
Virtual DOM and Shadow DOM: Understanding the Key Differences and Benefits
Mar 29, 2025 4 Min Read 3247 Views
(Last Updated)
In full-stack development, Virtual DOM and Shadow DOM are two game-changers that can make your life a whole lot easier. They both help you build snappy, efficient web apps, but they do it in different ways.
To understand them is vital as a full-stack developer. So, if you don’t know about virtual DOM and Shadow DOM, no worries, we’ve got you covered.
This article covers everything about Virtual DOM and Shadow DOM. So, sit tight and read till the end to gain some invaluable knowledge on the trendy topics!
Table of contents
- Getting the Hang of Virtual DOM and Shadow DOM
- What's the Deal with Virtual DOM?
- What's Up with Shadow DOM?
- Benefits and Challenges of Virtual DOM
- Benefits of Virtual DOM
- Limitations of Virtual DOM
- Benefits and Challenges of Shadow DOM
- Benefits of Shadow DOM
- Limitations of Shadow DOM
- Virtual DOM and Shadow DOM: What's the Deal?
- Speed Showdown
- When to Use What?
- Style and Accessibility
- Conclusion
- FAQs
- Can Virtual DOM and Shadow DOM be used together?
- Is the Shadow DOM part of the HTML5 standard?
- How do lifecycle methods in frameworks like React benefit from the Virtual DOM?
- How does the Virtual DOM handle events compared to the real DOM?
Getting the Hang of Virtual DOM and Shadow DOM

Alright, let’s break down the differences between Virtual DOM and Shadow DOM. These two concepts are big players in modern web development, especially when it comes to speeding things up and making user interfaces look slick.
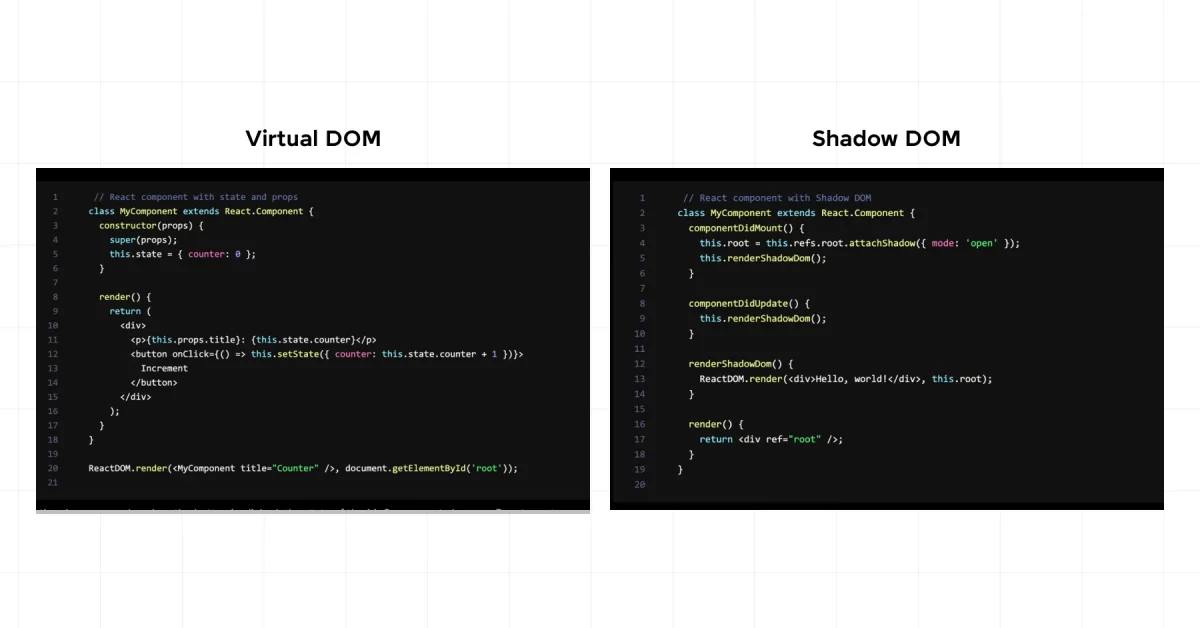
What’s the Deal with Virtual DOM?
