Master Web Design from basics to advanced techniques, including UI/UX principles. Get a strong grip on Figma - the most preferred tool for Professional Web Designers.
Enroll Now & Get Flat 80% OFF!
₹9999 ₹1999/-
Master Web Design from basics to advanced techniques, including UI/UX principles. Get a strong grip on Figma - the most preferred tool for Professional Web Designers.
Enroll Now & Get Flat 80% OFF!
₹9999 ₹1999/-
Master Web Design from basics to advanced techniques, including UI/UX principles. Get a strong grip on Figma - the most preferred tool for Professional Web Designers.
With 7 days refund policy*
Secure your position in a competitive job market with Web Design Bundle!
60K+
Job Openings by 2024 (Top 5 trending technology)
₹8.5 LPA
Average salary of a web designers (UX) in India (Glassdoor)
20%
Growth of web design from 2020 to 2030 (Payscale)
Our exclusive trio bundle equips you with skills to excel in Web Design, leveraging Figma's power. Create digital products with seamless interactions, enhancing user satisfaction and product success.
Learn from scratch, make a career switch, or simply upgrade your skills, this course is everything you need if you’re a
We are most trusted vernacular ed-tech company delivering world-class learning experiences by providing highly effective & finest learning solutions, breaking the language barrier in tech learning for more than 2 million learners worldwide.
"You will be lucky to find quality courses on GUVI. I must say that I was really lucky to get courses at such a low and discounted price. I got more than 9 hours of video and around 20 more resources to gain knowledge of programming. GUVI provides a wide variety of courses both technical and non-technical. I suggest GUVI is the best choice."
"What makes GUVI different is that it provides vernacular courses which make it easy to understand & practice platforms like CodeKata & WebKata, all these helped me improve my practical programming skills in the front end, back end. I highly recommend it if you want to get started with something new."
"I have opted for a combo-course that starts with the basics of the popular technologies and made me a pro in its domain... Codekata is very damn helpful to crack placements because it improved my efficiency in coding... we just need to be persistent and that’s all it takes. I am very happy to encounter GUVI!"
"You will be lucky to find quality courses on GUVI. I must say that I was really lucky to get courses at such a low and discounted price. I got more than 9 hours of video and around 20 more resources to gain knowledge of programming. GUVI provides a wide variety of courses both technical and non-technical. I suggest GUVI is the best choice."
"What makes GUVI different is that it provides vernacular courses which make it easy to understand & practice platforms like CodeKata & WebKata, all these helped me improve my practical programming skills in the front end, back end. I highly recommend it if you want to get started with something new."
"I have opted for a combo-course that starts with the basics of the popular technologies and made me a pro in its domain... Codekata is very damn helpful to crack placements because it improved my efficiency in coding... we just need to be persistent and that’s all it takes. I am very happy to encounter GUVI!"
