proficiency levels. Also, you can add technical skills and tools relevant to the UI/UX designer roles such as Figma, HTML, CSS, JavaScript and Blender. Check out the example below for reference.

Tips
- Use clean and professional font(Times New Roman) and formatting for the resume.
- Instead of pasting the links as it is(https://linkedin.com//profile), try to include it as a hyperlink(LinkedIn).
- Including hyperlinks for the projects will be helpful for recruiters to check out your project and learn about it more.
- Include everything in the education, experience, projects and achievements section in reverse chronological order that helps in track of your recent activities.
- Proofread your resume and avoid spelling mistakes.
Do you want to learn the skills and build projects to boost your resume? You can enroll in Guvi’s Mastering Figma: Beginner to Expert UI/UX Design course. This course is best for both beginners and professionals. It provides detailed explanations for each design concept and hands-on experience by guiding you through the capstone projects. It also provides globally recognized certifications which is worthy to mention in the certification section of your resume.
ATS Check
Once you craft your resume for a UI/UX designer role. It’s time to check your resume’s ATS score. This is a mandatory step before sharing your resume with the recruiters. An Applicant Tracking System (ATS) is used by recruiters to filter candidates based on specific keywords related to the UI/UX job description.
To increase your chances of getting noticed, tailor your resume to include the keywords related to the job description. In this case, include keywords like user interface, user experience and figma. Use quantitative measures like, “I’ve achieved 80% of the user’s interest by deploying this design”. Emphasis on the keywords will also increase your ATS score on the resume. A good ATS-friendly resume typically scores above 80 out of 100.
Conclusion
In conclusion, crafting an effective UI/UX designer resume is a vital step toward securing a rewarding position in this dynamic field. Your resume serves as a visual representation of your skills, experience, and potential, making it imperative to carefully curate its content.
By following the comprehensive guide outlined in this article, you can present a compelling case to prospective employers, demonstrating your expertise, creativity, and attention to detail. Remember to continuously update your UI/UX designer resume as you gain new skills and experiences, ensuring that it always reflects your current capabilities.
With a well-crafted UI/UX designer resume, you’ll be better positioned to make a lasting impression and embark on a successful career in the world of UI/UX design.
FAQ
A UI/UX designer’s resume should include contact information, a resume summary, professional experience, portfolio link, education, skills, certifications, awards, professional associations, and optionally, personal projects.
Highlight your relevant work experience, showcase a well-organized online portfolio, and emphasize your skills, both technical and soft. Tailor your resume to match the job description.
A UI/UX designer’s resume should typically be one to two pages long. Ensure it’s concise and focused on your most relevant qualifications.
UI (User Interface) designers focus on the visual aspects of a product, while UX (User Experience) designers concentrate on the overall user journey, including research, usability, and user satisfaction.
Common tools include Sketch, Figma, Adobe XD, InVision, and tools for user research such as user testing platforms and analytics tools.



















Did you enjoy this article?