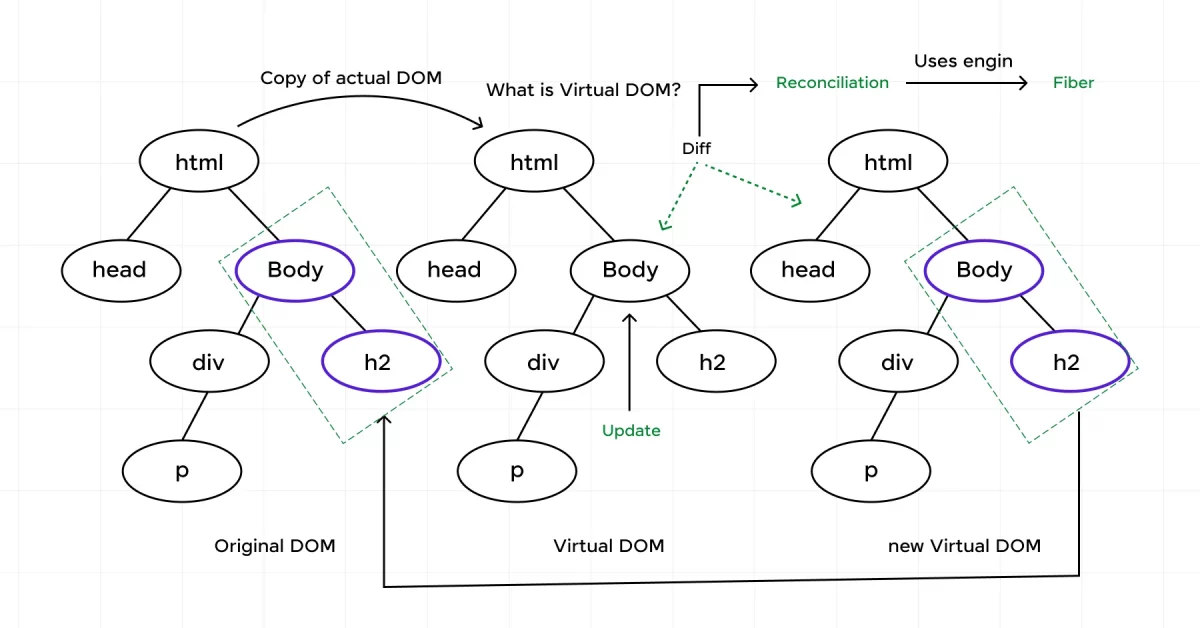
In the battle between Virtual DOM and Shadow DOM, the Virtual DOM is like a mini-me version of the real DOM. It’s a lightweight copy that lives in memory, thanks to JavaScript libraries like React.
When something changes in your app, the Virtual DOM gets updated first. This way, it keeps the real DOM from getting bogged down with constant updates.
Here’s how it works: the Virtual DOM creates a virtual snapshot of your UI. When you make a change, it re-renders the whole UI in this virtual space. Then, a “diffing” algorithm checks out the differences between the new and old Virtual DOM. Only the changes get applied to the real DOM, making the whole process super efficient.
Know More: A Comprehensive Guide On Virtual DOM: Learn Everything About It
What’s Up with Shadow DOM?
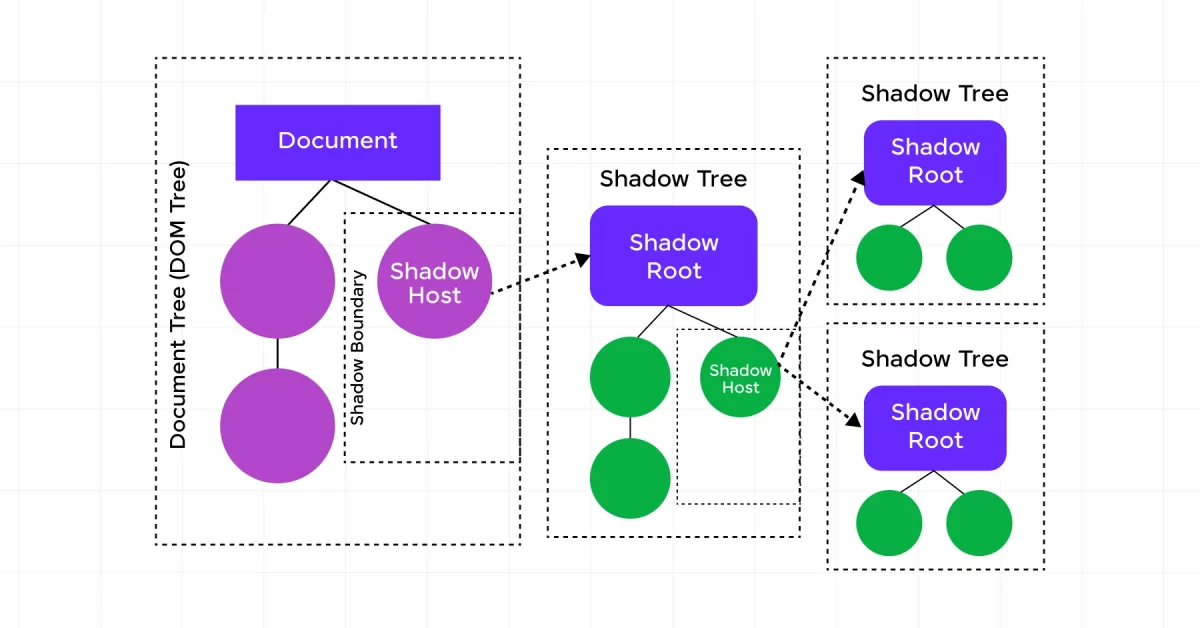
The Shadow DOM is a web standard that creates a little bubble around a part of the DOM, keeping it separate from the rest.