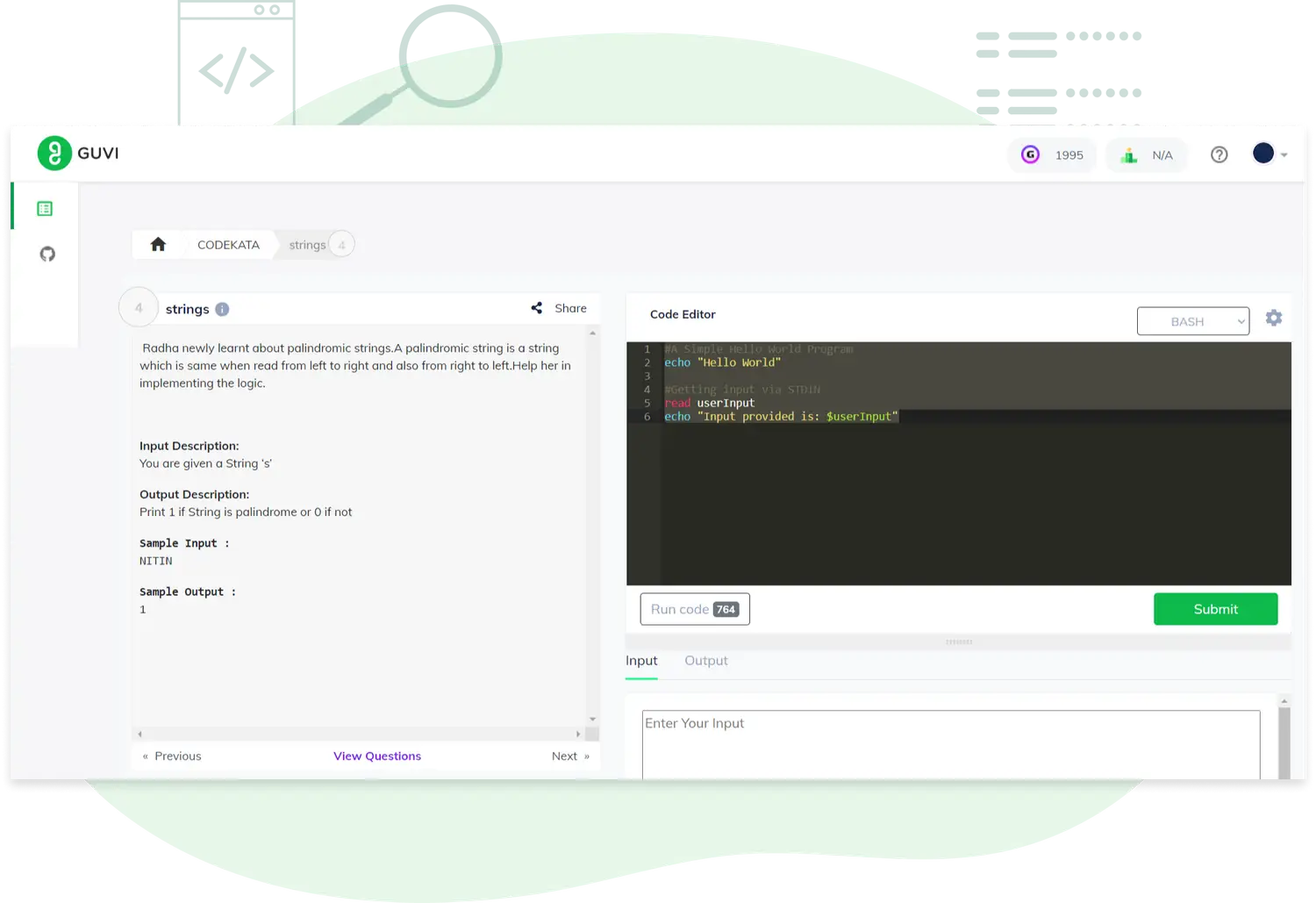
A tool-kit specifically developed to boost the coding skills and makes you ever-ready to crack interviews.
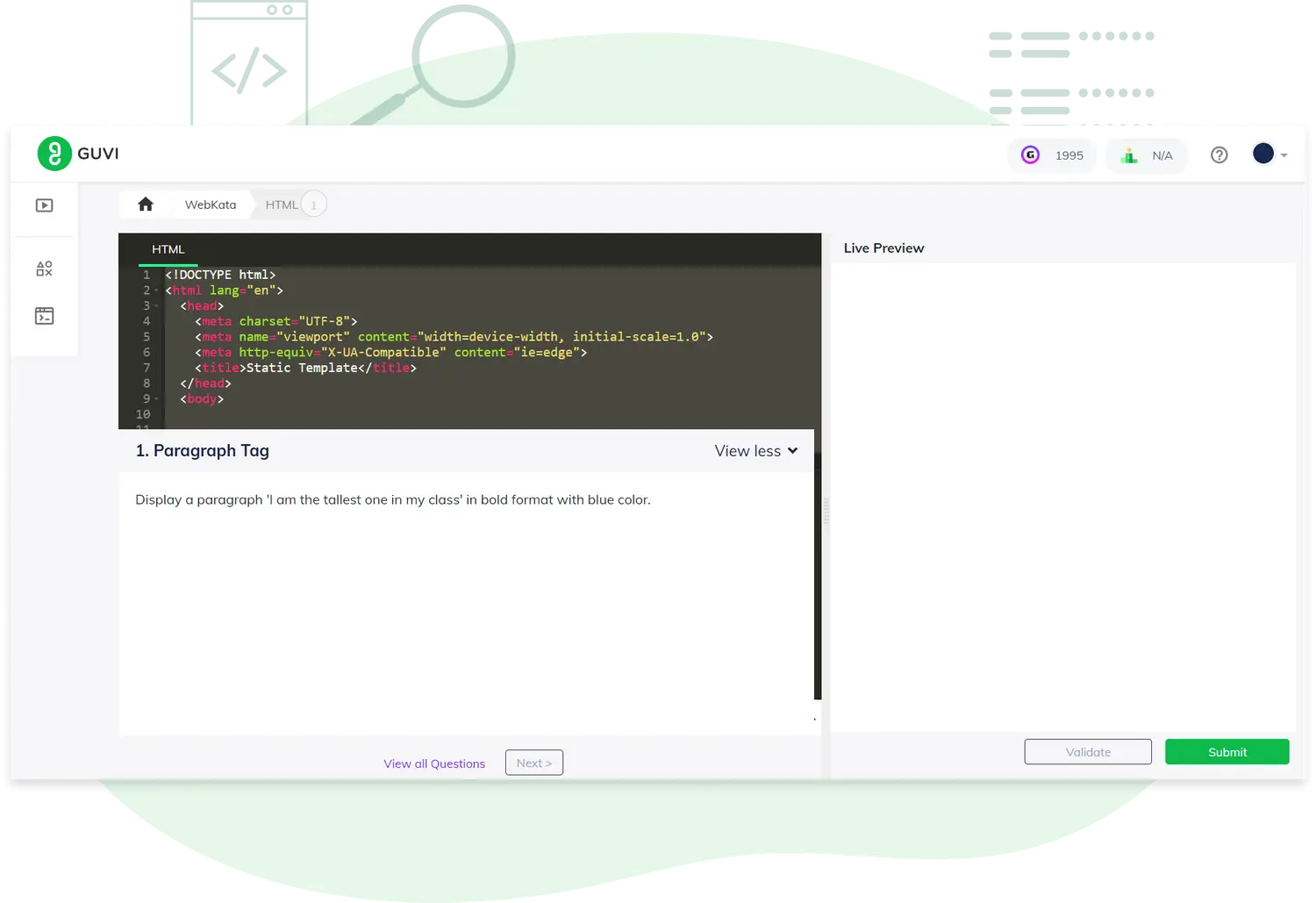
A cloud-based module to hone your front end skills without any hassle of local environment setup.