This bubble helps keep styles and scripts from messing with each other. It’s like giving each component its own sandbox to play in. Among the two, Virtual DOM and Shadow DOM, the latter is a go-to for Web Components, making elements that are reusable and self-contained.
How does it work? A shadow root gets attached to a DOM element, creating a boundary that wraps up the HTML, CSS, and JavaScript inside it. This boundary makes sure that styles and behaviors stay put, not leaking out to mess with other parts of your app, and vice versa.
Understanding these basics helps you see the perks of using Virtual DOM and Shadow DOM in different situations.
Learn More: HTML Tutorial: A Comprehensive Guide for Web Development
Benefits and Challenges of Virtual DOM

Now that you understand the basics of Virtual DOM and Shadow DOM, it is time for you to learn the benefits and challenges posed by it.
But before we go any further, it is important that you have a basic understanding of backend and full-stack development. If not, consider enrolling for a professionally certified online Full-stack Development Course that teaches you everything about backend frameworks and helps you get started as a developer.
Let us see the benefits and challenges of Virtual DOM and Shadow DOM:
Benefits of Virtual DOM
Why do developers love the Virtual DOM? Here are some perks:
- Speed Boost: By cutting down on direct tweaks to the real DOM, Virtual DOM can make updates faster and boost performance.
- Easy Updates: Updating the UI gets simpler because the Virtual DOM handles the diffing and patching. You just focus on changing the state.
- Browser Harmony: It smooths out the quirks of different browsers, giving you a consistent coding experience.
Limitations of Virtual DOM
But hey, it’s not all sunshine and rainbows. The Virtual DOM has its downsides:
- Memory Hog: Keeping a virtual copy of the DOM in memory can eat up more memory.
- Complex Stuff: The diffing algorithm, while smart, adds another layer of complexity to your app.
- Not Always Speedy: Sometimes, especially with simple updates, the diffing overhead can cancel out the speed benefits.
| Feature | Benefit | Limitation |
|---|---|---|
| Performance | Faster updates by cutting down direct DOM tweaks | Diffing can sometimes slow things down |
| Memory | Easier UI updates | More memory usage |
| Compatibility | Consistent across browsers | Adds complexity |
Knowing these pros and cons helps you decide when to use Virtual DOM and Shadow DOM.
Explore: Top Technologies to Learn for a JavaScript Backend Developer
Benefits and Challenges of Shadow DOM

Though both Virtual DOM and Shadow DOM are useful, the latter is a game-changer in web development, making web components more modular and easier to manage.
Let’s break down the benefits and challenges of it:
Benefits of Shadow DOM
Shadow DOM brings some serious advantages to the table:
- Encapsulation: It keeps styles and scripts inside the shadow tree from spilling out and messing with the main DOM. Your component’s style stays consistent, no matter what.
- Modularity: Build reusable, self-contained components. Each one can be developed, tested, and maintained on its own, making your code cleaner and more organized.
- Scoped Styling: Styles in a shadow tree stay put. They don’t leak out to the global scope, which means no more style conflicts and easier CSS management in big projects.
- Better Performance: Isolated components mean the browser can optimize rendering and repainting, speeding things up.
Limitations of Shadow DOM
Shadow DOM isn’t all sunshine and rainbows. Here are a few things to keep in mind:
- Complexity: It can make your project more complicated, especially if you’re new to it. Juggling multiple DOM trees takes some getting used to.