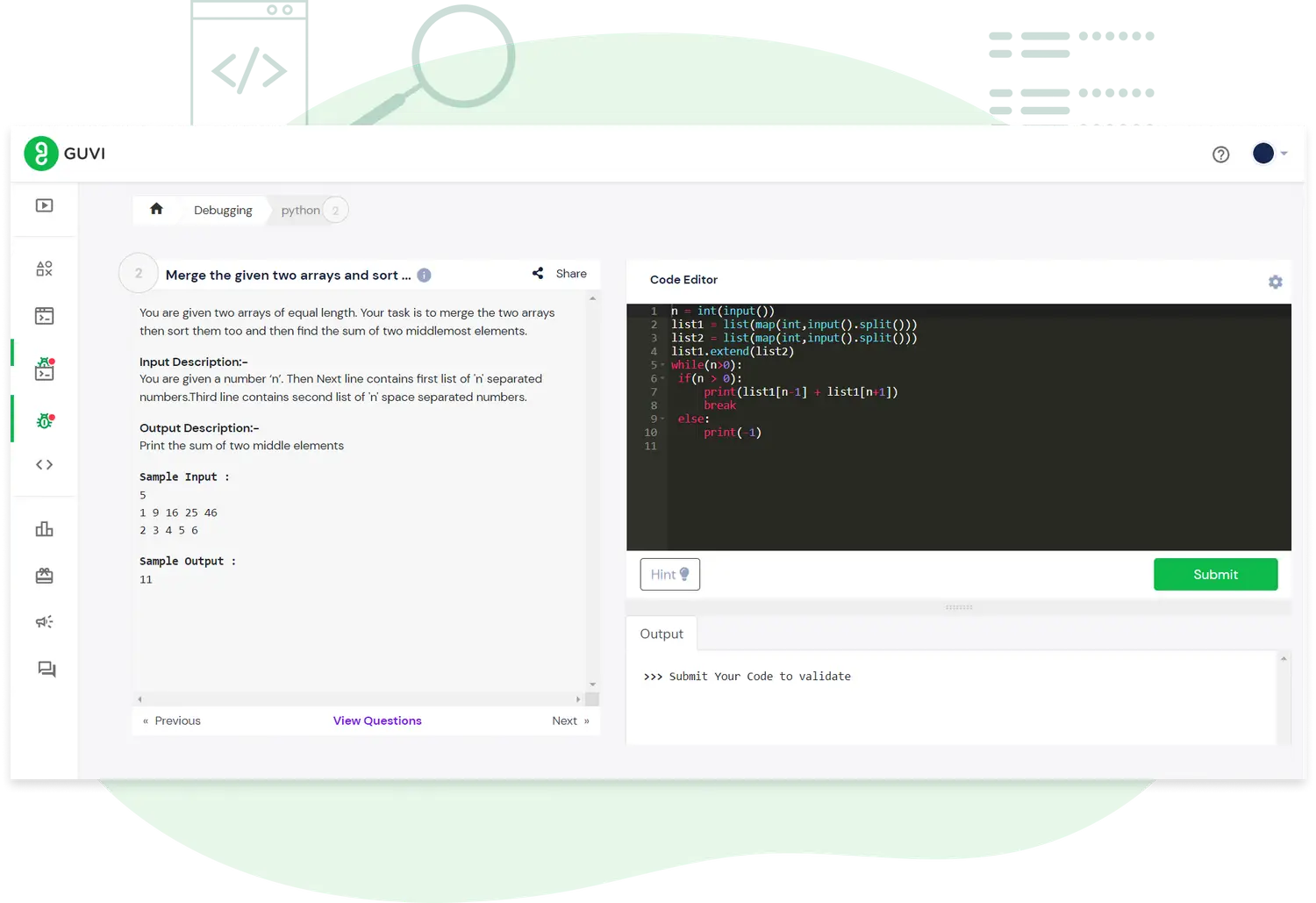
Practising on Debugging will help you get started and be familiarised with programming.
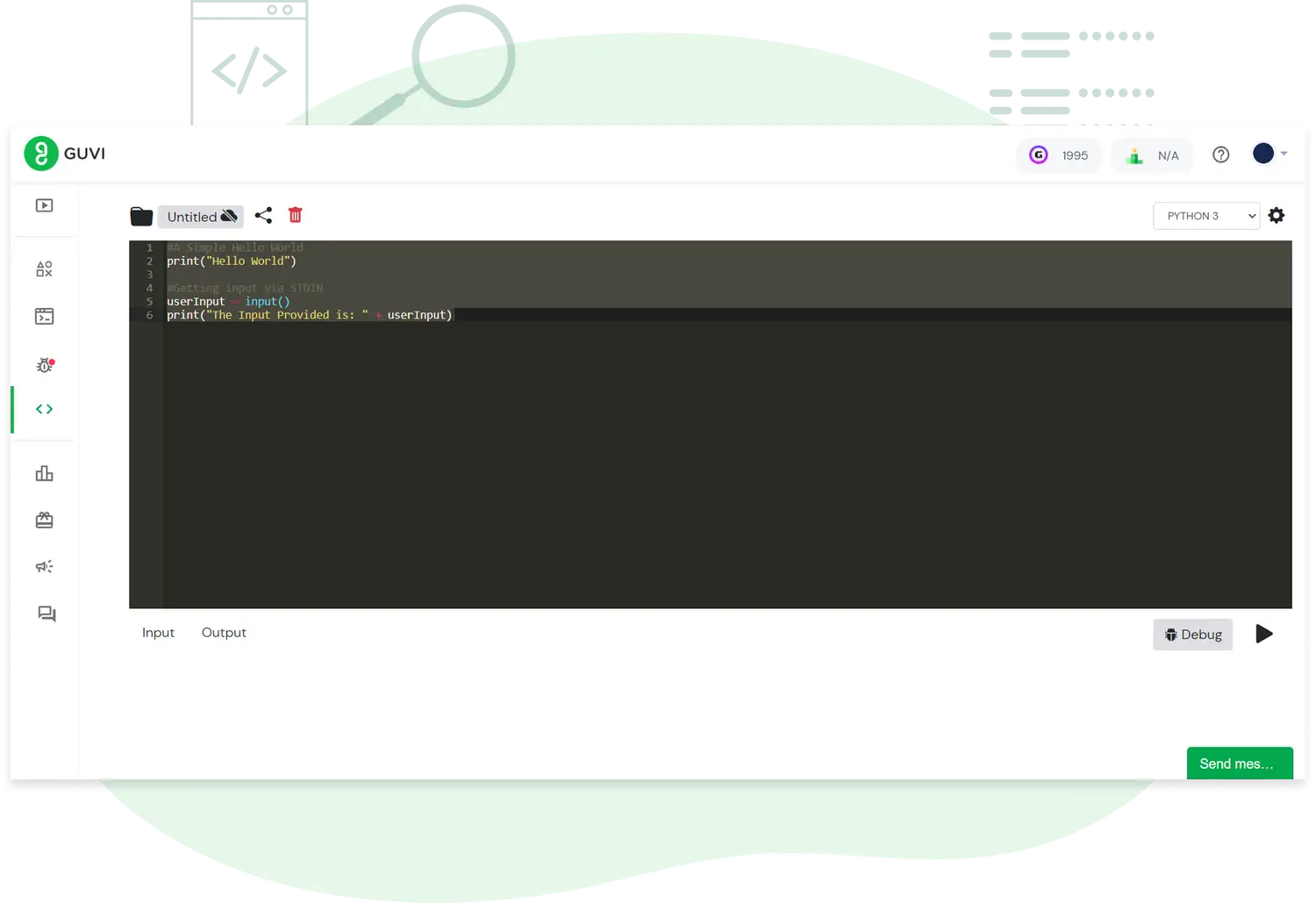
GUVI IDE is an Integrated Development Environment that lets you write, edit, run, test & debug your code.
Customer satisfaction is our first priority. If you are not satisfied with the course, send a mail to [email protected] with the reason for refund and your feedback on the course, within 7 days of purchasing the course. Your refund will be processed immediately.
You will gain full access to CodeKata - a gamified practice platform which hosts 1000+ curated coding problems, Webkata - a gamified practice platform for Web problems, Debugging - A practise Platform to practise debugging problems and IDE - an Integrated Development Environment that lets you write, edit, run, test & debug your code.
It is a 100% online learning course package and there won’t be any necessity for you to be present in person.
Yes. You will gain complete access to our forum support to connect with our fellow aspiring users.
The certificates are rolled out as and when you complete a course.