- Browser Support: Most major browsers support Shadow DOM, but older ones might not. You might need extra polyfills or fallbacks to make sure everything works everywhere.
- Accessibility: Managing focus and keyboard navigation in the shadow tree can be tricky. Make sure your components are accessible to everyone, including folks with disabilities.
- SEO Issues: Search engines might not index content inside the Shadow DOM, which could hurt your SEO. Think about how important content is displayed and whether it should be in the Shadow DOM.
That’s the lowdown on Shadow DOM. It’s a powerful tool, but like any tool, it has its quirks. Use it wisely, and you’ll be building better, faster, and more modular web components in no time.
Explore more: 7 Best Practices to Secure MEAN Stack Applications
Virtual DOM and Shadow DOM: What’s the Deal?

It is time for the final showdown between Virtual DOM and Shadow DOM and understand why it is such a big deal.
Here’s the breakdown of the features of both Virtual DOM and Shadow DOM:
Speed Showdown
Alright, let’s talk speed. Virtual DOM and Shadow DOM both bring their own magic to the table. Virtual DOM is like a ninja, only updating the parts of the DOM that actually change. This means less work and faster updates.
Shadow DOM, on the other hand, is all about keeping things neat and tidy. It wraps each component’s DOM and CSS in a little bubble, so changes stay local. This can make big web apps run smoother by keeping things organized.
| Metric | Virtual DOM | Shadow DOM |
|---|---|---|
| Rendering Speed | Fast | Decent |
| Memory Usage | Okay | Low |
| Update Efficiency | High | High |
Read More: 7 Best Reasons to Learn JavaScript | 1 Bonus Point
When to Use What?
Virtual DOM shines in apps that need to update the UI a lot. Think of apps where the screen changes often and needs to stay snappy.
Shadow DOM is your go-to for building reusable components with their own styles and behavior. It’s perfect for design systems and UI libraries where you want everything to look and act the same, no matter where it’s used.
| Use Case | Virtual DOM | Shadow DOM |
|---|---|---|
| Dynamic Web Apps | ✔️ | |
| Reusable Components | ✔️ | |
| Design Systems | ✔️ | |
| Frequent UI Updates | ✔️ |
Style and Accessibility
Styling and accessibility are big deals too. Virtual DOM uses global CSS and JavaScript, which can get messy when managing styles and accessibility.
Shadow DOM keeps things clean by encapsulating both DOM and CSS. This means your styles stay put and don’t interfere with other parts of your app, making it easier to maintain and more accessible.
| Aspect | Virtual DOM | Shadow DOM |
|---|---|---|
| CSS Encapsulation | ❌ | ✔️ |
| Accessibility | Okay | High |
| Style Isolation | ❌ | ✔️ |
These are the main differences that you need to keep a note on when you are starting to learn about Virtual DOM and Shadow DOM.
If you want to learn more about Virtual DOM and Shadow DOM in full-stack development, then consider enrolling in GUVI’s Certified Full Stack Development Course which not only gives you theoretical knowledge but also practical knowledge with the help of real-world projects.
Also Read: 6 Best Front-End JavaScript Frameworks To Learn
Conclusion
In conclusion, both the Virtual DOM and Shadow DOM offer unique advantages that cater to different aspects of modern web development.
The Virtual DOM, with its efficient diffing algorithm and ability to enhance performance, is particularly well-suited for applications that require frequent updates and dynamic interactions, such as those built with React.
On the other hand, the Shadow DOM provides a robust encapsulation mechanism, ensuring that component styles and behaviors remain isolated, which is essential for creating reusable web components with consistent behavior.
By understanding the strengths and use cases of each, developers can make informed decisions on which technology to implement based on their project’s specific needs, ultimately leading to more efficient, maintainable, and high-performing web applications.
Also Read: What is DOM manipulation? Common Tasks and Elements
FAQs
Yes, they can be used together. For instance, you can use the Virtual DOM for efficient rendering and updates within components that utilize the Shadow DOM for encapsulation.
Yes, the Shadow DOM is part of the Web Components standard, which is included in HTML5.
Lifecycle methods in frameworks like React allow developers to hook into the rendering process, making it easier to manage state changes and optimize performance with the Virtual DOM.
The Virtual DOM handles events through synthetic event systems, which can help normalize event handling across different browsers and improve performance.
































Did you enjoy this article?