All 3 courses in the package offer 100% online, self-paced learning. This means you can start and finish each course at your own convenience based on your timeline, schedule, and availability. Once purchased, you get lifetime access and unlimited learning whenever and wherever you want it.
Buy 4 courses @ ₹1999 only
With 7 days refund policy*
With 7 days refund policy*
What is UX
Design Thinking Process
Common Psychology - 1
Common Psychology - 2
Common Psychology - 3
Research Intro & Types
Research Types Explain
Conducting Research-1
Conducting Research - 2
Conducting Research-3
Analyse
Persona Building
Empathy mapping
Journey mapping
Ideation techniques
Flow diagram (Theory)
Flow diagram (Practical)
Navigation Design
Wireframing Basics
Wireframe for Mobile -1
Wireframe for Mobile -2
Wireframe for Mobile -3
Wireframe for Desktop
Color theory
Typography basics
Figma Basics
UI design mobile-1
UI design mobile-2
UI design Desktop & Prototype Basics
The importance of usability testing
Types of Usability test & Heuristics
How to conduct usability test
Analyzing UT and Design Handoff
Your Figma Account
Figma vs FigJam
Figma Desktop App & Mobile App
Figma Pricing
Toolbar & Tools
Pages, Layers & Frames
Right Sidebar (Design, Prototype & Inspect)
Shape Tools
Text & Typography
Constraints
Pen & Pencil Tools
Gradients
Image Manipulation
Strokes & Rounded Corners
Effects
Boolean Operations & Masks
Layout Grids
Creating Your First Prototype
Interaction Types
Scroll Behaviours
Prototype Settings
Basics of Auto Layout
Basics of Components
Figma Plugins To Speed Up Your Workflow
Exporting Your Designs
Sharing Your Design File & Prototype
Capstone Project
What is UI (User Interface)
Fundamentals of Design
Navigation
UI Principles
Grid Lines
Introduction to web
Browser Wars
DOM tree, CSSOM tree Part 1
DOM tree, CSSOM tree Part 2
Browser internals Part 1
Browser Internals Part 2
Browser Internals Part 3
Layout engine or rendering engine JavaScript
V8 engine internals
Browser JS vs Node JS
IP – MAC address – Ports
Evolution of HTTP
How the Server looks at the URL
Request & Response cycle
HTML Browser view - Debugger, Inspect, Responsive View
JavaScript Data types Part 1
JavaScript Data types Part 2
JavaScript Data types Part 3
JavaScript Data types Part 4
Copy by value and Copy by reference
Window & document object
Array and JSON iteration
XML HTTP Request
Hoisting & scope
Function & Return Keyword
Types of Function
MRF - Array Method 1
MRF - Array Method 2
Error Handling
ES5 vs ES6
Object-oriented programming Part 1
Object-oriented programming Part 2
Object-oriented programming Part 3
this keyword
Rest & Spread operator
Array & Object Destructuring Part 1
Array & object destructuring Part 2
Arrow Functions
Variables in JS Part 1
Variables in JS Part 2
Arrays in JS
Objects in JS
Design Systems in Figma
Foundations of a design system
Benefits of a design system
Outputs and deliverables of a design system
How is a design system utilized?
Purpose statement in a design system
Principles of a design system
Steps to build a design system
Building a UI inventory
Components in a design system
Hierarchy of components
Tokens and nomenclature
Theming
Typography
Colors
Spacing
Shadows and blurs
Icons and logos
Buttons and Button Groups
Badges and tags
Inputs
Selects & Dropdowns
Switches
Checkboxes
Radio
Progress Indicators
Snackbars
Comment
Avatars
Tooltips
Sliders
Breadcrumbs
Tabs
Swaps
Navigation and page header
Sidebar menu
Pagination
Table
Card
Steps
Modals
Calendar and Date Picker
Date and Time Picker
Drawer
Upload
Carousel
Tree Select
Collapse
Creating a page with the design system